Шаблонизатор Jinja, используемый в Django, позволяет гибко управлять макетами, разбивая их на блоки, а так же, добавляя различные фильтры и конструкции, например, цикл for или условие if.
Макеты принято разбивать не на шаблоны страниц, а на отдельные модули.
Например, у нас есть главная страница, на которой есть: шапка, футер, блок со списком категорий, блок с последними постами, а так же блок популярных постов.
Примерная структура:
- Файл основного шаблона, содержащий подключения статических файлов, мета-теги, шапка и футер -
base.html. - Файл шаблона главной страницы, в котором будет код, форматирующий блоки, так как нам надо. -
index.html. - Файл блока списка категорий -
index_page/category_list.html - Файл блока последних постов -
index_page/latest_posts.html - Файл блока популярных постов -
index_page/popular_posts.html
Такая структура позволит избавиться от огромных html файлов, выделив модули в отдельные файлы.
index.html
Для начала изменим структуру нашего шаблона, который мы делали в одном из первых постов.
В директории templates/blog, создадим файл index.html. Внутри пропишем наследование от базового шаблона, а так же теги начала и конец блока с контентом:
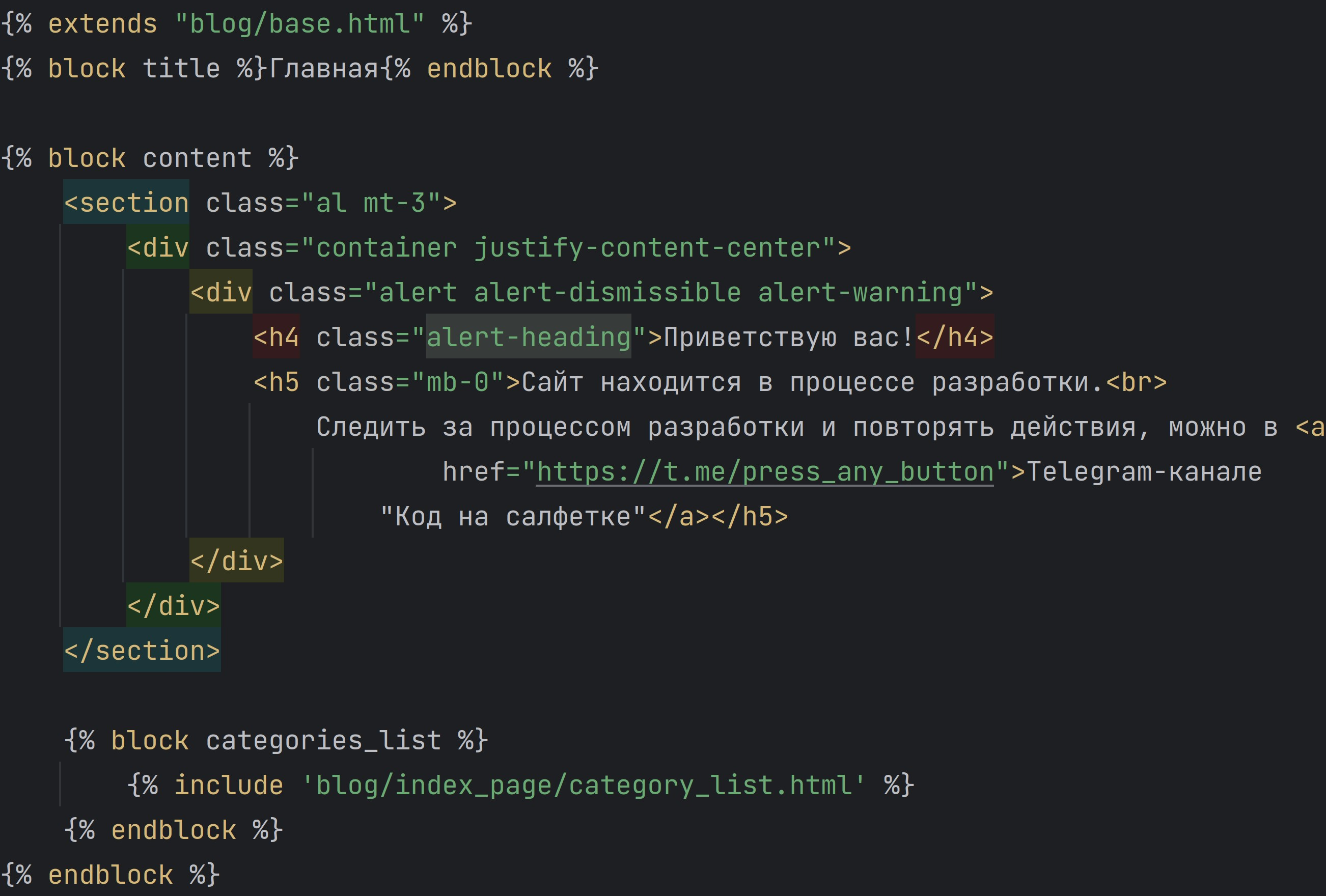
{% extends "blog/base.html" %}
{% block title %}Главная{% endblock %}
{% block content %}
{% endblock %}
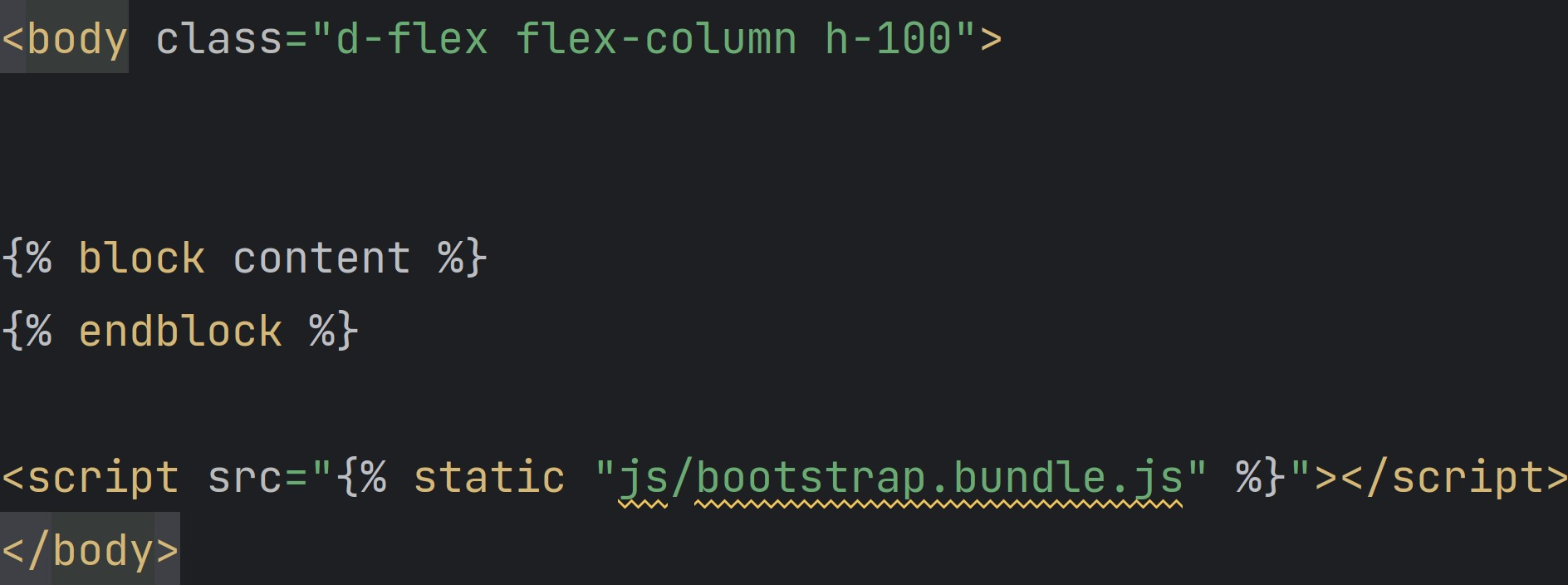
Откроем файл base.html и из блока body вырежем блок section и поместим его в файле index.html между тегами block content и endblock.
Сделав несколько переносов строки после section и до тега endblock добавляем подключение файла со списком категорий:
{% block categories_list %}
{% include 'blog/index_page/category_list.html' %}
{% endblock %}
А на место, где был блок section, в файле base.html вставим теги:
{% block content %}
{% endblock %}
Теперь при обращении к файлу index.html, будет подгружаться всё содержимое файла base.html.
Файлы блоков шаблона.
В директории templates/blog, создадим новую директорию index_page. Должна получится следующая иерархия templates/blog/index_page. В ней создадим файл category_list.html.
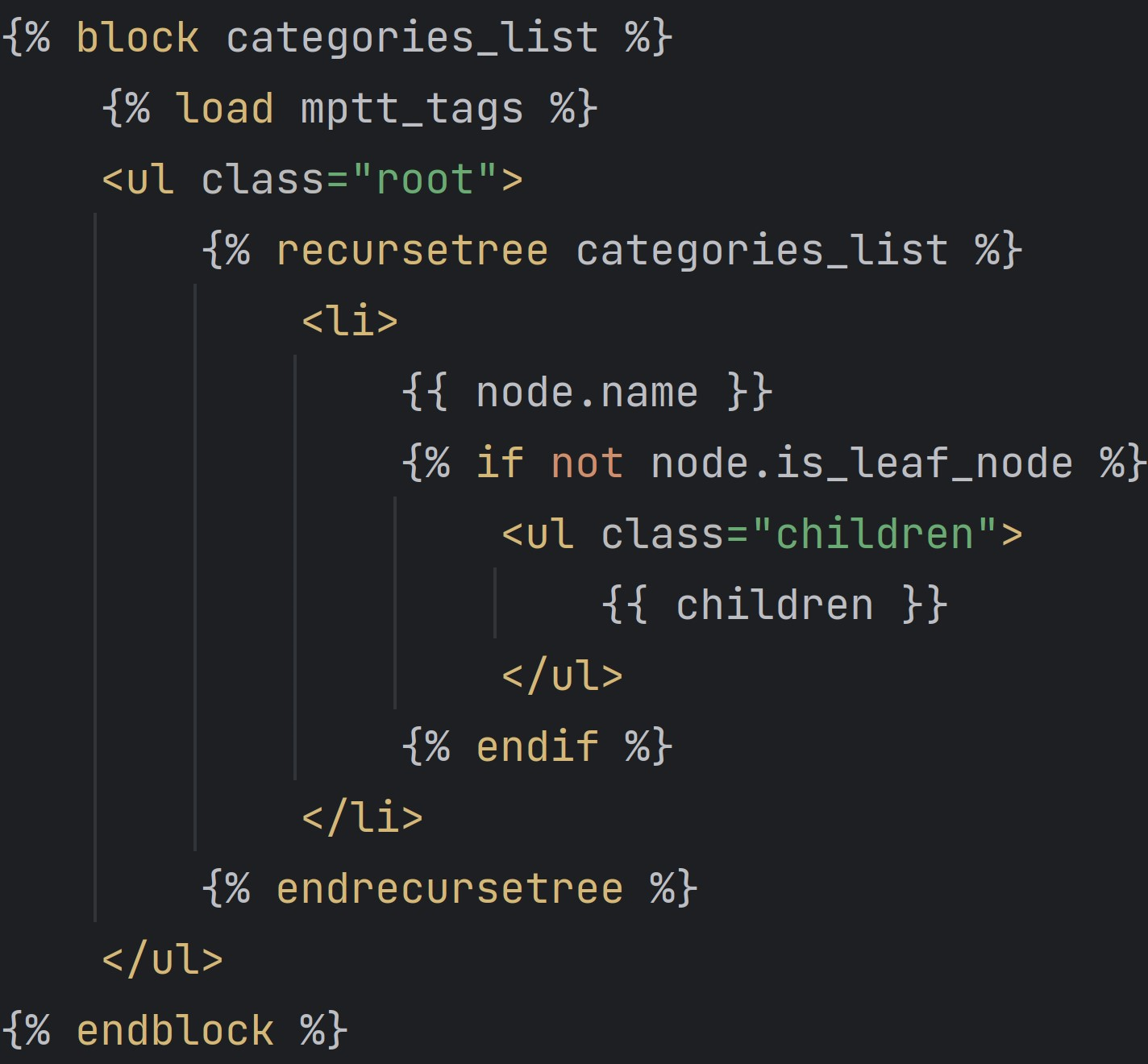
В файле так же создадим начало и конец блока, однако назовём его не content, а categories_list и добавим код вывода категорий:
{% block categories_list %}
{% load mptt_tags %}
<ul class="root">
{% recursetree categories_list %}
<li>
<a href="{{ node.get_absolute_url }}">{{ node.title }}</a>
{% if not node.is_leaf_node %}
<ul class="children">
{{ children }}
</ul>
{% endif %}
</li>
{% endrecursetree %}
</ul>
{% endblock %}
Теперь необходимо создать файл для страницы категории. В директории templates/blog создадим файл category_page.html.
В файле пропишем наследование от base.html, пропишем теги блока контента и выведем название и описание категории:
{% extends "blog/base.html" %}
{% block title %}{{ category.title }}{% endblock %}
{% block content %}
<h1>{{ category.title }}</h1>
<p>{{ category.description }}</p>
{% endblock %}

В следующем посте займёмся представлениями. Доработаем представление для главной страницы и напишем новое для страницы категории.
Зарегистрируем и протестируем.

Комментарии