Предисловие
В этой статье я подробно расскажу о возможностях использования Callout в Obsidian, покажу существующие решения, а также объясню, как создавать свои собственные, индивидуальные типы Callout-блоков. Дополнительно поделюсь полезными надстройками и шаблонами.
Слово благодарности
Я хочу поблагодарить всех пользователей оценивших и поучаствовавших в обсуждении моей дебютной статьи Obsidian: Типы данных.
Я был приятно удивлён, что она вызвала такой интерес и получила высокий рейтинг. На мой профиль подписалось более 20 человек. Увидев, что многим из них не хватает кармы для оценки публикаций и участия в обсуждениях на Хабр, я решил отблагодарить их, подняв карму. Надеюсь, этим мне удалось внести небольшой вклад в развитие сообщества.
Особую признательность выражаю andyblaster за интересную дискуссию и тезис о нецелесообразности ведения оперативного учета в статической среде. Я полностью согласен с этим выводом: потенциал Obsidian лучше раскрывается именно при управлении статическими данными (заметками, схемами, холстами).
Среди возможных сценариев применения я хотел бы выделить:
- создание быстрых заметок:
- добавление заметок в нужные папки, пример такой реализации обсуждался с proDream в комментариях );
- сохранение информации по определенным шаблонам:
- шпаргалки, в процессе обучения;
- подготовка библиотеки референсов;
- всевозможные личные картотеки;
- и прочее.
- работа с холстами:
- создание mood board-ов и mind map-ов;
- создание схем и прототипов интерфейсов различных приложений или скриптов;
- визуализация различных данных.
- систематизация рутинных задач по обработке текстовых данных:
- совместное редактирование проектов статей;
- подготовка и обновление файлов для Git, Wiki и GitHub Pages;
- хранение рабочих процедур и инструкций;
- анализ идей для улучшения процессов;
- составление плана обучения;
- и прочее.
- интеграция с поисковыми системами в браузере (например, используя расширение Vault Lens);
- ведение различных дневников:
- и многое, многое другое
Также отмечу практический пример с интеграцией
ObsidianиPandoc. Я помог Arduinum настроить pipeline, конвертирующий файлы из формата.mdв.docxс сохранением форматирования и вложений. Об этом опыте я напишу отдельную подробную статью.
Перечисленные сценарии помогут лучше понять возможности Obsidian и затрагивают проблемы, которые я сформулировал для эффективного решения повседневных задач. Соответственно в своих статьях я хотел бы рассказать как можно больше о необходимых для этого инструментах
Почему Callout-ы это здорово?
Когда я только начинал знакомиться с Obsidian, то мне не хватало "структуры" в моих заметках. Весь текст был одинаковым, списки мне казались урезанными, в связи с чем я начал искать решения, которые бы улучшили качество моих заметок.
Тогда я и познакомился с callout-блоками.

Плюсы
- улучшение читаемости;
- формирование визуальных блоков, которые помогают решить поставленную задачу;
- можно настроить стиль callout-блоков под свои нужды, используя CSS;
- существуют решения, значительно упрощающие взаимодействие и настройку callout-блоков;
Минусы
- заголовки внутри callout-блоков не индексируются;
- отсутствие встроенного инструмента для управления типами callout-блоков;
- отсутствие встроенной возможности разделения callout-блоков на столбцы;
- внешний вид callout-блока зависит от текущей темы, что иногда ограничивает визуальные возможности без дополнительных CSS-настроек;
- не всегда корректно отображается в других редакторах
Markdown, кромеObsidian; - при экспорте заметок (например, в
PDFилиDOCX) callout-блоки могут терять изначальное оформление;
Но несмотря на все минусы, те преимущества, которые получает пользователь, используя callout-блоки однозначно делают этот инструмент обязательным для качественного ведения заметок.
Примеры использования callout-блоков:
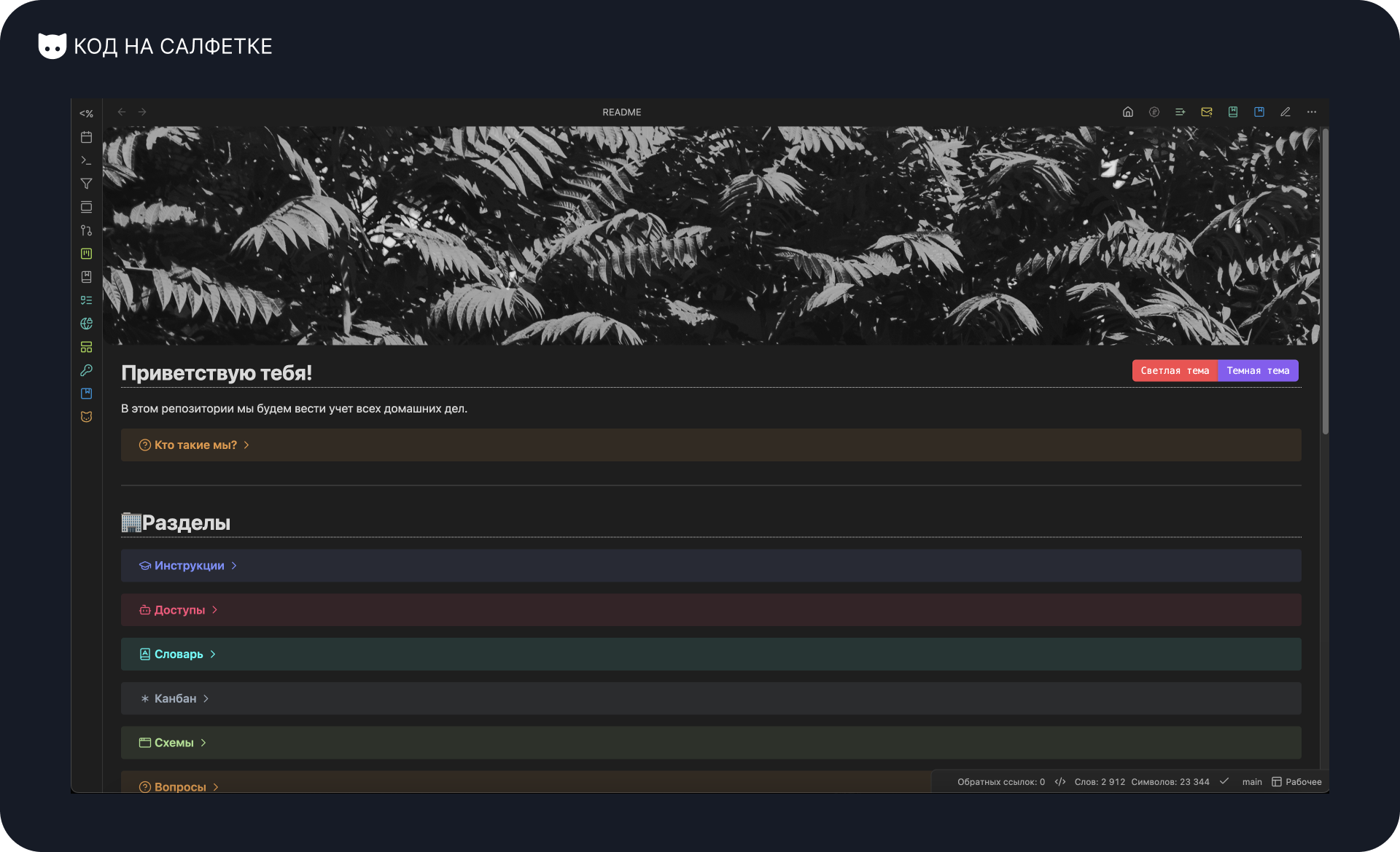
- Главная страница хранилища:

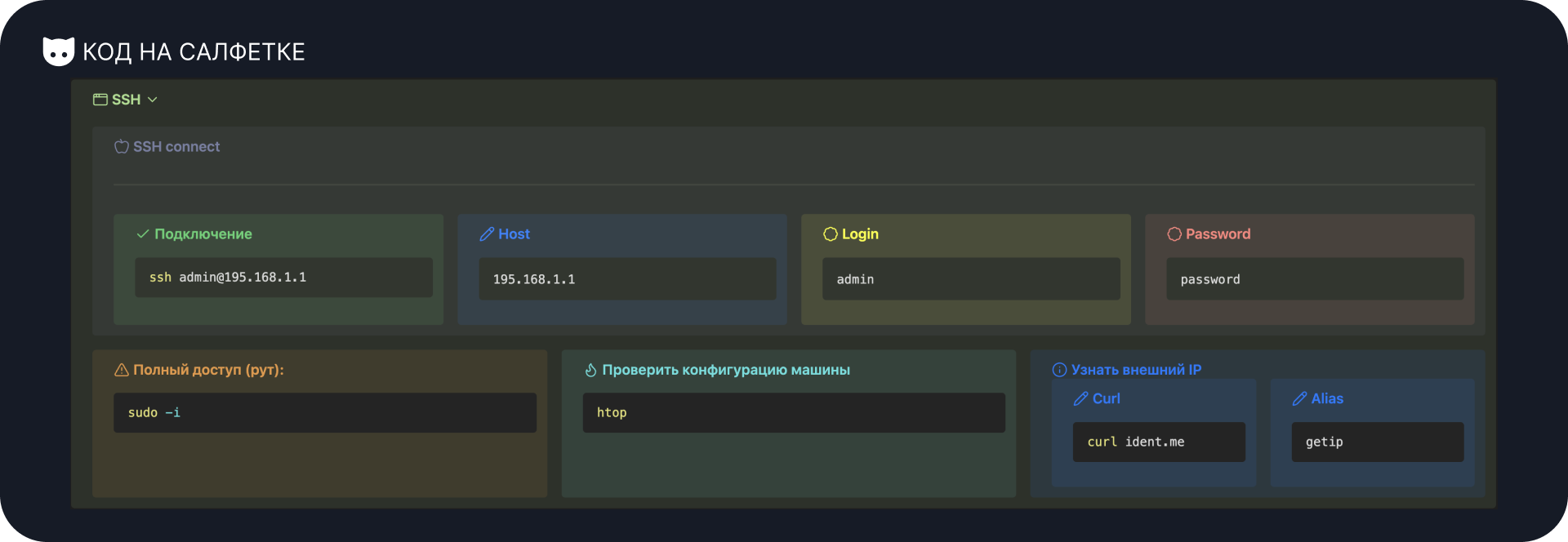
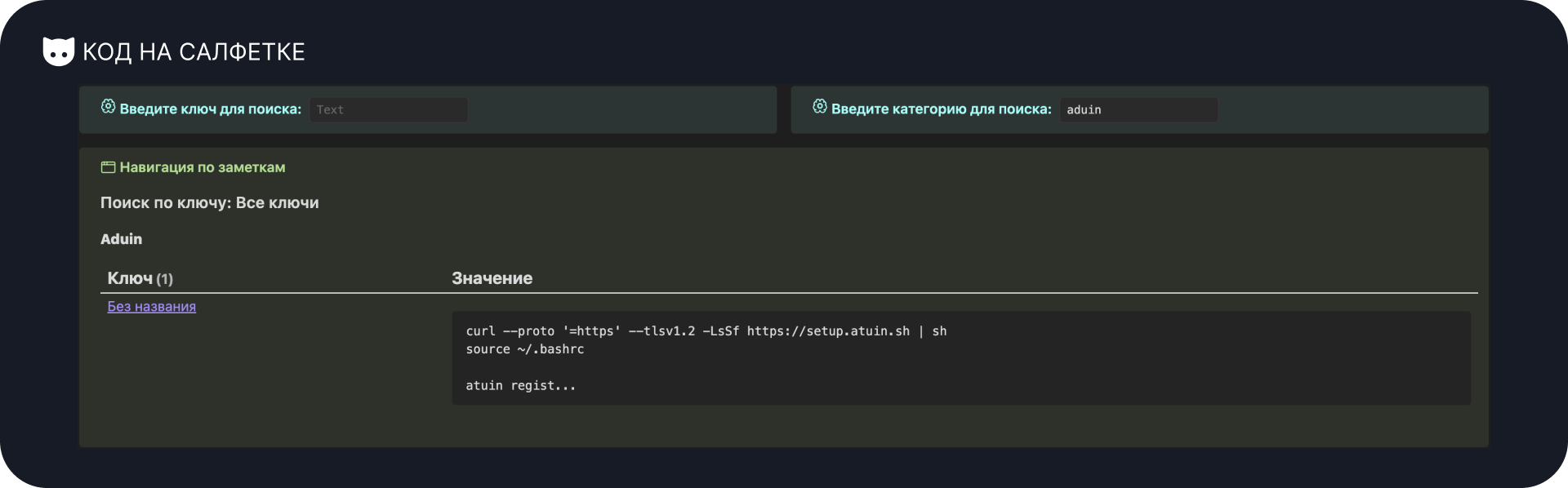
- Менеджер паролей:


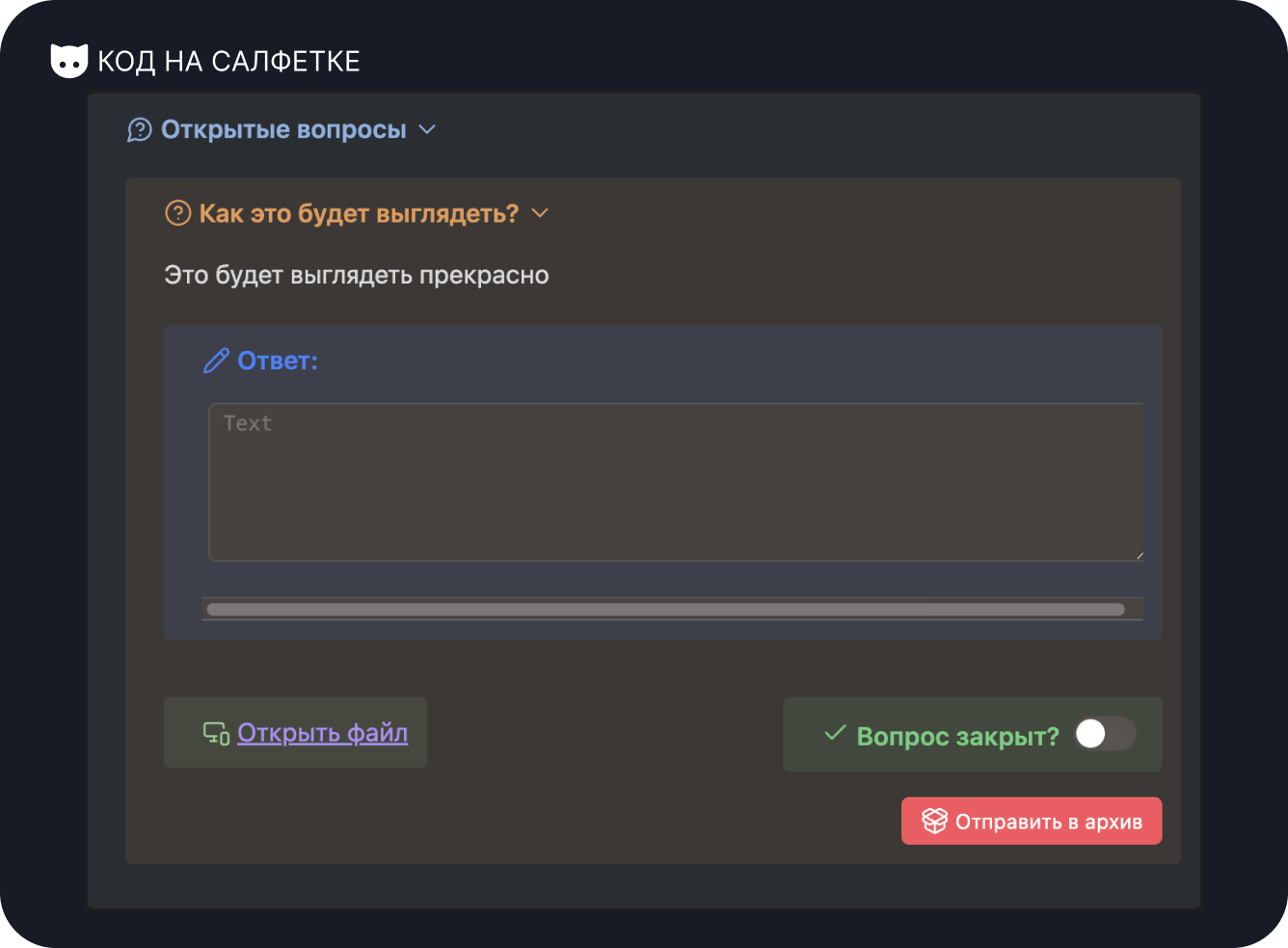
- Менеджер вопросов:


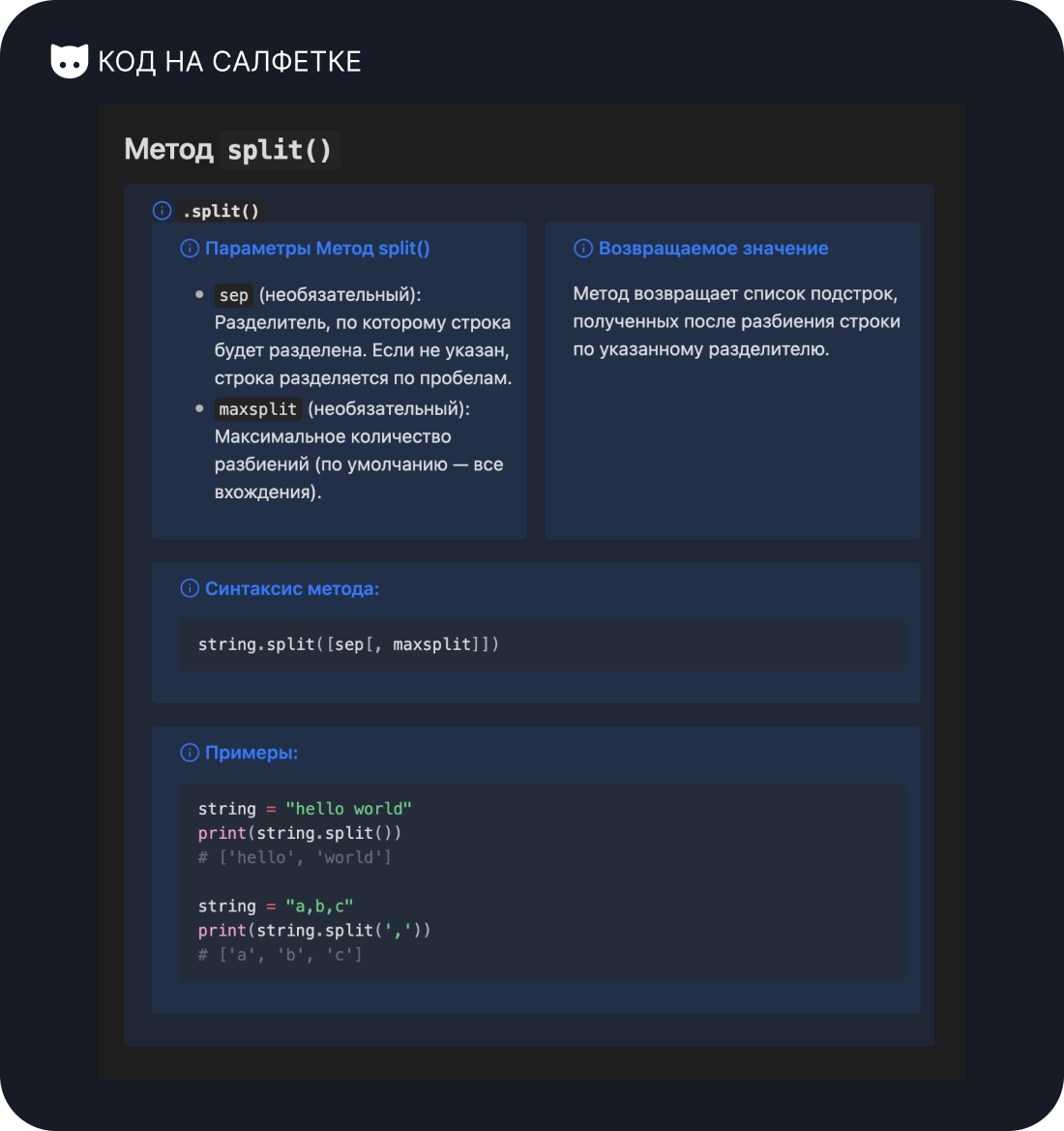
- Шаблон для обучения программированию:

Связь между Callout'ами и стандартными цитатами (Blockquotes)
Перед знакомством с Callout-ами, важно понять "природу" его синтаксиса:
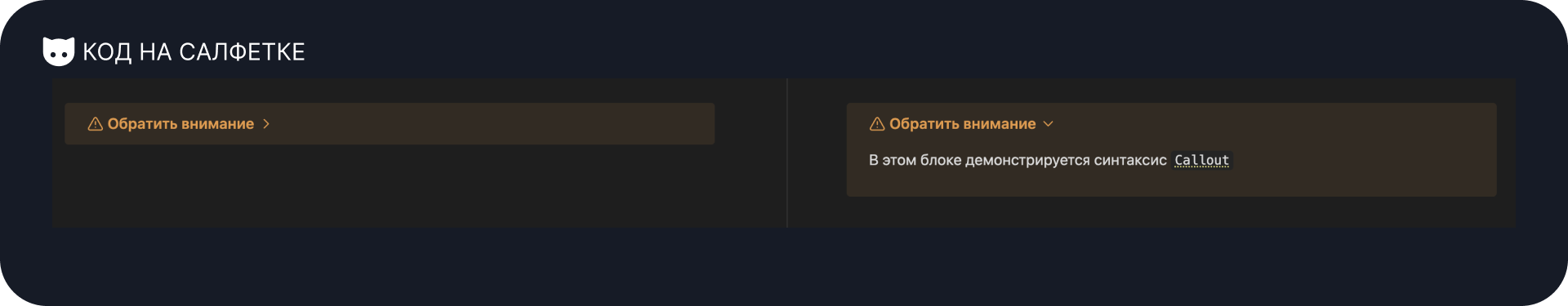
Синтаксис Callout
>[!warning]- Обратить внимание
>В этом блоке демонстрируется синтаксис `Callout`Из этого примера видно, что структура Callout состоит из следующих элементов:
- Символ цитаты
>, обозначающий принадлежность к типу Blockquote и задающий уровень вложенности. - Идентификатор типа Callout (например, [!warning]), определяющий оформление блока.
- Свойство складываемости (опциональное):
-– блок может быть свернут (по умолчанию свернут);+– блок изначально развернут, но его можно свернуть;- отсутствие символа – блок всегда развернут и не сворачивается.
- Идентификатор (заголовок), например «Обратить внимание».
- Основное содержимое блока Callout.

Вы также можете самостоятельно ознакомиться с информацией о Callout в документации Obsidian.
Синтаксис цитат в Markdown (Blockquotes)
Callout является расширением стандартной цитаты (Blockquote) и наследует её базовые свойства и оформление.
В руководстве посвященному основам синтаксиса Markdown указано:
- Для создания цитаты необходимо добавить символ
>вначале параграфа; - Цитата может включать несколько параграфов, но они должно быть объединены символом в начале параграфа -
>; - Цитата может включать вложенные цитаты - каждый уровень вложения отмечается дополнительным символом
>; - Цитата поддерживает форматирование внутри(заголовки, выделение текста, различные списки) на всех уровнях вложенности;
- Чтобы цитата работала стабильно - нужно добавлять пустые строки перед и после оформленной цитаты;
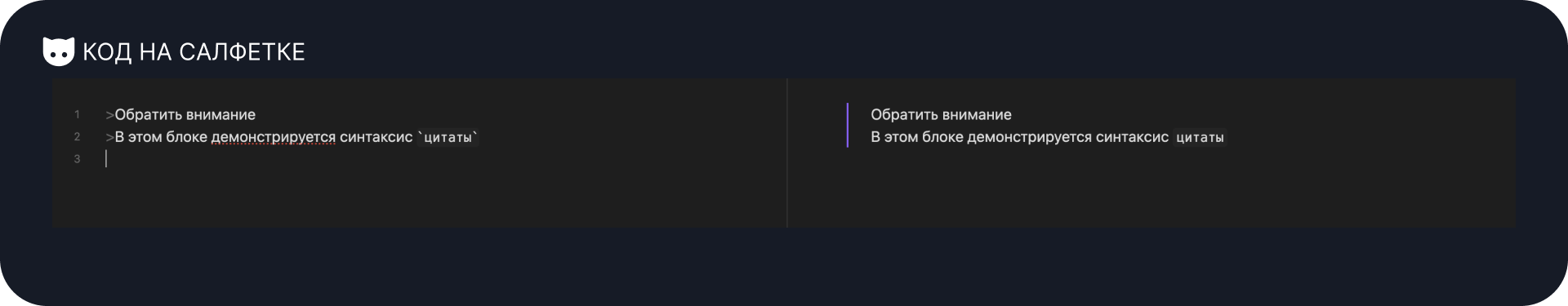
Пример стандартной цитаты Markdown:
>Обратить внимание
>В этом блоке демонстрируется синтаксис `цитаты`
Промежуточные итоги
В отличие от Callout, у цитат отсутствуют такие возможности, как:
• изменение стиля через типы;
• возможность сворачивания блока;
• отдельный идентификатор (заголовок).
Однако поскольку Callout построен на основе цитат, он сохраняет все их базовые возможности т.е. он:
- может включать несколько параграфов, которые должны быть объединены символом
>в начале параграфа; - может включать вложенные цитаты - каждый уровень вложения отмечается дополнительным символом
>; - поддерживает форматирование внутри(заголовки, выделение текста, различные списки) на всех уровнях вложенности.
Стандартные типы Callout'ов
Исчерпывающий список стандартных типов Callout-ов вы также можете найти в документации Obsidian.
Что такое тип Callout'а и его идентификатор?
Как мы заметили ранее, тип Callout'a является одним из обязательных элементов, который необходим для определения стиля блока (например note, warning, info).
Идентификатор — опциональная строка текста после типа callout, выступает как уникальное имя или метка для ссылки на данный блок.
В примере
>[!warning] Обратите внимание:
warningтип блока;Обратите внимание- идентификатор блока.
Виды типов
Всего стандартных типов 25, но это не так много как может показаться, потому что уникальных всего 13. Это связано с тем, что у некоторых типов есть aliases (псевдонимы, которые выдают одинаковые типы блоков), например для success: check и done, а для warning: caution и attention.
У каждого типа своя иконка и при желании их можно изменить (в этой статье мы рассмотрим как можно назначать свои иконки и управлять типами callout'ов), но настоятельно не рекомендую этого делать, поскольку на мой взгляд, важно уместно использовать пользовательские и базовые типыcallout-блоков в своей работе.
Например:
В нашем Open Source проекте Taigram мы используем
Obsidianдля обмена заметками, рецензирования статей и хранения важных данных. У меня много пользовательских Callout-ов, но я понимаю, что другие пользователи увидят их как обычный[!note]. Поэтому я всегда использую стандартные типы при совместной работе.
Полный перечень стандартных типов:
Note, Abstract, Summary, TLDR, Info, Todo, Tip, Success, Check, Done, Question, Help, Faq, Warning, Caution, Attention, Failure, Fail, Missing, Danger, Error, Bug, Example, Quote, Cite

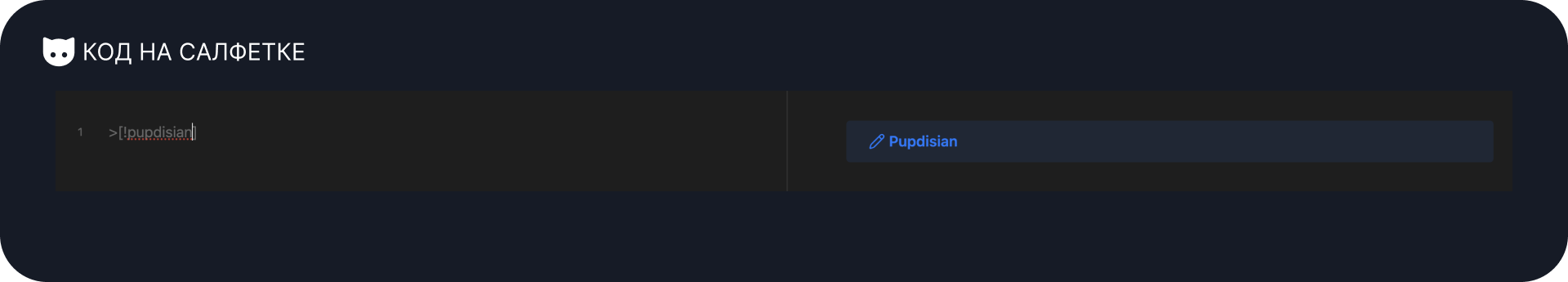
Что будет, если указать не зарегистрированный тип?
Если указать незарегистрированный тип (например [!pupsidian]), то такой блок отобразится с настройками типа [!note]. Если при этом не указать отдельный заголовок (идентификатор), в качестве заголовка будет использовано название самого типа.

Создание и настройка пользовательских Callout-блоков
Ранее я отметил, что можно изменить стандартные типы callout-ов и они станут "пользовательскими", но также можно создать и полностью "кастомные" типы.
В этом разделе мы рассмотрим как можно управлять (добавлять/удалять/изменять) типами callout-блоков:
- вручную, с помощью CSS;
- полу-автоматически, с помощью плагина
Obsidian Callout Manager.
Ручное управление
Поскольку Obsidian построен на базе Electron, он позволяет кастомизировать почти все с помощью css и callout-блоки - не исключение.
Управление через .css
Для того, чтобы добавить или изменить уже существующий тип нам необходимо:
- Создать
.cssфайл (его название нам не так важно); - Добавить блок, в котором мы укажем:
- CSS-класс:
.callout; - Атрибут:
data_callout; - Тип callout-блока: можете указать любое название на латинице, например(
castle); - Цвет: значение цвета в RGB (например,
37, 150, 190); - Иконку, в формате:
- Lucide:
lucide-...(например,lucide-castle); - SVG:
'<svg>...custom svg...</svg>'.
- Lucide:
- CSS-класс:
Готовый пример
.css.callout[data-callout="castle"] { --callout-color: 37, 150, 190; --callout-icon: lucide-castle; }
- Поместить его в директории вашего хранилища по пути:
{vault}/.obsidian/snippets;
Примечание:
дирректории начинающиеся с.являются скрытыми по умолчанию. Для этого вам необходимо включить отображение скрытых папок в своей системе
- В настройках хранилища
Obsidianперейти в раздел "Оформление" > "Фрагменты CSS кода " > включить добавленный.css;
Использование в заметках
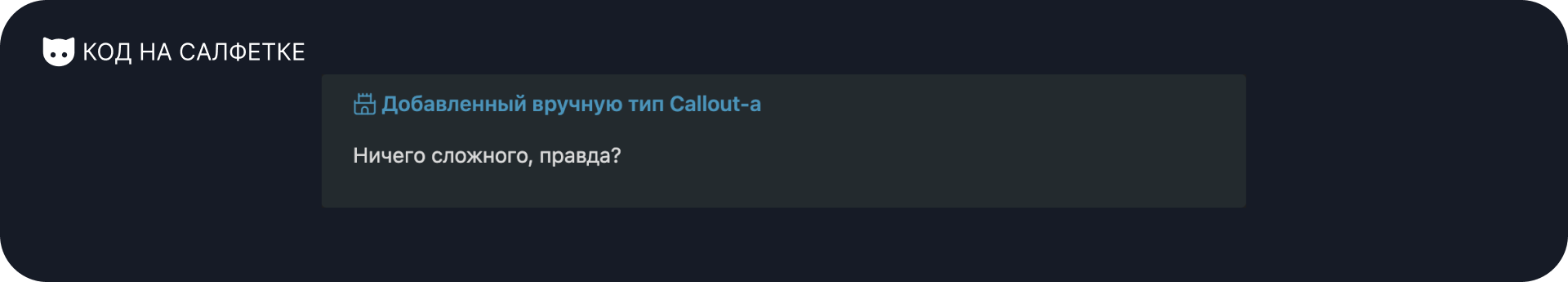
Теперь новый тип Callout-блока будет доступен для использования в вашем хранилище, если в заметке будет такой блок:
>[!castle] Добавленный вручную тип Callout-а
>Ничего сложного, правда?
Недостатки ручного управления
Но такой способ управления типами callout-блоков на мой взгляд не самый удобный, потому что у него есть ряд ограничений:
- Чтобы получить список доступных типов - нужно открыть соответствующий
.cssфайл; - Мы не видим цвет, а только его код;
- Мы не видим корректно ли указали название иконки;
Эти проблемы решаются использованием полу-автоматического решения: плагина Obsidian Callout Manager.
Управление сallout-блоками через плагин
Мы также можем использовать сторонний плагин сообщества: Obsidian Callout Manager, с его помощью мы получаем удобный интерфейс для управления типами callout-блоков.
Установка плагина
Для этого нам необходимо установить плагин: "Настройки" > "Сторонние плагины" > "Плагины сообщества" > "Обзор" > в строке поиска введите "Callout Manager" > установить, а затем "Включить".
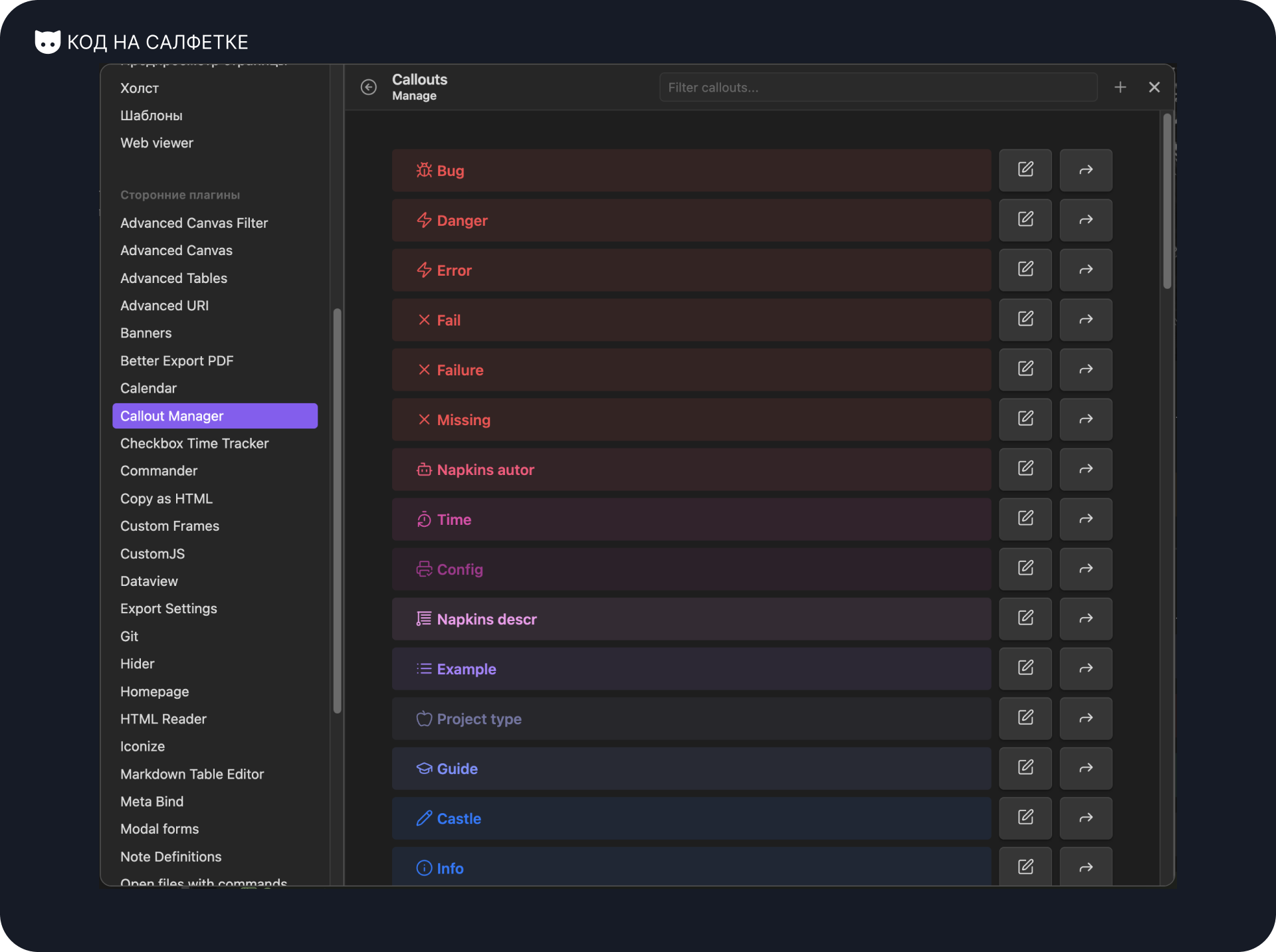
Управление типами callout-блоков
В меню настроек самого плагина перейдите в раздел Manage Callouts, там будут отображены все доступные типы callout-блоков.
Мы можем:
- найти конкретный тип callout-блока по его названию из списка уже существующих;
- добавлять новые типы;
- редактировать существующие типы;
- вставлять существующие типы (если у вас открыта заметка и вы находитесь в режиме редактирования);

Создание пользовательского типа с помощью плагина
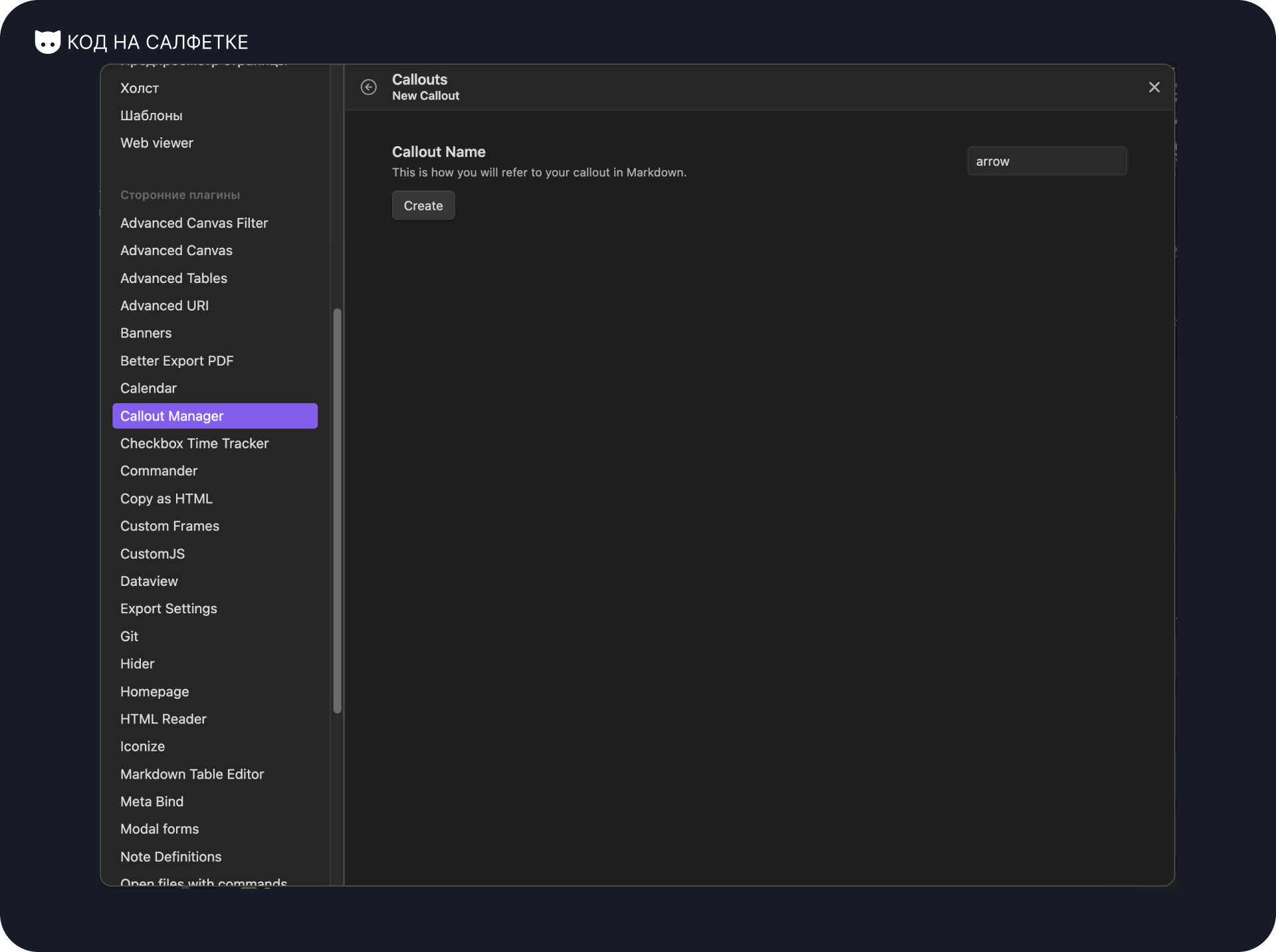
Для создания пользовательского типа нам необходимо перейти в меню настроек самого плагина > Manage Callouts > +.
После чего пользователю будет предложено ввести название типа callout-блока, который в последующем будет вызываться в заметках (если ошиблись, то ничего страшного, т.к. всегда можно исправить) и подтвердить создание.

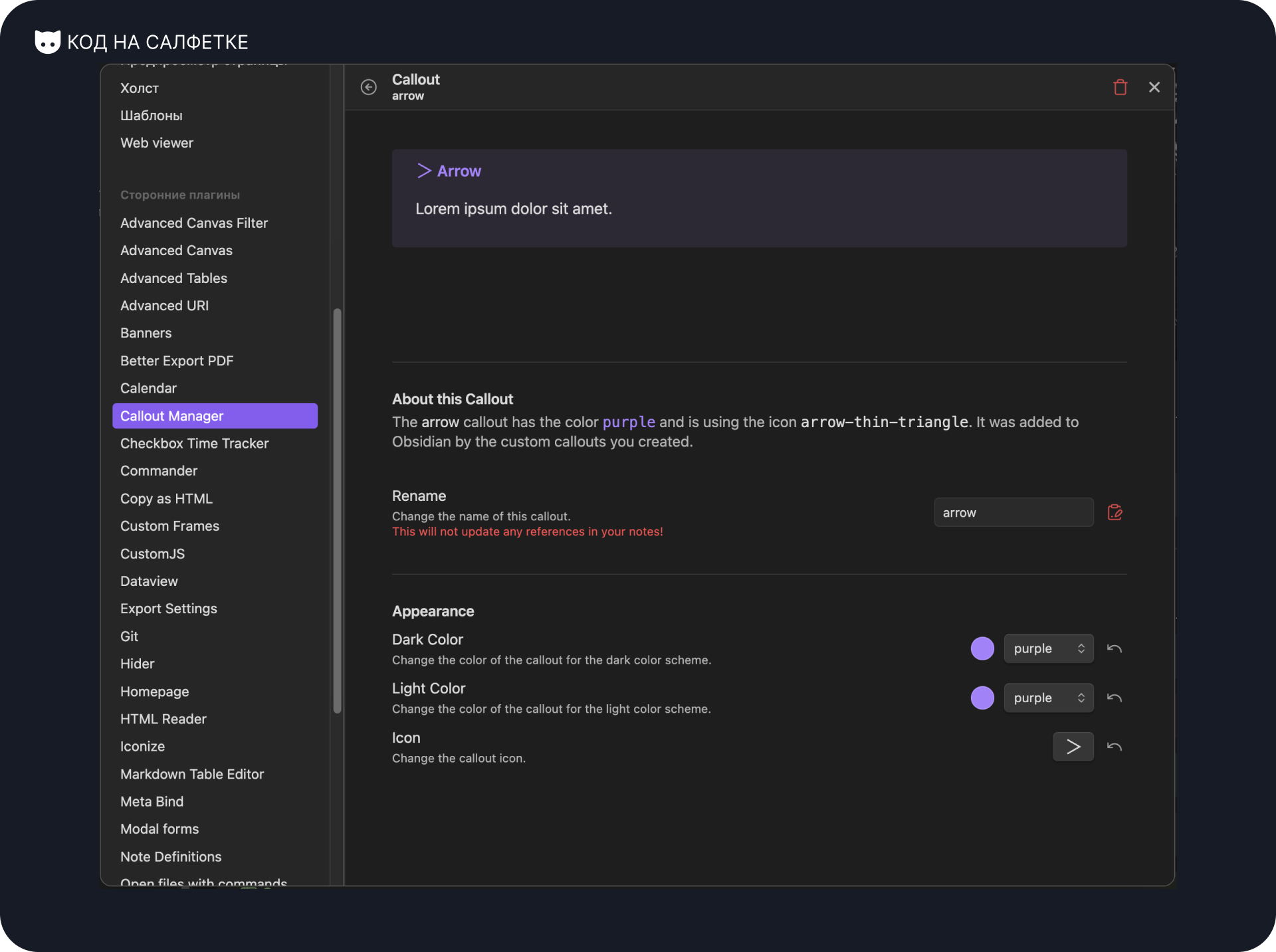
Когда пользователь подтвердит создание, то ему будет доступно меню, в котором он сможет в удобном формате:
- изменить название;
- установить иконку;
- установить цвет;
- установить цвет для конкретного типа темы (светлой/темной);
Интерфейс плагина покажет, как созданный Callout-блок будет выглядеть непосредственно в ваших заметках.

Как поделиться настроенными типами?
Вы можете без проблем поделиться созданными типами callout-блоков несмотря на то, какой способ для настройки вы выбрали:
Если вы добавили собственные стили, используя .css:
Перейдите к файлу .css по пути {vault}/.obsidian/snippets и отправьте его товарищам/коллегам.
Те, в свою очередь, должны просто поместить файл по аналогичному пути, затем перейти в настройках хранилища Obsidian > перейти в раздел "Оформление" > "Фрагменты CSS кода " > включить добавленный .css
Если вы используете Obsidian Callout Manager:
При необходимости, вы сможете поделиться с товарищами/коллегами своими настройками отправив им файлик data.json, в котором хранятся добавленные типы блоков, если у них предустановлен плагин Callout Manager. Найти этот файлик можно по пути: {vault}/.obsidian/plugins/callout-manager/data.json.
В случае, если у ваших товарищей/коллег не установлен плагин, то можете скинуть им целиком папку с {vault}/.obsidian/pluggins/callout-manager/ или только файл data.json, при условии что они самостоятельно установят плагин в своем хранилище.
Промежуточные итоги
Таким образом вы можете выбрать наиболее подходящий для вас способ управления типами callout-блоков для настройки стилей, лично я рекомендую использовать плагин, так как это существенно упрощает работу и позволяет сосредоточиться на содержимом заметок.
Продвинутые инструменты
Как я сказал выше, поначалу мне не хватало структуры в моих заметках и я искал способы как можно улучшить визуальное оформление моих заметок, тогда сообщество порекомендовало освоить надстройку от efemka.
Основные преимущества:
- широкая страница: используя
cssclasses: wide-pageя получаю возможность использовать всю ширину своего экрана, для отображения заметки. Мне это очень понравилось и стало одной из основных надстроек, которые я использую повседневно; - добавление столбцов внутри callout-блоков: используя тип блока
[!multi-column]все вложенные блоки располагаются по столбцам в указанном порядке, а также есть возможность управления шириной для каждого столбца внутри блока[!multi-column].
Как установить надстройку от efemka?
Представленная настройка - это .css сниппеты, которые необходимо загрузить и поместить в ваше хранилище по пути {vault}/.obsidian/snippets
А затем включить в настройках вашего хранилища Obsidian: "Оформление" > "Фрагменты CSS кода " > включить загруженный .css
Создание столбцов внутри Callout-блоков
На теории все понятно, но вот на практике в сообществе часто возникают вопросы, как реализовать "сложную структуру" callout-блоков. Давайте рассмотрим на примере:
Предположим, мы хотим создать блок, в котором будем хранить логин и пароль от какого-то сервиса, это может понадобиться нам в какой-то из заметок, а в последующем захотим автоматизировать этот процесс, написав несложный Templater шаблон, который будет вызывать модальное окно для ввода данных, а потом сохранять полученные значения в том виде, в каком мы хотим.
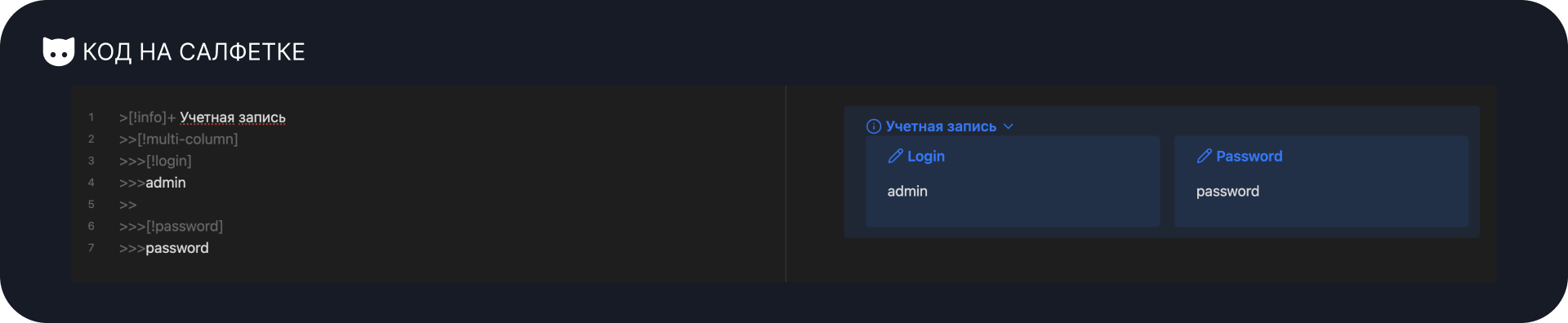
Для того, чтобы реализовать такой блок создадим "родительский блок":
>[!info]+ Учетная записьВспомним, что callout-блоки поддерживают вложенные структуры, а это значит, что весь секрет "красивой заметки со сложным callout" заключается именно в корректной работе со вложенными структурами.
Для использования блока типа multi-column, нам необходимо обозначить, что multi-column является вложенным объектом, благодаря чему форматирование и рендер такого объекта будут происходить корректно.
>>[!multi-column]В последующем: нам важно добавлять содержимое учитывая текущий уровень вложенности. Поскольку мы хотим добавить столбцы, то нам необходимо задавать новые уровни вложенности для новых типов, а чтобы явно указать, что блок [!login] должен находится в разных столбцах с блоком [!password], то мы должны возвращаться к уровю вложенности [!multi-column].
>>>[!login]
>>>admin
>>
>>>[!password]
>>>passwordСейчас, скорее всего, звучит непонятно и запутано, но давайте разберемся
>[!info]+ Учетная запись # Создаем блок "Учетная запись" с типом [!info]
>>[!multi-column] # Создаем вложенную структуру [!multi-column]
>>>[!login] # Создаем столбец с типом [!login]
>>>admin # Содержимое блока
>> # Возвращаемся к уровню вложенности multi-column
>>>[!password] # Создаем столбец с типом [!password]
>>>password # Содержимое блока
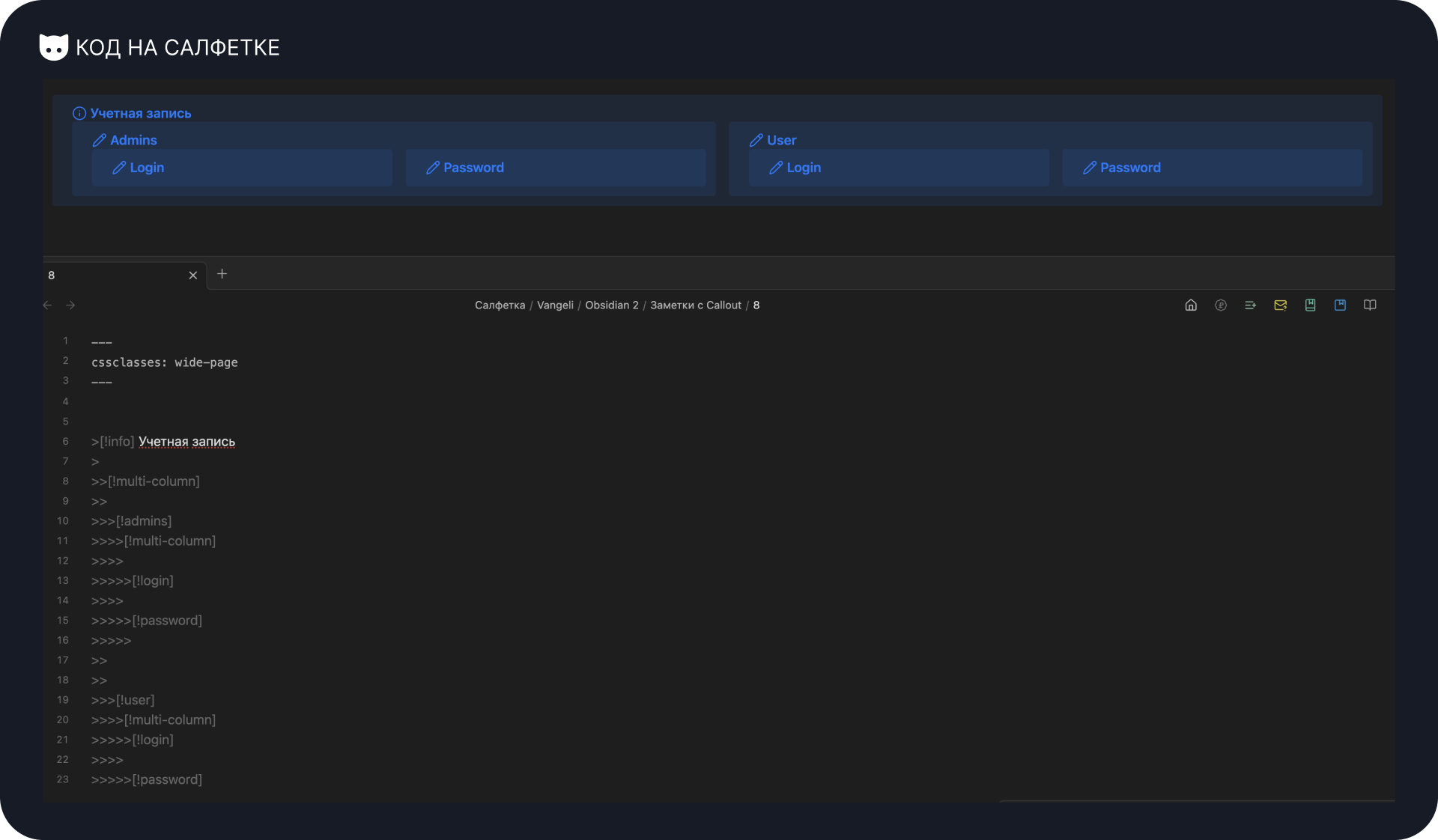
Давайте усложним пример и добавим внутрь блоков еще разделение на роли пользователей, например администратор и пользователь:
>[!info] Учетная запись # Создаем блок `Учетная запись` с типом `[!info]`
>
>>[!multi-column] # Создаем вложенную структуру `[!multi-column]`
>>
>>>[!admins] # Создаем столбец `Администратор`
>>>>[!multi-column] # Создаем вложенную структуру `[!multi-column]`
>>>>
>>>>>[!login] # Создаем столбец `[!login]` для `admins`
>>>> # Возвращаемся к уровню вложенности `admins`
>>>>>[!password] # Создаем столбец `[!password]` для `admins`
>>>>>
>> # Возвращаемся к уровню вложенности `info`
>>
>>>[!user] # Создаем столбец `Пользователь`
>>>>[!multi-column] # Создаем вложенную структуру `[!multi-column]`
>>>>>[!login] # Создаем столбец `[!login]` для `user`
>>>> # Возвращаемся к уровню вложенности `user`
>>>>>[!password] # Создаем столбец `[!password]` для `user`
Логика уровней вложенности:
• Уровень вложенности определяется количеством символов > перед блоком.
• Блок [!multi-column] всегда является родительским для столбцов, которые располагаются внутри него.
Полный цикл создания вложенных блоков
Обратите внимание, что цикл создания вложенного блока включает следующие этапы:
- Определеяем родительский блок;
- В рамках родительского блока создаем вложенный блок
[!multi-column]; - Для каждого вложенного блока
[!multi-column]создаем необходимое количество вложенных блоков, границы которых определяем символами>, количество которых соответствует уровню вложенности[!multi-column].
Шаблон для конспектирования
В свое время, я подготовил удобный шаблон для создания заметок/шпаргалок, которые помогали мне запоминать и находить информацию.
Я подготовил структуру типовой заметки, которая содержала:
- название строкового метода в python;
- параметры, которые он принимает;
- что возвращает данный метод;
- пример синтаксиса;
- пример использования такого метода.
Для этого я использовал описанный в предыдущем подразделе "полный цикл создания вложенных callout-блоков", а затем подготовил Templater шаблон, который вызывал модальное окно, подготовленное в плагине Modal forms и создавал заполненную заметку.
При необходимости, можно адаптировать этот шаблон таким образом, чтобы он стал более универсальным или создать "разветвления" на его основе для других "профильных" случаев.
В любом случае, мне кажется это хороший пример пользовательского сценария :)
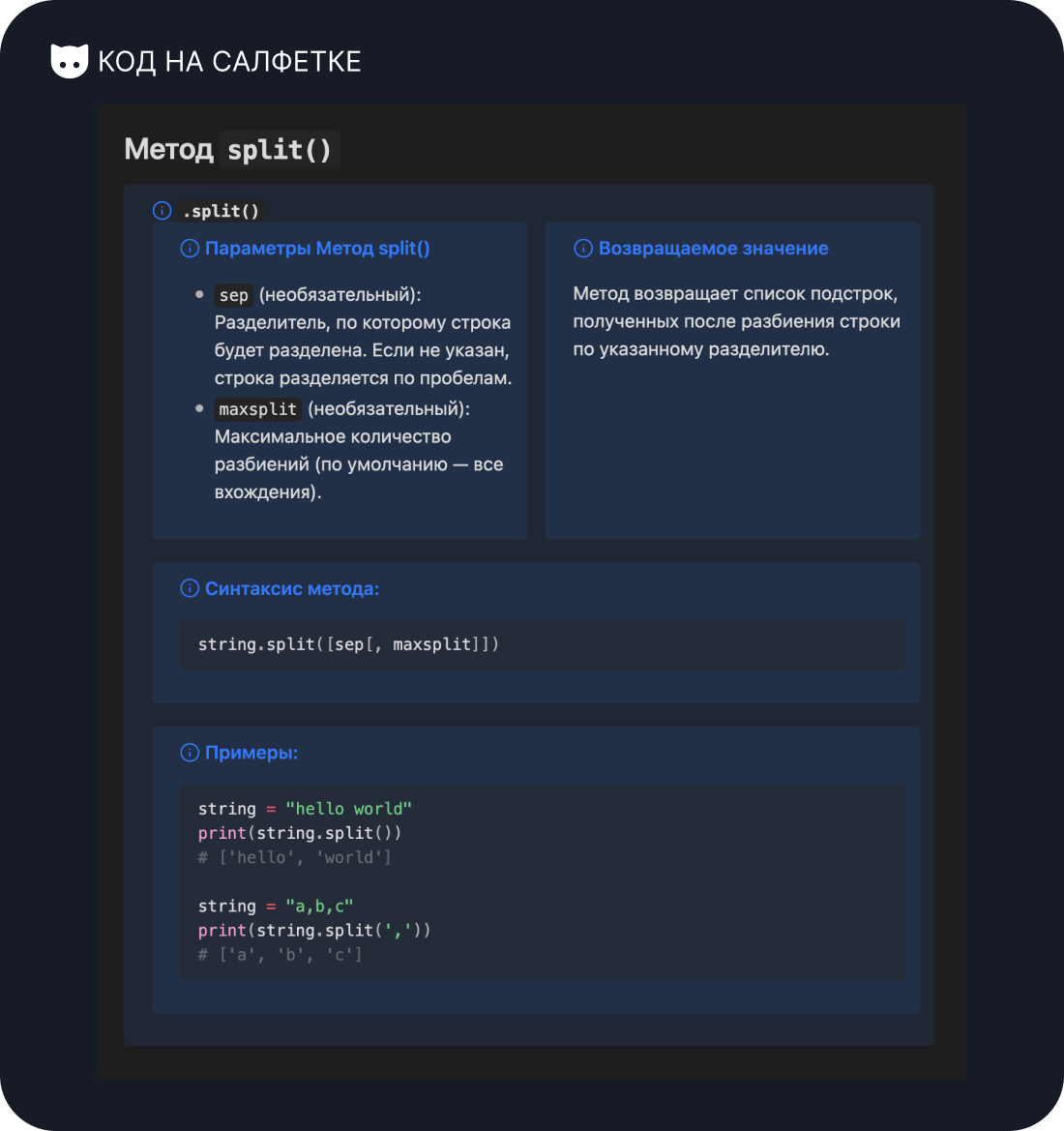
Пример заметки:
## Метод `split()` > [!info] `.split()` >>[!multi-column] >>>[!info] Параметры Метод split() >>> - `sep` (необязательный): Разделитель, по которому строка будет разделена. Если не указан, строка разделяется по пробелам. >>> - `maxsplit` (необязательный): Максимальное количество разбиений (по умолчанию — все вхождения). >> >>> [!info] Возвращаемое значение >>> Метод возвращает список подстрок, полученных после разбиения строки по указанному разделителю. > >> [!info] Синтаксис метода: >> ```python >> string.split([sep[, maxsplit]]) >> ``` > >> [!info] Примеры: >>```python > > string = "hello world" > > print(string.split()) > > # ['hello', 'world'] > > > > string = "a,b,c" > > print(string.split(',')) > > # ['a', 'b', 'c'] >>```

Заключение
Главная мысль, которую мне хотелось бы донести заключается в том, что не стоит бояться эксперементировать в создании удобных форм ведения заметок. Только вы определяете какая структура и какое оформление для вас наиболее удобно.
Создавайте столько типов callout-блоков, сколько хотите. Назначайте им такие цвета и иконки, какие хотите. Называйте их так, как считаете удобным. Важно, чтобы инструмент был настроен под ваши потребности, а не наоборот.
В одном из комментариев к прошлой статье Роман Щёкин озвучил очень важное, на мой взгляд, мнение, поэтому я хотел бы процитировать его полностью:
Главное, что я понял про Obsidian спустя годы использования - до всего нужно дойти самому. Нет никакой практической пользы в том, чтобы взять чей-то шаблон, набор плагинов, способ организации заметок и т.д. Все должно исходить из собственных потребностей, подстроено под себя и под свои нужды.
Это не значит, что статья бесполезна - она способствует расширению горизонтов и даёт понимание глубине возможных кастомизаций. Но "как есть" ваш рецепт вряд ли кто-то сможет применить, ибо для новичка оверкилл, а продвинутые пользователи зашли в свой "локальный минимум" удобства.
Какие бы тонкости я ни рассматривал в своих статьях, вне контекста ваших задач они остаются всего лишь теорией. Я хотел бы, чтобы вся эта рубрика, и данная статья в частности, дали вам идеи, как сделать взаимодействие с заметками в Obsidian удобнее и эффективнее.
Буду рад, если в комментариях вы поделитесь практическими задачами, которые хотели бы решать с помощью Obsidian, или опишите интересные решения, которые вам уже удалось реализовать.
Мне также было бы приятно, если бы вы положительно оценили эту статью и участвовали в обсуждении.

Комментарии