
Django 32. Форма регистрации
В этом посте добавим на сайт форму регистрации.
Дополнительные материалы
Для скачивания материалов необходимо войти или зарегистрироваться
Файлы также можно получить в Telegram-боте по коду: 618284
Авторизацию мы добавили. Теперь добавим возможность регистрироваться на сайте.
В целом, процесс примерно такой же как и с авторизацией.
Продолжаем работать в директории приложения user_app.
Почти весь пост будем использовать, написанный в прошлом посте код с небольшими изменениями.
Форма регистрации.
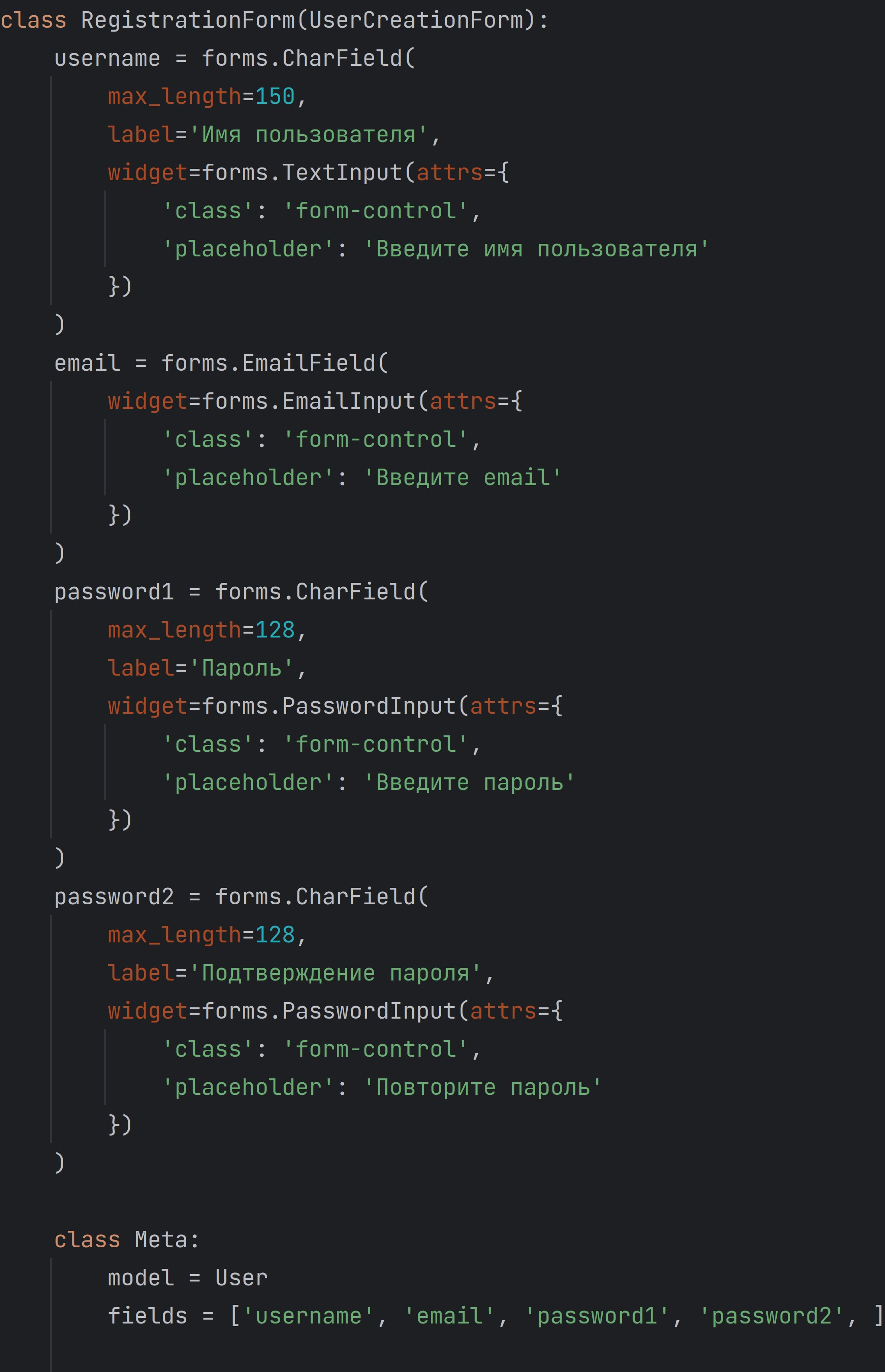
Откроем файл forms.py и создадим новый класс RegistrationForm, унаследованный от UserCreationForm.
Далее добавляем 4 поля: username, email, password1 и password2.
Поля username и password можно скопировать из формы авторизации. Они такие же. Разве, что в поле password2 изменим название и описание поля.
Поле email описывается похожим образом, но для валидации используется EmailInput.
Далее прописываем внутренний класс Meta, в котором указываем модель и поля формы.
Код:
from django.contrib.auth.forms import UserCreationForm
class RegistrationForm(UserCreationForm):
username = forms.CharField(
max_length=150,
label='Имя пользователя',
widget=forms.TextInput(attrs={
'class': 'form-control',
'placeholder': 'Введите имя пользователя'
})
)
email = forms.EmailField(
widget=forms.EmailInput(attrs={
'class': 'form-control',
'placeholder': 'Введите email'
})
)
password1 = forms.CharField(
max_length=128,
label='Пароль',
widget=forms.PasswordInput(attrs={
'class': 'form-control',
'placeholder': 'Введите пароль'
})
)
password2 = forms.CharField(
max_length=128,
label='Подтверждение пароля',
widget=forms.PasswordInput(attrs={
'class': 'form-control',
'placeholder': 'Повторите пароль'
})
)
class Meta:
model = User
fields = ['username', 'email', 'password1', 'password2', ]
Представление страницы регистрации.
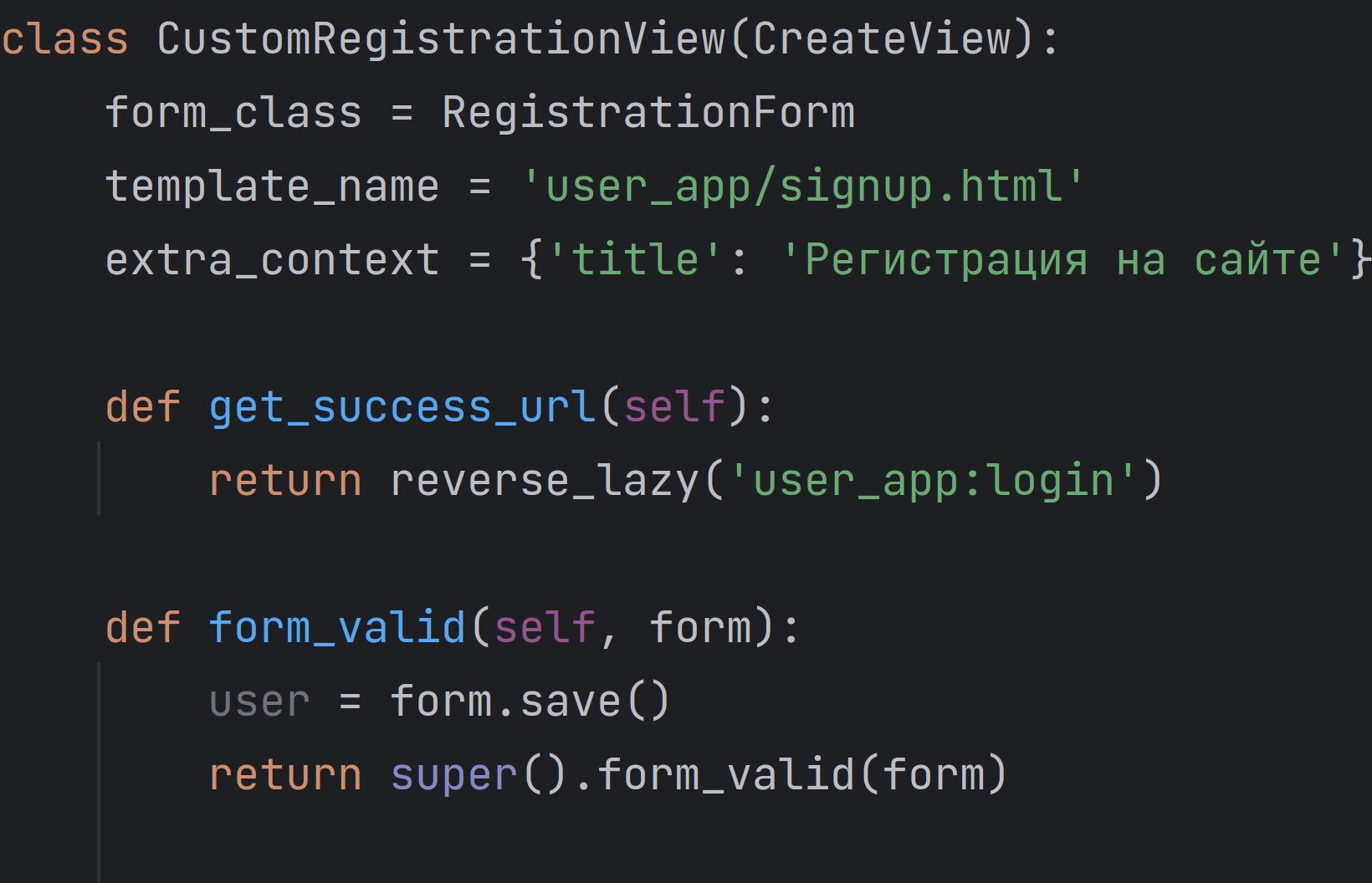
Перейдём в файл views.py и создадим новый класс CustomRegistrationView, унаследованный от CreateView.
И здесь снова берём за основу уже написанный код, а именно поля и переопределение метода из представления авторизации.
Изменяя значения:
form_class- прописываем класс формы регистрации.template_name- прописываем файл шаблона.extra_context- прописываем заголовок страницы.get_success_url- изменяем страницу, на которую будет перенаправлен пользователь, в данном случае это страница авторизации.
Ниже переопределяем метод form_valid. В котором сохраним нового пользователя.
Код:
class CustomRegistrationView(CreateView):
form_class = RegistrationForm
template_name = 'user_app/signup.html'
extra_context = {'title': 'Регистрация на сайте'}
def get_success_url(self):
return reverse_lazy('user_app:login')
def form_valid(self, form):
user = form.save()
return super().form_valid(form)
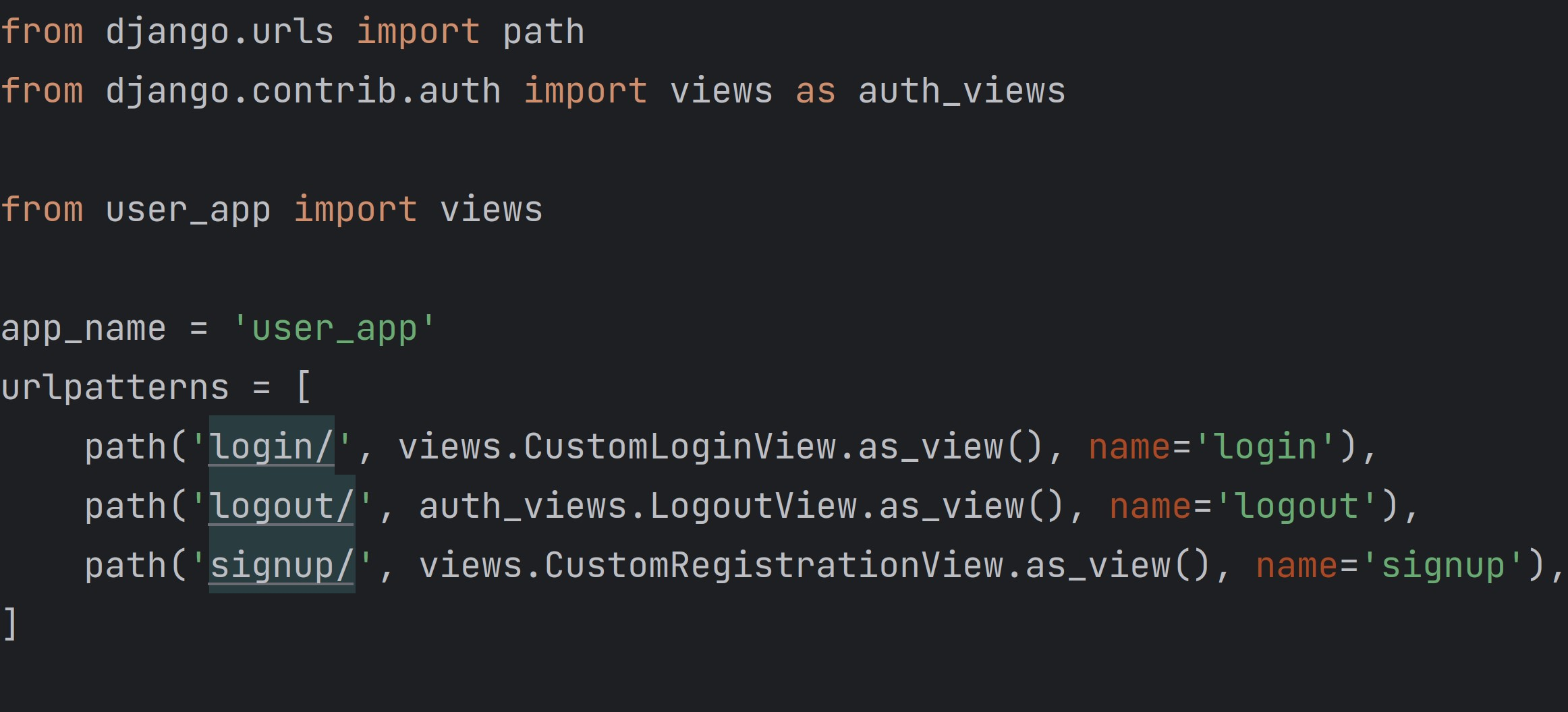
URL-паттерн страницы регистрации.
Открываем файл urls.py и добавляем новый URL-паттерн для страницы регистрации:
path('signup/', views.CustomRegistrationView.as_view(), name='signup'),
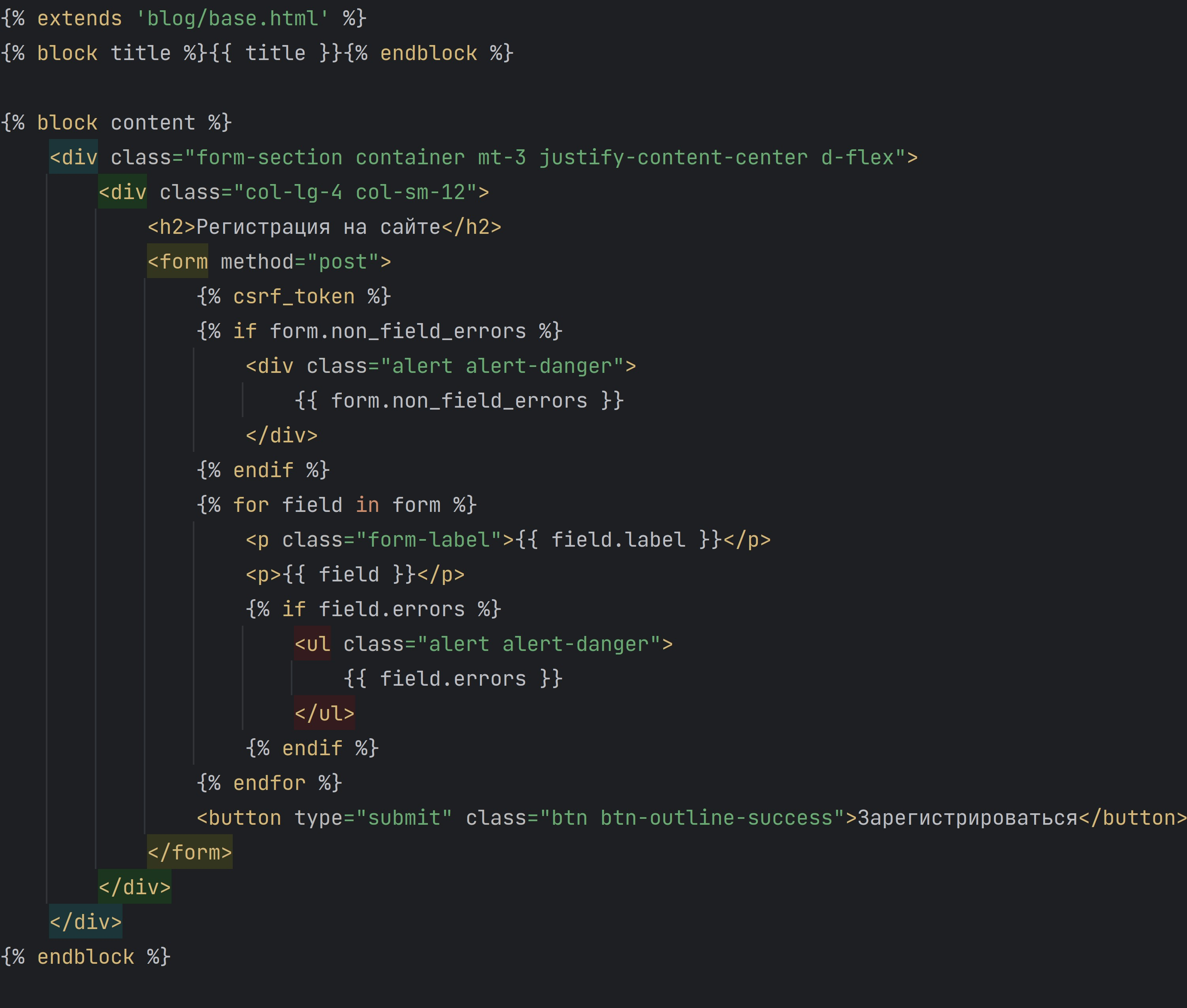
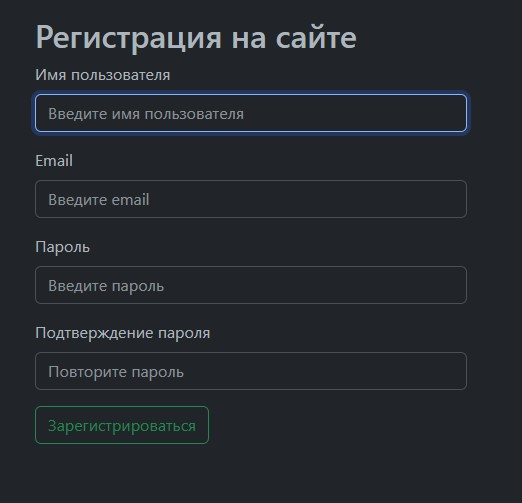
Шаблон страницы регистрации.
В директории с шаблонами приложения user_app создадим файл signup.html.
Копируем код из файла login.html.
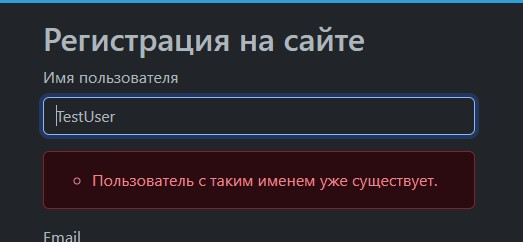
Изменяем в коде текстовые значения, и добавляем отображение ошибки под поле, если в поле есть ошибка.
Код:
<form method="post">
{% csrf_token %}
{% if form.non_field_errors %}
<div class="alert alert-danger">
{{ form.non_field_errors }}
</div>
{% endif %}
{% for field in form %}
<p class="form-label">{{ field.label }}</p>
<p>{{ field }}</p>
{% if field.errors %}
<ul class="alert alert-danger">
{{ field.errors }}
</ul>
{% endif %}
{% endfor %}
<button type="submit" class="btn btn-outline-success">Зарегистрироваться</button>
</form>
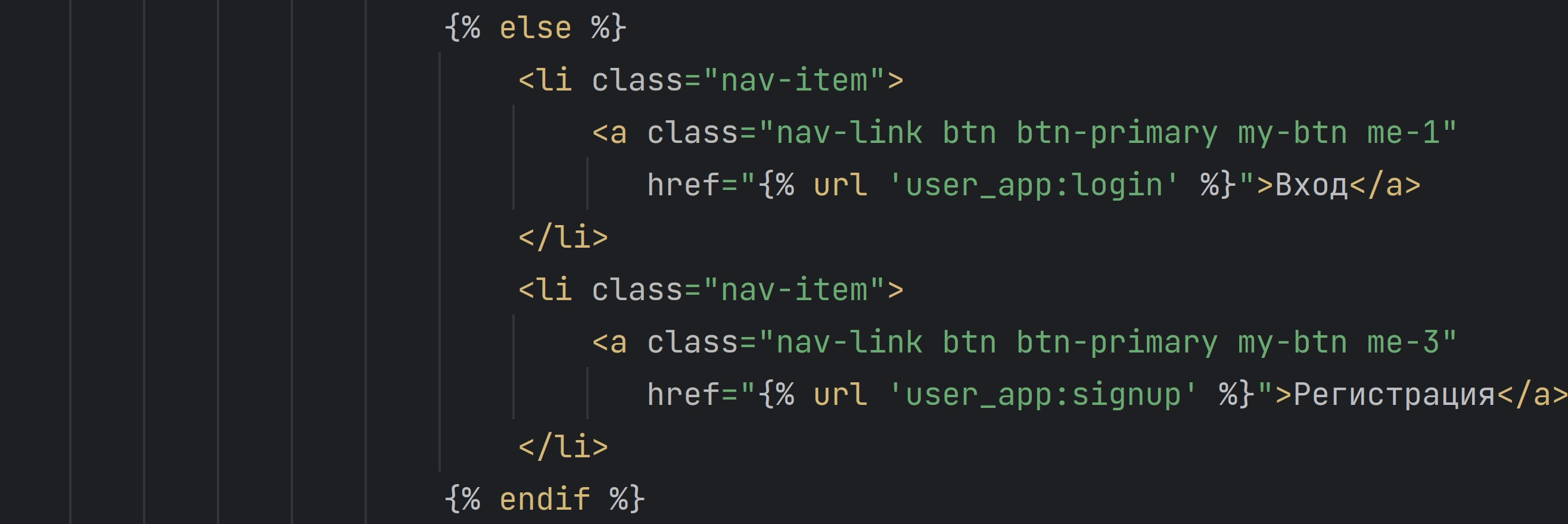
Добавляем кнопку в шапку.
Последнее, что осталось сделать, это добавить кнопку регистрации в шапку.
Откроем файл header.html и добавим кнопку рядом с авторизацией:
<li class="nav-item">
<a class="nav-link btn btn-primary my-btn me-3"
href="{% url 'user_app:signup' %}">Регистрация</a>
</li>
Готово. Теперь на сайте есть и авторизация, и регистрация. Осталось добавить возможность сбрасывать пароль пользователю. После чего можно будет заняться профилем.



 Поддержать проект
Поддержать проект
Все статьи