
Разворачивание Django-проекта на PythonAnyWhere
В этом посте мы разберём как развернуть Django на бесплатном сервисе PythonAnyWhere
Дополнительные материалы
Для скачивания материалов необходимо войти или зарегистрироваться
Файлы также можно получить в Telegram-боте по коду: 687020
Реклама
Есть несколько сервисов, которые позволяют бесплатно развернуть проекты на Django (и не только).
Их немного и в каждом есть свои ограничения, но они порой бывают полезны, когда собственного сервера нет, но нужно, например, показать результат работы заказчику.
В этом посте мы развернём проект на сервисе PythonAnyWhere.
Адрес сервиса: https://www.pythonanywhere.com
Регистрация в сервисе достаточно простая, нет смысла её описывать. В процессе регистрации осознанно выбирайте username, поскольку именно он будет адресом сайта в интернете.
После регистрации обязательно подтвердите электронную почту.
Подготовка проекта.
Перед тем, как приступить к работе с сервисом, необходимо подготовить проект для работы.
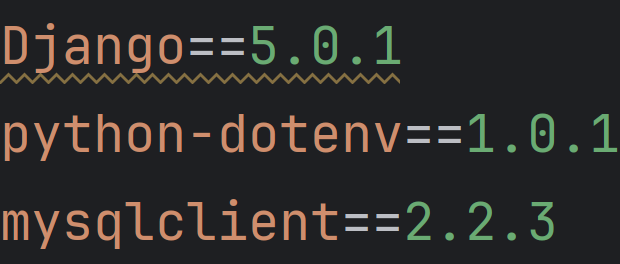
В корне проекта, рядом с файлом manage.py, создайте файл requirements.txt, если его нет. Добавьте туда используемые в вашем проекте библиотеки в формате <название_библиотеки><версия>, например, Django5.0.1.
Также можно воспользоваться командой pip freeze > requirements.txt которая соберёт все установленные библиотеки и запишет их в файл.

Также в корне проекта создайте .env-файл. В нём будут храниться секретные данные, такие, как секретный ключ Django, данные для подключения к БД и т.д. Всё, что не следует хранить в коде.
Подробнее об этом файле рассказано в посте "AIOgram3 17. Подготовка к разворачиванию на сервере".
Для получения данных из .env-файла нам потребуется библиотека python-dotenv.
Установим её командой pip install python-dotenv и добавим в requirements.txt.
Конфигурация настроек.
Откроем файл settings.py.
В самом начале файла, сразу после импортов, добавляем вызов функции load_dotenv().
from dotenv import load_dotenv
load_dotenv()
После переменной DEBUG добавим две переменные:
SESSION_COOKIE_SECURE = True
CSRF_COOKIE_SECURE = True
Они нужны для повышения безопасности проекта.
В переменную ALLOWED_HOSTS добавляем два адреса: один локальный, второй адрес будущей страницы на сервисе – ["127.0.0.1", "username.pythonanywhere.com"], где вместо username необходимо указать ваш логин в сервисе.
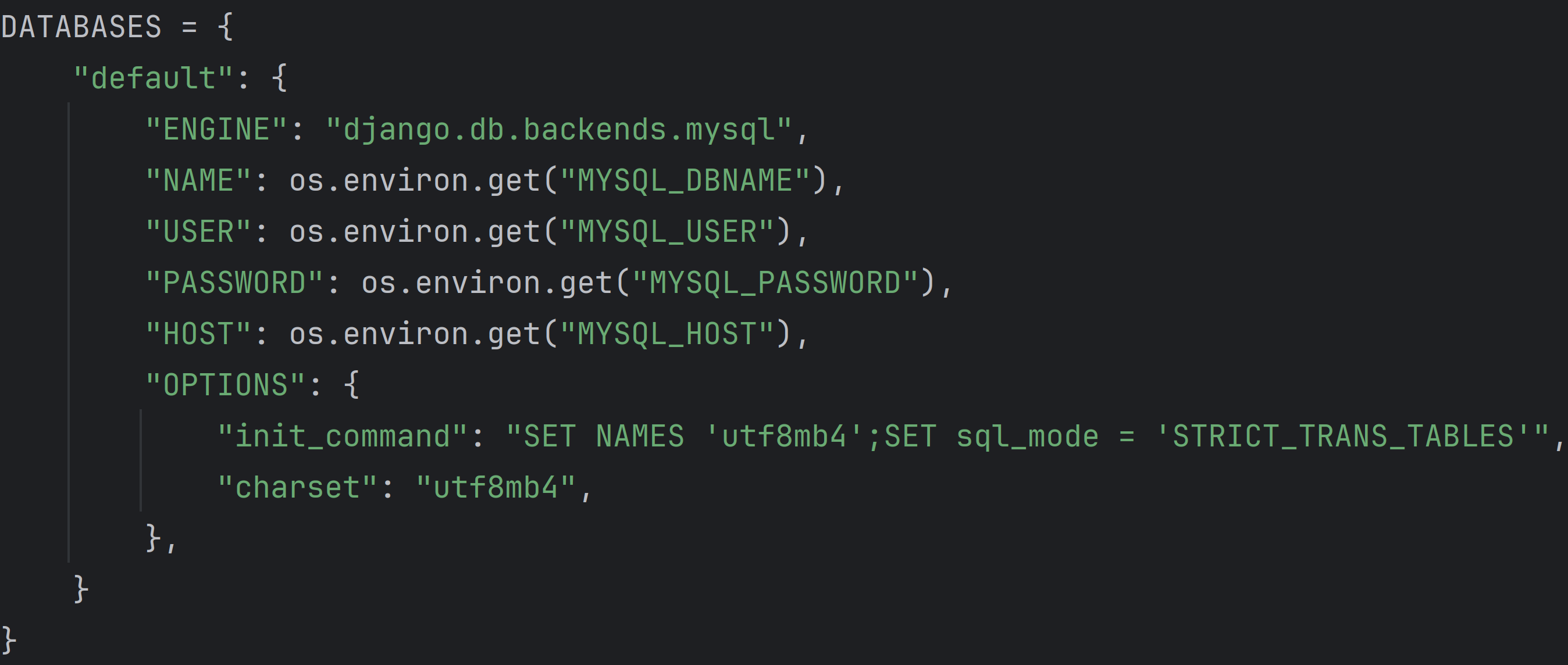
Далее перейдём к блоку DATABASES и заменим его с настроек для sqlite на mysql:
DATABASES = {
"default": {
"ENGINE": "django.db.backends.mysql",
"NAME": os.getenv("MYSQL_DBNAME"),
"USER": os.getenv("MYSQL_USER"),
"PASSWORD": os.getenv("MYSQL_PASSWORD"),
"HOST": os.getenv("MYSQL_HOST"),
"OPTIONS": {
"init_command": "SET NAMES 'utf8mb4';SET sql_mode = 'STRICT_TRANS_TABLES'",
"charset": "utf8mb4",
},
}
}
Для поддержки MySQL установим библиотеку mysqlclient, выполнив команду pip install mysqlclient. И сразу добавим её в requirements.txt.
Убедитесь, что STATIC и MEDIA пути у вас верно указаны:
STATIC_URL = "static/"
STATIC_ROOT = BASE_DIR / "static/"
MEDIA_URL = "media/"
MEDIA_ROOT = BASE_DIR / "media/"
Далее нам нужны следующие переменные: SECRET_KEY, DEBUG, NAME, USER, PASSWORD, HOST.
Заменяем в них значения на os.environ.get(""), где в кавычках "" указываем имя переменной окружения.
Переменную DEBUG оборачиваем в if-else конструкцию.
SECRET_KEY = os.environ.get("SECRET_KEY")
if os.environ.get("DEBUG") == "False":
DEBUG = False
else:
DEBUG = True
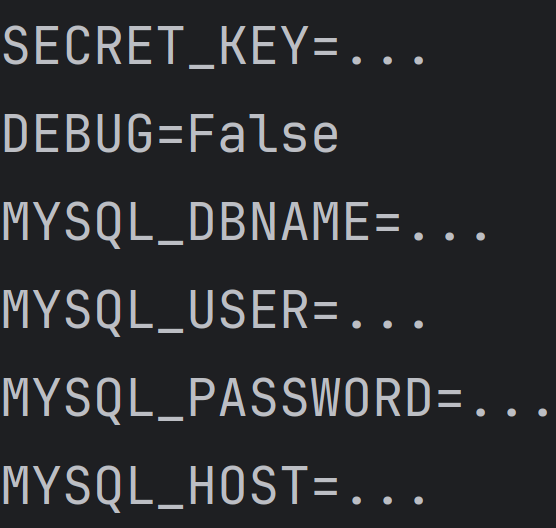
Создадим соответствующие переменные в .env-файле в виде <имя_переменной>=<значение>, без кавычек.
SECRET_KEY=...
DEBUG=False
MYSQL_DBNAME=...
MYSQL_USER=...
MYSQL_PASSWORD=...
MYSQL_HOST=...
База данных.
Откроем на сайте раздел Databases. Нам сразу предлагают ввести пароль базы данных. Он должен отличаться от пароля к личному кабинету сервиса.
Придумываем пароль и сразу вписываем его в .env-файл в переменную MYSQL_PASSWORD.
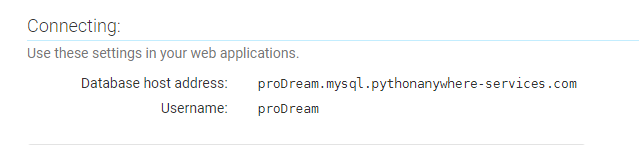
После того, как будет сконфигурирована БД, откроется страница, на которой в блоке Connecting будет две строки: Database host address и Username. Вписываем их в .env-файл в переменные MYSQL_HOST и MYSQL_USER, соответственно.

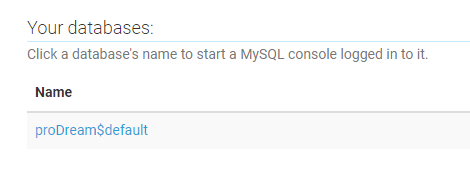
Ниже в блоке Your databases будет указано имя базы данных в формате <username>$<default>. Копируем и вписываем в переменную MYSQL_DBNAME.

Далее необходимо изменить кодировку БД с латинской на кириллическую. Для этого в блоке Your databases кликаем по имени базы данных и в открывшейся MySQL-консоли вводим, заменив username$default на имя базы данных:
ALTER DATABASE username$default CHARACTER SET utf8 COLLATE utf8_general_ci;
Должно вывести:
Query OK, 1 row affected, 2 warnings (0.03 sec)
Выходим из консоли, набрав команду exit.
Загрузка файлов на сервер.
Загрузить файлы на сервер можно разными способами, например, опубликовать проект в GitHub или загрузить архив и распаковать его.
Я выбрал вариант с репозиторием на GitHub.
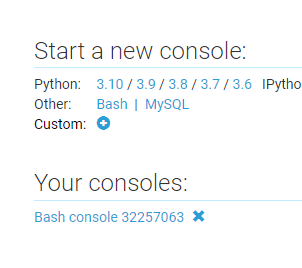
После того, как проект опубликован, на странице раздела Consoles выбираем Bash для создания нового терминала.

Вводим команду:
git clone <ссылка_на_репозиторий>
Когда скачаются файлы, вводим команду для перехода в директорию проекта:
cd <имя_проекта>
Создаём и затем активируем виртуальное окружение Python:
python3 -m venv venv
source venv/bin/activate
Устанавливаем зависимости:
pip install -r requirements.txt
Настройка веб-приложения.
Переходим в раздел Web и нажимаем кнопку Add a new web app.
На экране выбора веб-фреймворка нажимаем Manual configuration (including virtualenvs). Далее Python 3.10.
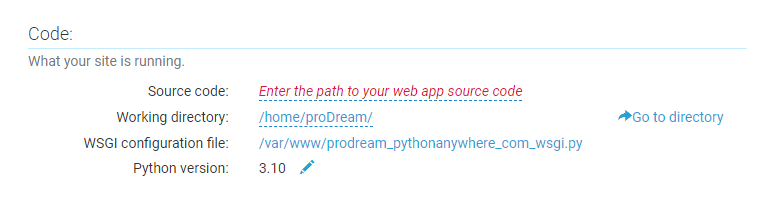
После создания веб-приложения мы попадаем на страницу настройки.
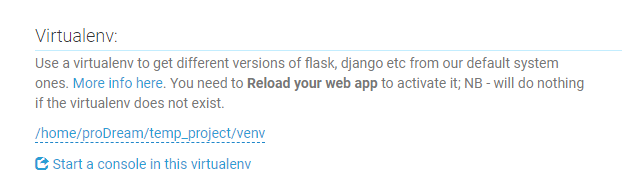
Находим раздел Virtualenv и указываем путь к директории с виртуальным окружением. Если вы в точности повторяли всё, что было указано выше, то он будет таким: /home/<имя_пользователя>/<имя_проекта>/venv.

Находим раздел Code и в нём строку WSGI configuration file. Кликаем по ссылке и попадаем в окно редактирования WSGI-файла. Находим блок # +++++++++++ DJANGO +++++++++++ и удаляем всё, что находится до и после него.

Раскомментируем все строки, начинающиеся с одного символа решётки #.
Сразу после импортов добавляем загрузку .env-файла. Обратите внимание, в этой директории должен находиться .env-файл:
from dotenv import load_dotenv
project_folder = os.path.expanduser('~/<имя_проекта>')
load_dotenv(os.path.join(project_folder, '.env'))
Далее в переменной path указываем полный путь до директории проекта. Обратите внимание, в этой директории должен находиться файл manage.py:
path = '/home/<имя_пользователя>/<имя_проекта>'
if path not in sys.path:
sys.path.append(path)
os.environ['DJANGO_SETTINGS_MODULE'] = '<имя_проекта>.settings'
## then:
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
В месте, где указываем файл настроек проекта <имя_проекта>.settings, прописывайте его так, как он указан в вашем файле settings.py в переменной WSGI_APPLICATION - <имя_проекта>.wsgi.application.
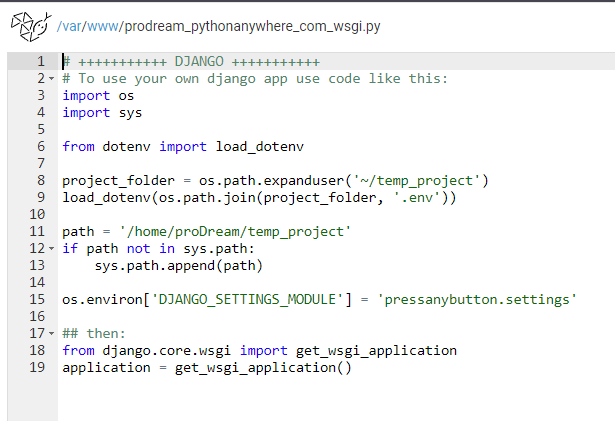
Мой код файла:
# +++++++++++ DJANGO +++++++++++
# To use your own django app use code like this:
import os
import sys
from dotenv import load_dotenv
project_folder = os.path.expanduser('~/temp_project')
load_dotenv(os.path.join(project_folder, '.env'))
path = '/home/proDream/temp_project'
if path not in sys.path:
sys.path.append(path)
os.environ['DJANGO_SETTINGS_MODULE'] = 'pressanybutton.settings'
## then:
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
Миграции и статика.
Вернёмся в консоль с активированным виртуальным окружением. Его можно найти в разделе Consoles.
Если закрыли, то откройте снова и активируйте venv, либо на странице веб-приложения, в разделе Virtualenv нажмите Start a console in this virtualenv.
Убеждаемся, что мы находимся в той же директории, что и файл manage.py, выполнив команду ls. Если нет, то перейдите в нужную директорию командой cd.
Выполним команду миграции базы данных:
python manage.py migrate
Создаём суперпользователя командой:
python manage.py createsuperuser
И следом выполняем команду сбора статических файлов:
python manage.py collectstatic
В результате выполнения третьей команды все статические файлы проекта будут собраны в одно место. В консоли будет отображен полный путь до директории со статическими файлами.
Скопируйте его.
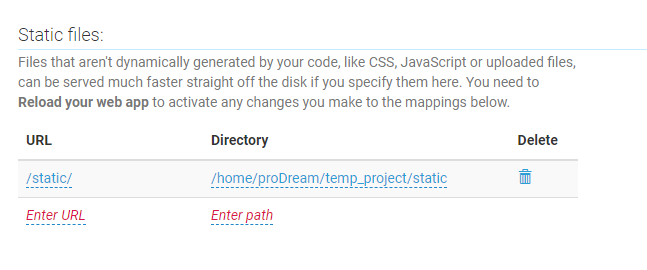
На странице веб-приложения находим раздел Static files.
В блок URL вводим /static/, а в блок Directory - скопированный ранее путь.

Если в вашем проекте помимо статики используется ещё и media, укажите директорию и путь.
Завершение.
Остался последний шаг.
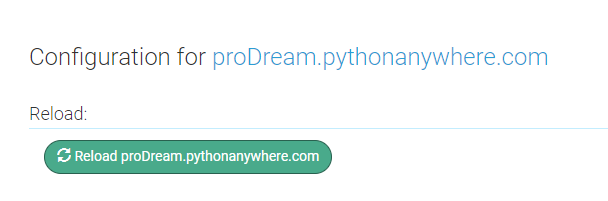
В самом верху страницы есть блок Reload с большой зелёной кнопкой. Нажимаем на неё и ждём несколько секунд.

После чего переходим по адресу, указанному над кнопкой Configuration for ....
В результате должна отобразиться главная страница сайта.

Поздравляю, ваш сайт доступен всему интернету по этому адресу.
 Поддержать проект
Поддержать проект
Все статьи