Этой статьей я хотел бы начать серию обучающих материалов, в которой поделюсь всем, что мне известно про редактирование текста и организацию работы в Obsidian и с Markdown файлами.
Для удобства навигации я буду публиковать все статьи в отдельную рубрику "Obsidian для пользователя", а обсуждать в чате канала.
Предыстория
Мое первое соприкосновение с Obsidian как с редактором Markdown файлов произошло в 2021 году, когда я искал способ систематизировать информацию для новогодней сессии в D&D с моими друзьями, но, к сожалению, тогда ничего не получилось по ряду причин:
- я не понял как устроено хранилище
- почему если у меня есть файловый менеджер внутри интерфейса, то я не могу перейти в корневую папку своего диска?
- как мне поделиться текстом своей заметки правильно, а не копируя текст из программы в буфер обмена?
- как настроить свое рабочее пространство, потому что отсутствуют привычные элементы интерфейса?
- и другие...
Второе соприкосновение было, когда я познакомился с Ваней из проекта "Код на салфетке", тогда я участвовал в небольшом конкурсе по созданию антифрод системы для группы в Telegram. Мне нужно было оформить README, но понимания почему в нумерованных списках я не могу добиться интересующего меня формата нумерации (например 1.1.) или почему списки ломаются - все еще не было.
Сейчас эти проблемы мне кажутся очень смешными, но это спустя время и только после третьей, удачной попытки познакомиться с интерфейсом и овладеть функционалом. Так почему же не постараться собрать в кучу все те знания, что у меня есть?
Obsidian: Универсальное рабочее пространство
Когда я начал искать способы как превратить Obsidian в менеджер управления задачами, настроить в нем обмен данными, динамически формировать заметки или подставлять нужные значения, в зависимости оттого, какая информация уже содержится в хранилище - я был удивлен.
Комьюнити Obsidian создало множество плагинов и шаблонов, которые помогают в решении тех или иных задач. В этом подразделе я хотел бы рассказать в какой момент ко мне пришло осознание, что работая с текстовыми данными я могу оптимизировать свою работу в самых разных ситуациях.
Старт моего "продвинутого знакомства" произошел в моменте, когда мне нужно было вывести контроль задач на совершенной другой, качественный уровень (потом правда я пришел к выводу, что это нужно было бы делать совершенно по-другому, но тем ни менее я получил столько знаний, которые не получится найти в текстовых или видео гайдах, а только через чтение документации и систематизации всех материалов, которые находятся в открытом доступе).
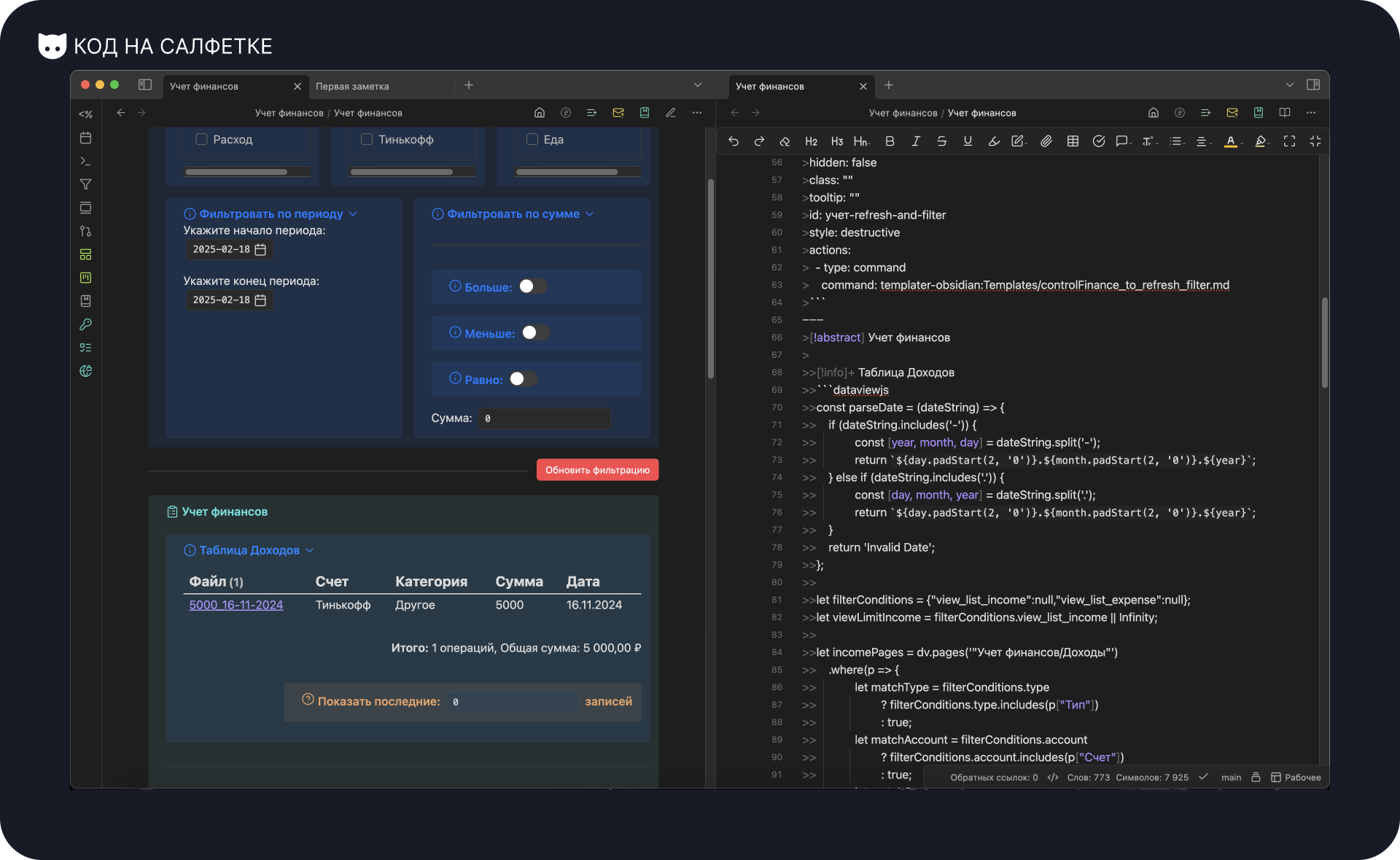
Пример 1. Учет финансов
Пока я изучал доступные "продвинутые инструменты", по типу Meta Bind, Templater, Commander, DataView, QuickAdd, Modal Forms, Iconizer, Tasks, и др, то в одном из чатов увидел такой запрос:
- "Как можно вести историю доходов/расходов в
Obsidian?"
Я сразу ответил, как на мой взгляд этого можно добиться, но поскольку человек не был знаком с перечисленными выше инструментами в нужной мере, то я решил помочь и подготовил такой инструмент самостоятельно. Я абсолютно не был знаком с JS, поэтому не претендую на высокое качество исполнения, но главное, что все работает.
Поскольку я написал, по-сути, комплекс из шаблона и настроек плагинов, то его можно интегрировать в уже существующее хранилище.
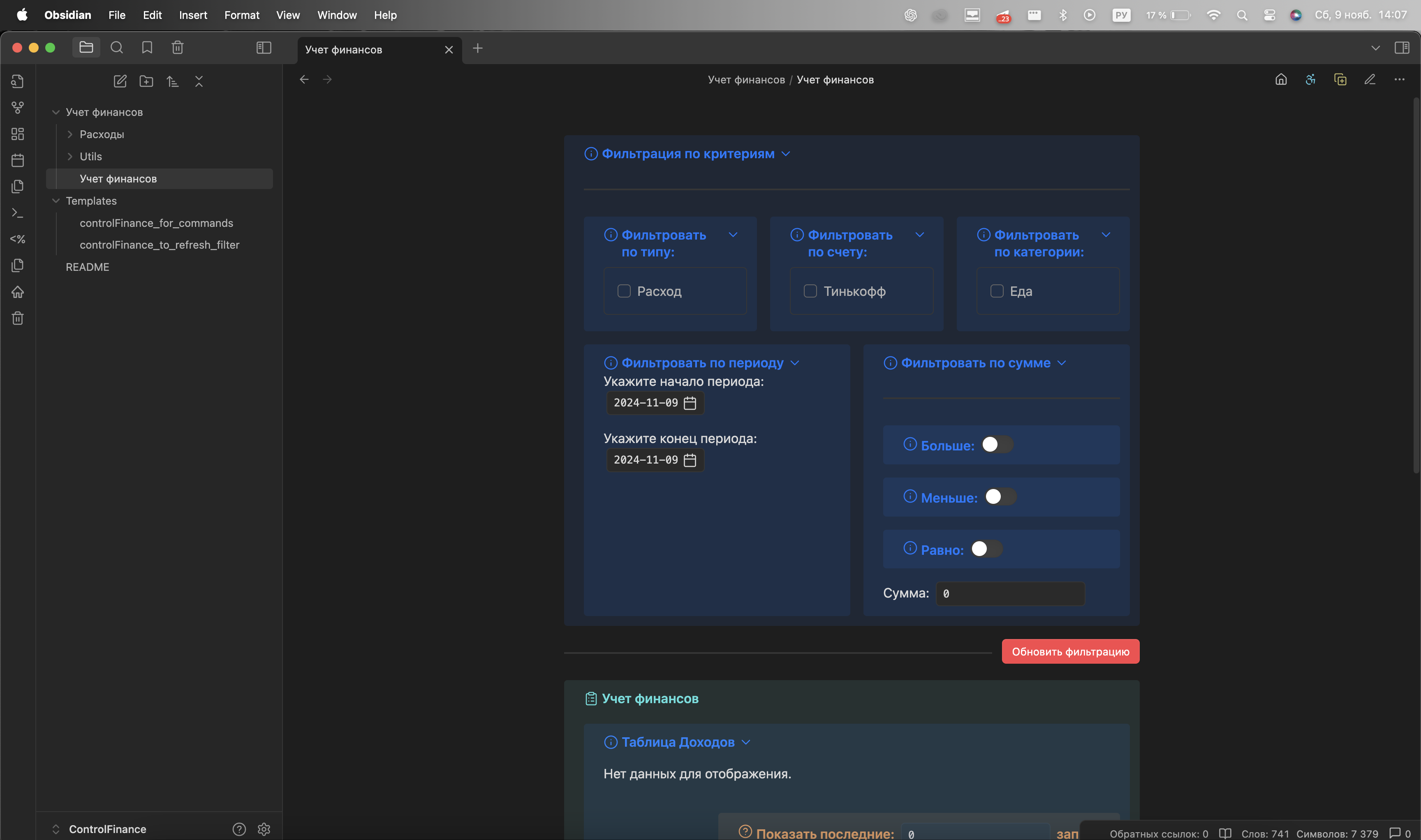
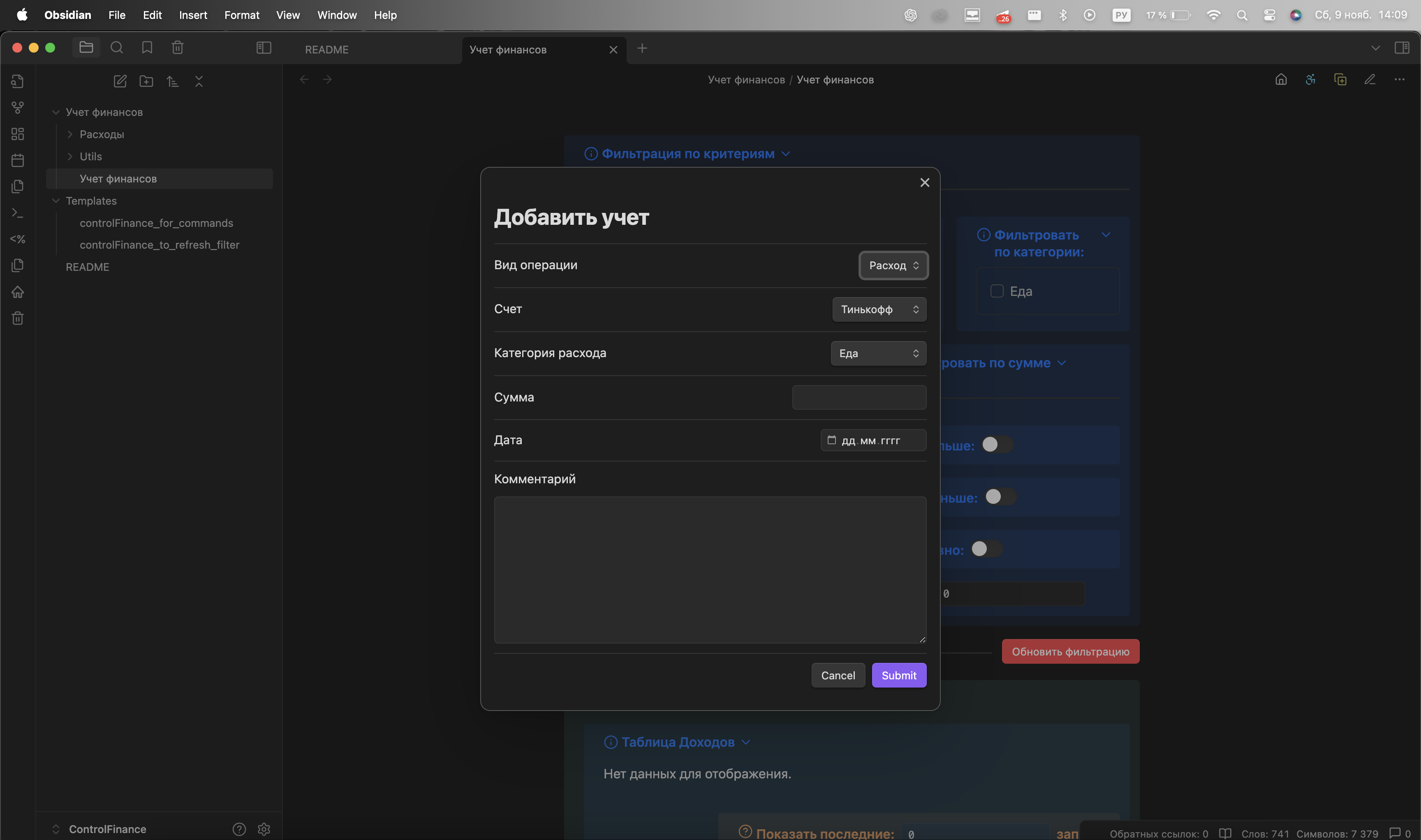
По итогу, я получил инструмент, в котором могу добавлять расходы/доходы по категориям и получать какую-никакую информацию для аналитики. Вот репозиторий проекта и пример как выглядит интерфейс 

Хочу заметить, что поскольку Obsidian - кросс-платформенное приложение, то идентичный функционал мне доступен как на компьютере, так и на мобильных устройствах, поэтому у меня получилось вести учет семейного бюджета с помощью созданной утилиты на разных устройствах и в режиме реального времени.
К слову, потом я встречал упоминания моего репозитория в разных чатах, при том, что никак его не пиарил. Мне также писали люди и спрашивали как можно донастроить хранилище под свои нужды. Забавно и приятно :)
Пример 2. Сравнение товаров для покупки
Когда у меня появилась необходимость выбрать шкаф в комнату, то мне было важно иметь перед глазами такую информацию о возможных вариантах:
- фотографию;
- ссылку на магазин;
- ширину, высоту, длину и глубину изделия;
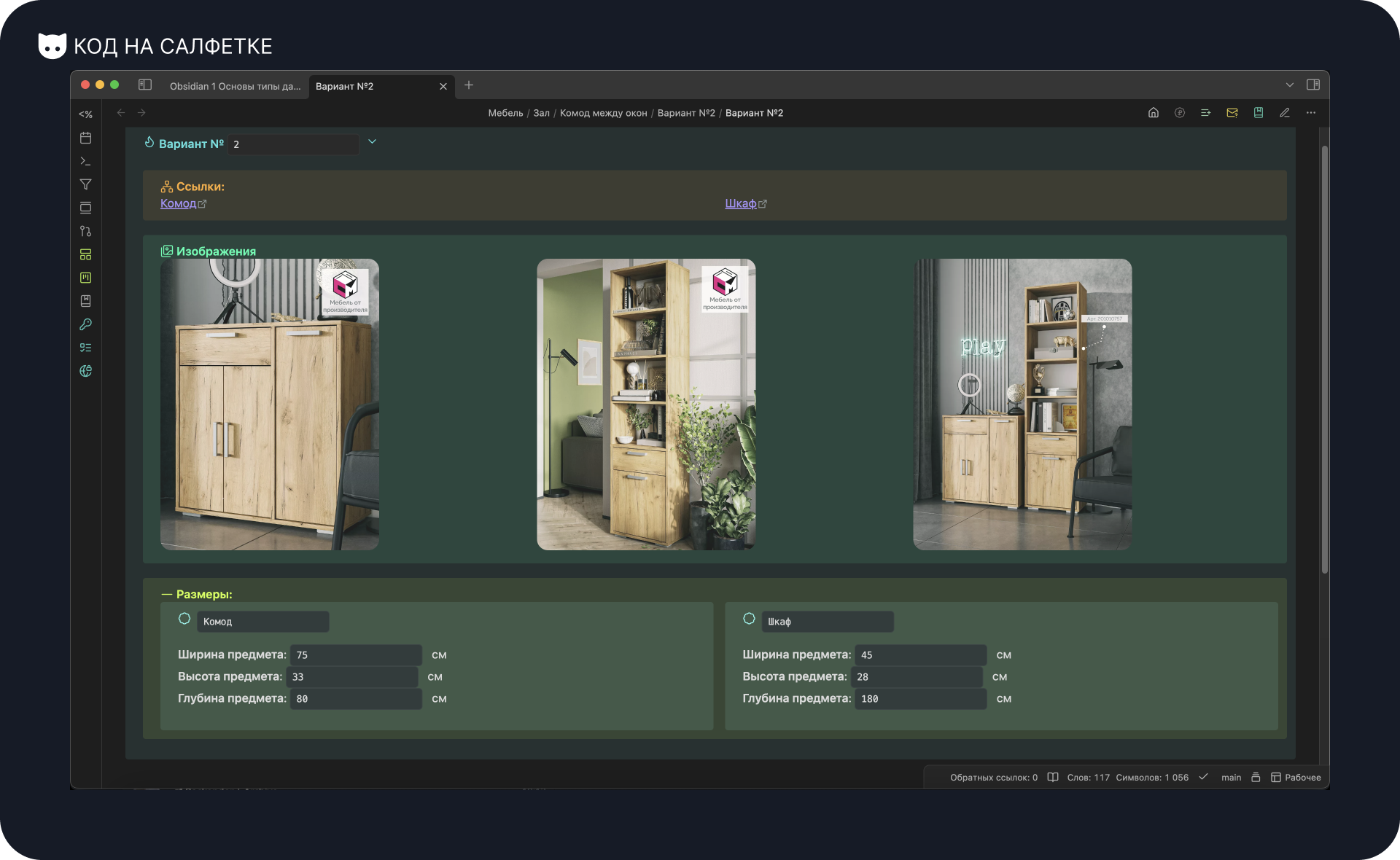
Я создал шаблон, который позволил мне быстро добавлять нужную информацию, формировать из этого отдельную заметку и выводить в "главной заметке".

Как это устроено? В папке "Мебель" я создал папку "Зал" и там создал еще папку "Комод между окон" .
В папке "Зал" у меня есть заметка "Зал", которая определенным образом собирает всю информацию из вложенных папок и выводит в едином файле.
В частности вот текст заметки "Зал":
---
cssclasses: wide-page
---
!Комод между оконТ.е. я делаю ссылку на заметку "Комод между окон" и указываю, что хочу получить "Предпросмотр заметки".
Поздравляю, вы увидели два важных инструмента при работе со всеми Markdown файлами - "Предпросмотр" и "Ссылки"
В свою очередь в заметке "Комод между окон" у меня также собирается информация из вложенных папок, но уже на основе DataView запроса:
---
cssclasses: wide-page
---
>[!chair]+ Комод между окон
> ```dataviewjs
> const currentFilePath = dv.current().file.path;
>
> const files = dv.pages('"Мебель/Зал/Комод между окон"')
> .where(p => p.file.name ! "Комод между окон.md" && p.file.path ! currentFilePath);
>
> const displayFileContents = async () => {
> for (const file of files) {
> const content = await dv.io.load(file.file.path);
>
> dv.paragraph(content);
> }
> };
>
> displayFileContents();
> ```Я не преследую цели рассказать сейчас подробно о реализации или о проблемах, с которыми столкнулся, когда делал это или искал информацию. К слову, этот шаблон я написал минут за 30-40.
Моя главная задача сейчас: показать, что текстовые заметки, могут быть чем-то больше, чем буквы в сообщениях.
Пример 3. Домашняя страница

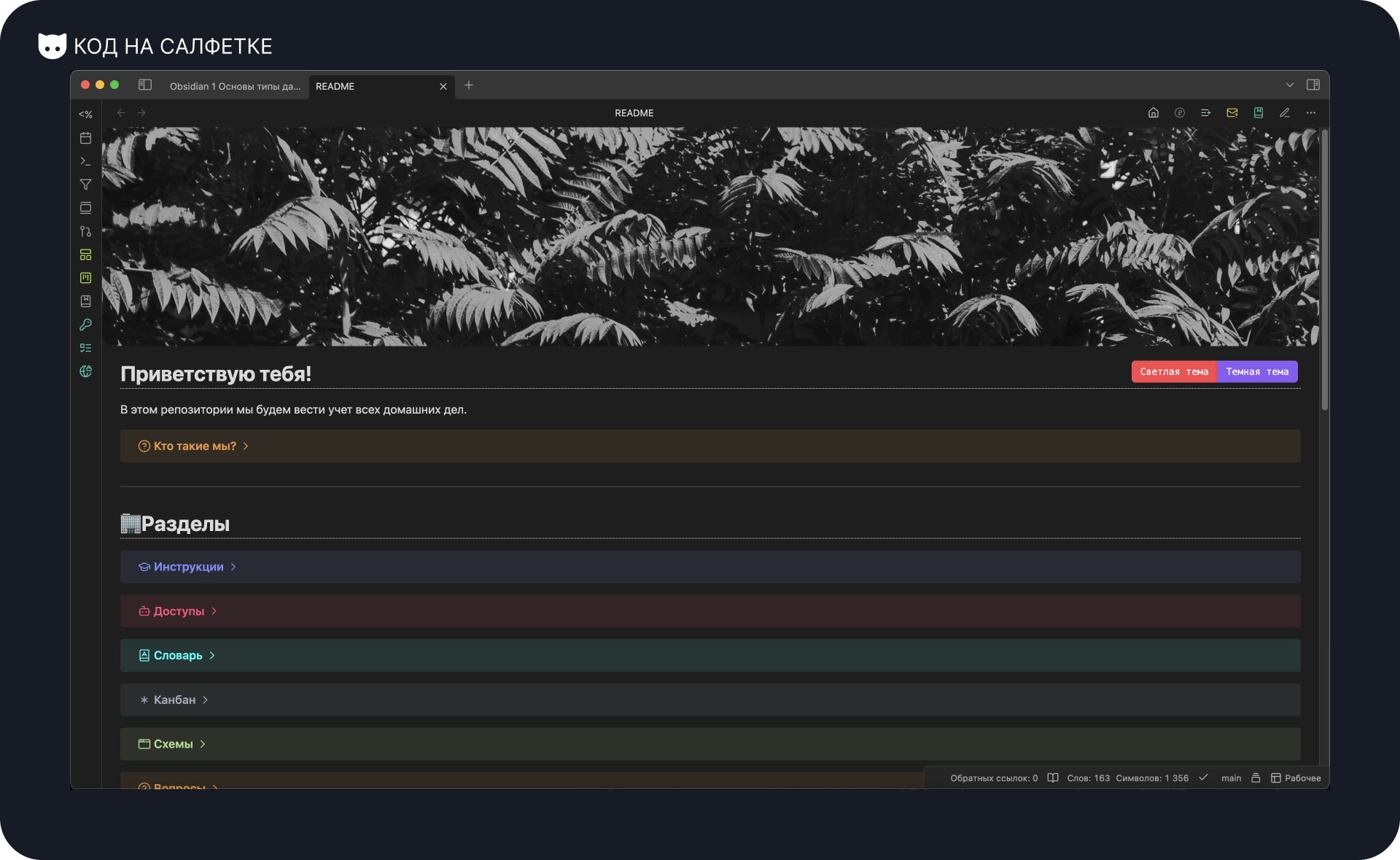
Каждый, кто начинает вести заметки в Obsidian рано или поздно сталкивается с необходимостью создания своего, идеального Dashboard-а, который будет:
- Красив;
- Функционален;
- Информативен;
Я решил эту проблему следующим образом:
- Использовал
callout-ы для базовой разметки страницы; - Использовал ряд сниппетов для оформления заметки (по типу широкого листа и др.);
- Использовал плагин
Advanced URLдля создания безупречных относительных ссылок, чтобы интегрировать их вHTMLкнопки; - Использовал
HTMLразметку (да-да, вMarkdownзаметках можно не только писать текст) и получил, как мне кажется, очень удобный и удачный интерфейс

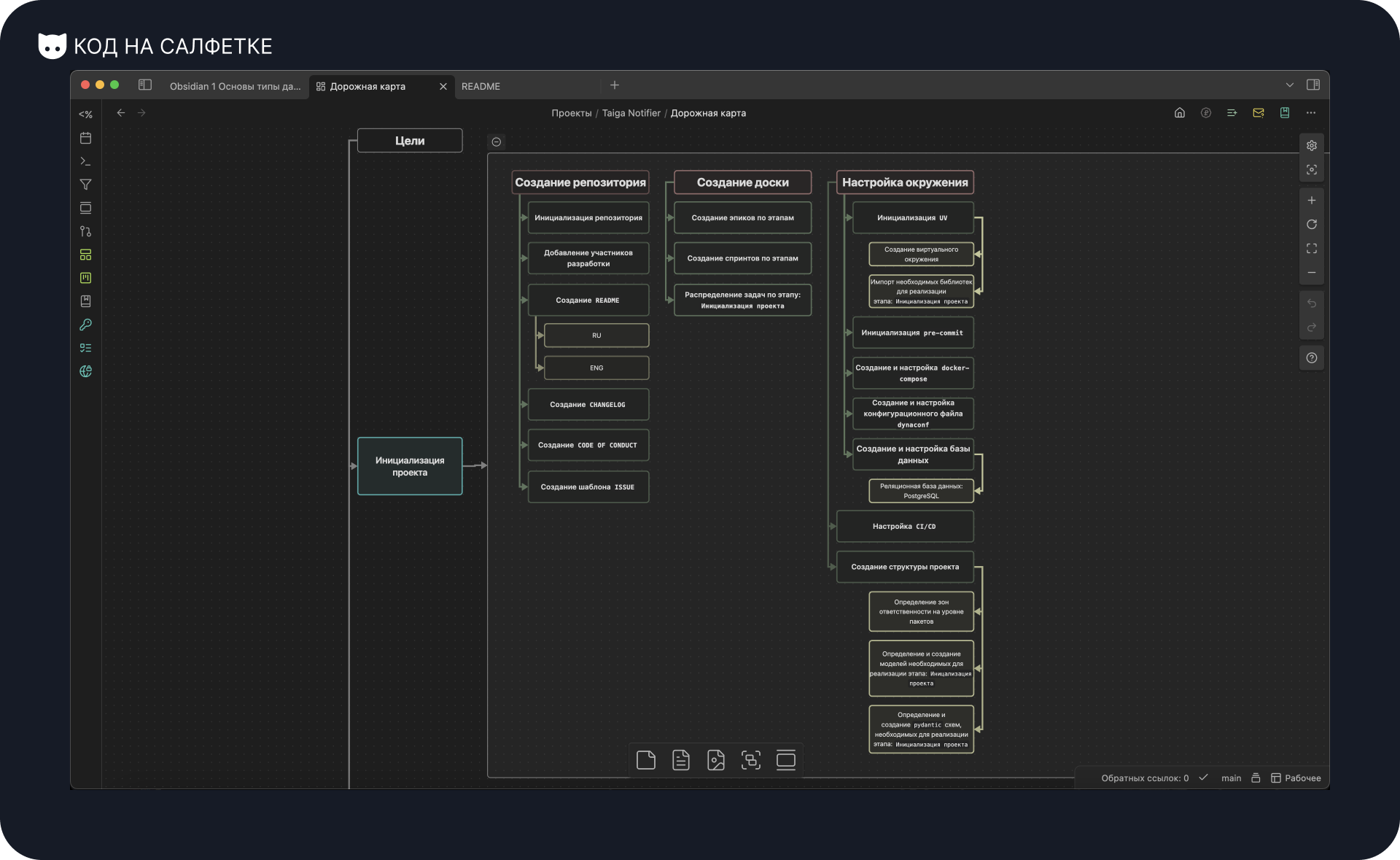
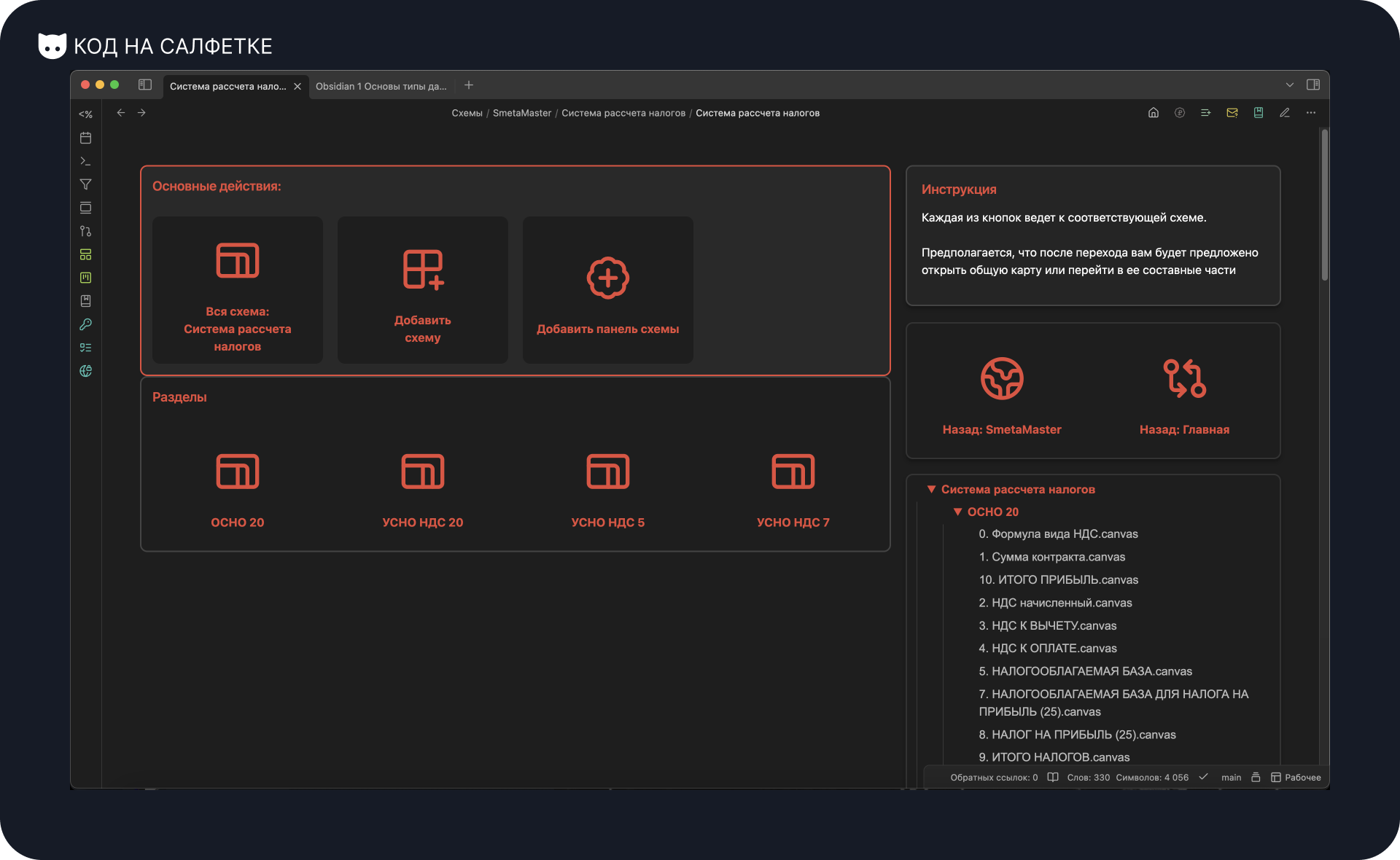
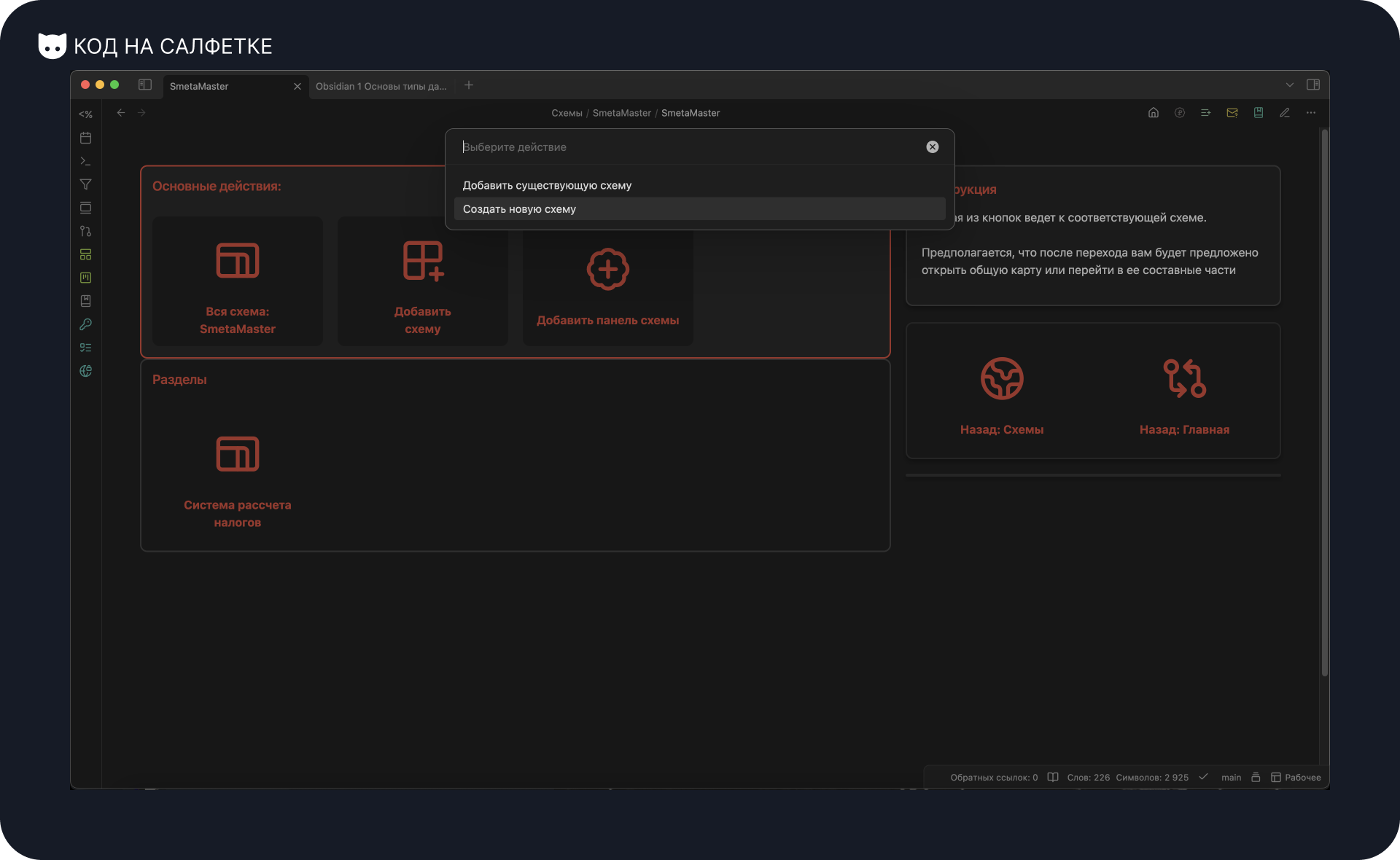
Пример 4. Создание схем
У меня есть что рассказать о схемах и холстах в Obsidian, в том числе и о том, как я автоматизировал процесс создания вложенных схем и прочее, но об этом, в другой раз.
Сейчас я хотел бы показать, как мы использовали схемы при разработке нашего Open Source проекта Taigram

Мне кажется, что тут все понятно: создаем блок, выстраиваем связи, форматируем блоки и связи - получаем схему. Только хотелось бы упомянуть, что на основе этого можно создавать презентации (прямо в Obsidian) и схему экспортировать как HTML страницу, которую можно развернуть у себя на сервере или отправить архивом товарищу/клиенту.
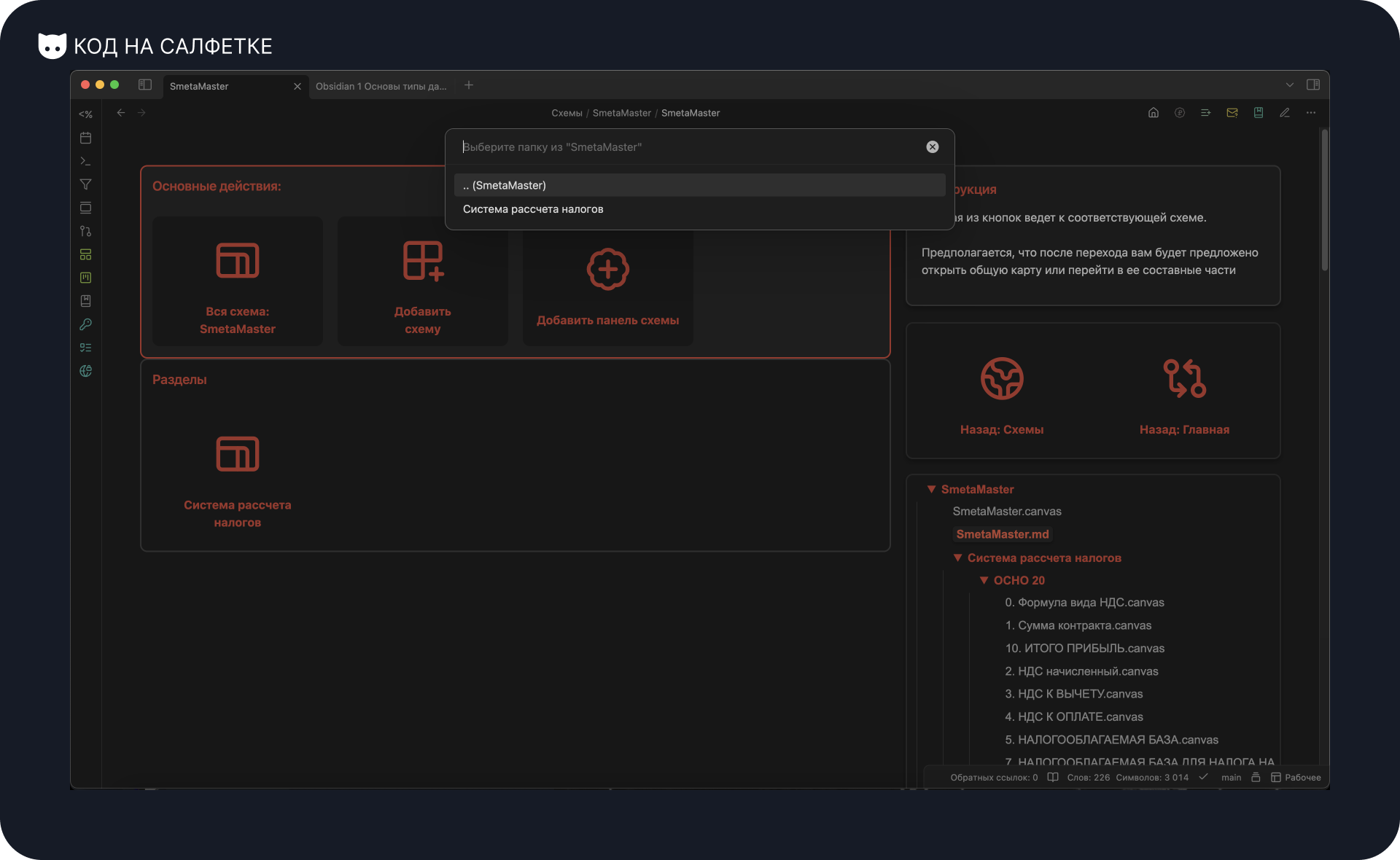
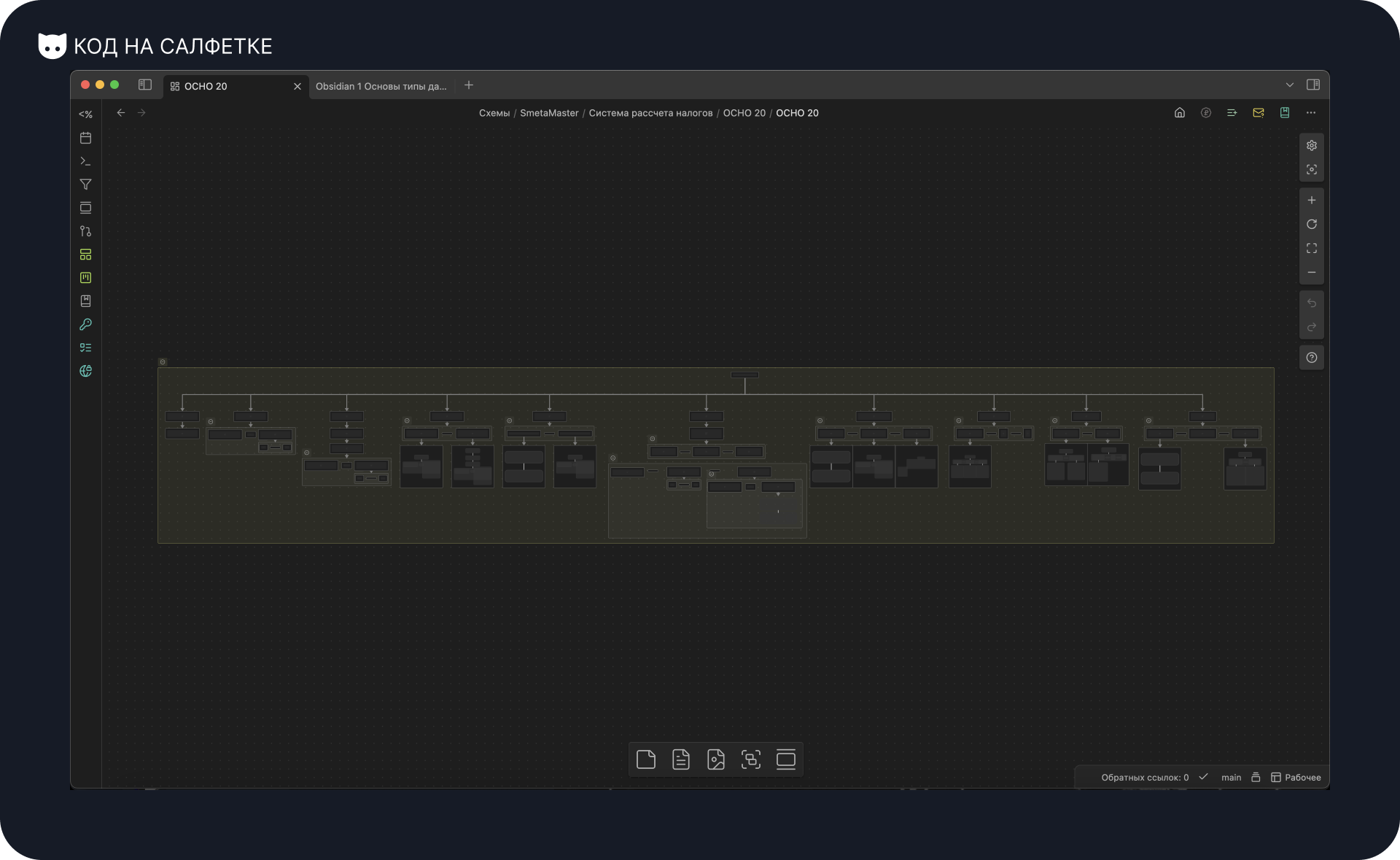
Если что, схемы могут быть очень сложными, но удобными:

А процесс создания вложенных схем - приятным и понятным:




Пример 5. Свой сайт
Поскольку хранилище Obsidian представляет систему связанных заметок, то идея перенести свое хранилище в интернет посетила не только меня.
Вот, например, сайт с документацией одного из самых важных плагинов - Templater

Пример 6. Библиотека книг
Идея не моя, но от того не менее прекрасна
В Obsidian можно создать свою библиотеку книг, вот пользователь Хабра уже реализовал такое:
https://habr.com/ru/articles/870262/

Однако, я мог бы это улучшить, если вам будет интересно и автор даст разрешение на коллаборацию. Я бы реализовал возможность добавления книг/фильма с помощью удобного модального окна, чтобы избежать необходимости ручного создания и заполнения заметок.
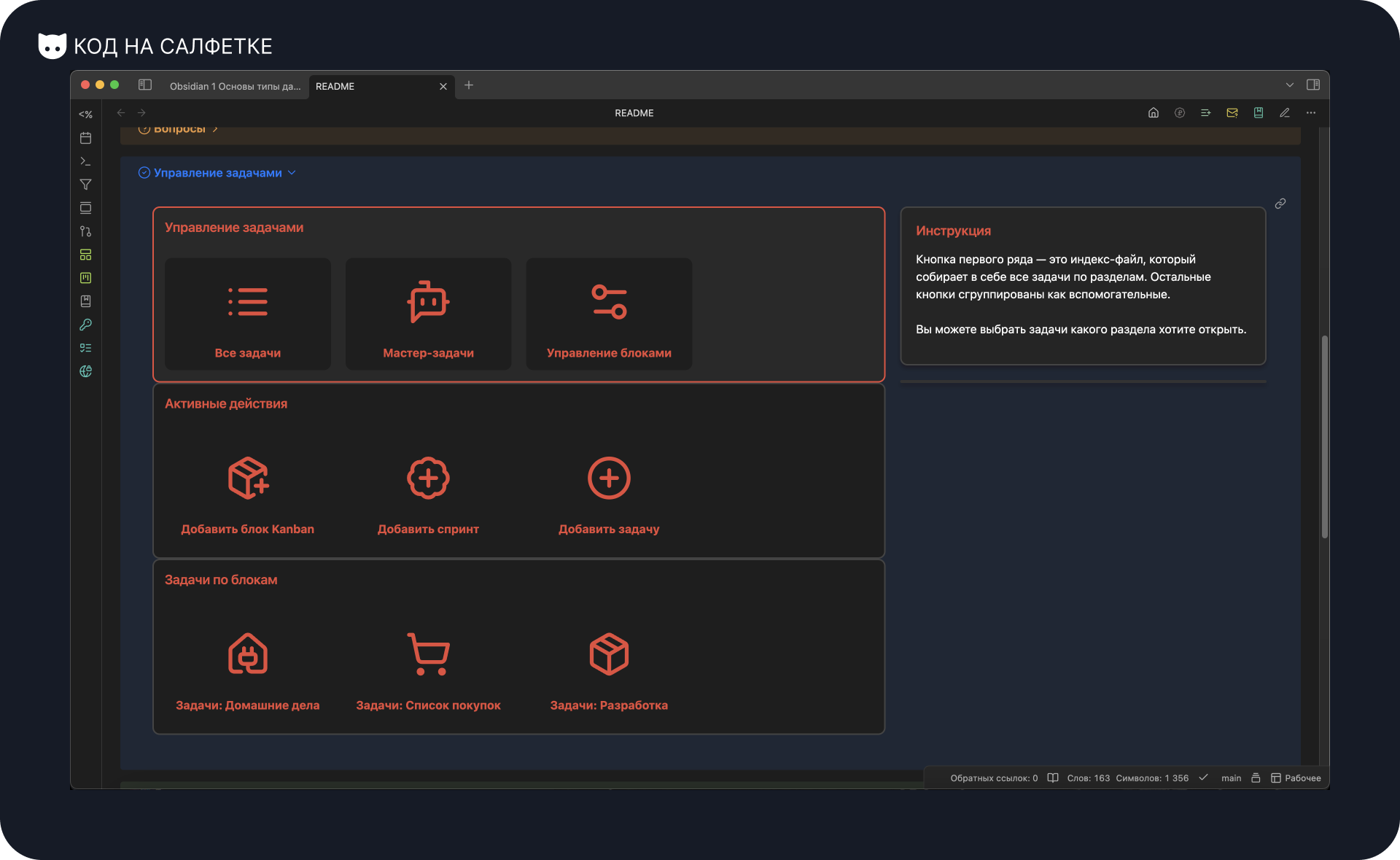
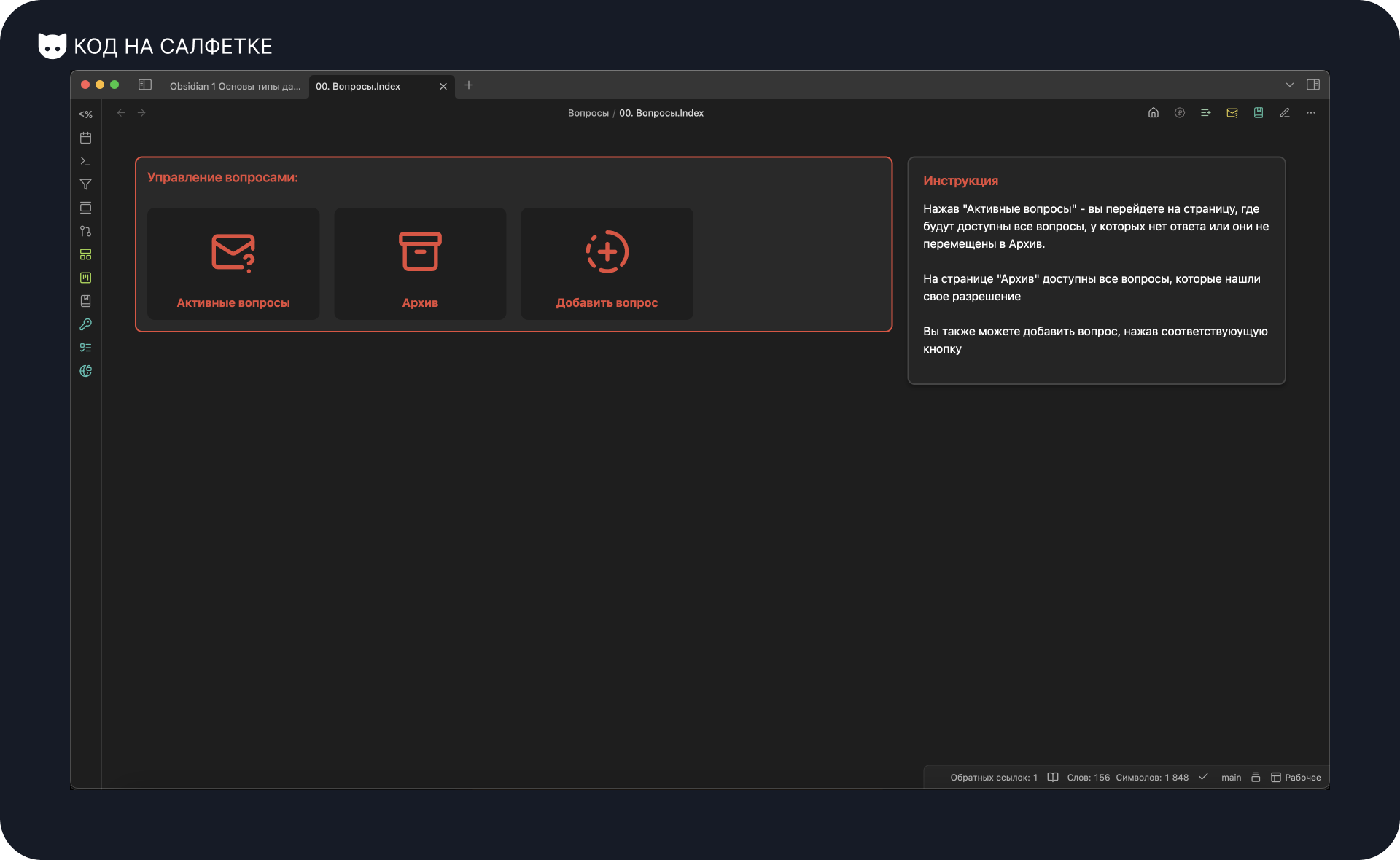
Пример 7. Тикет система

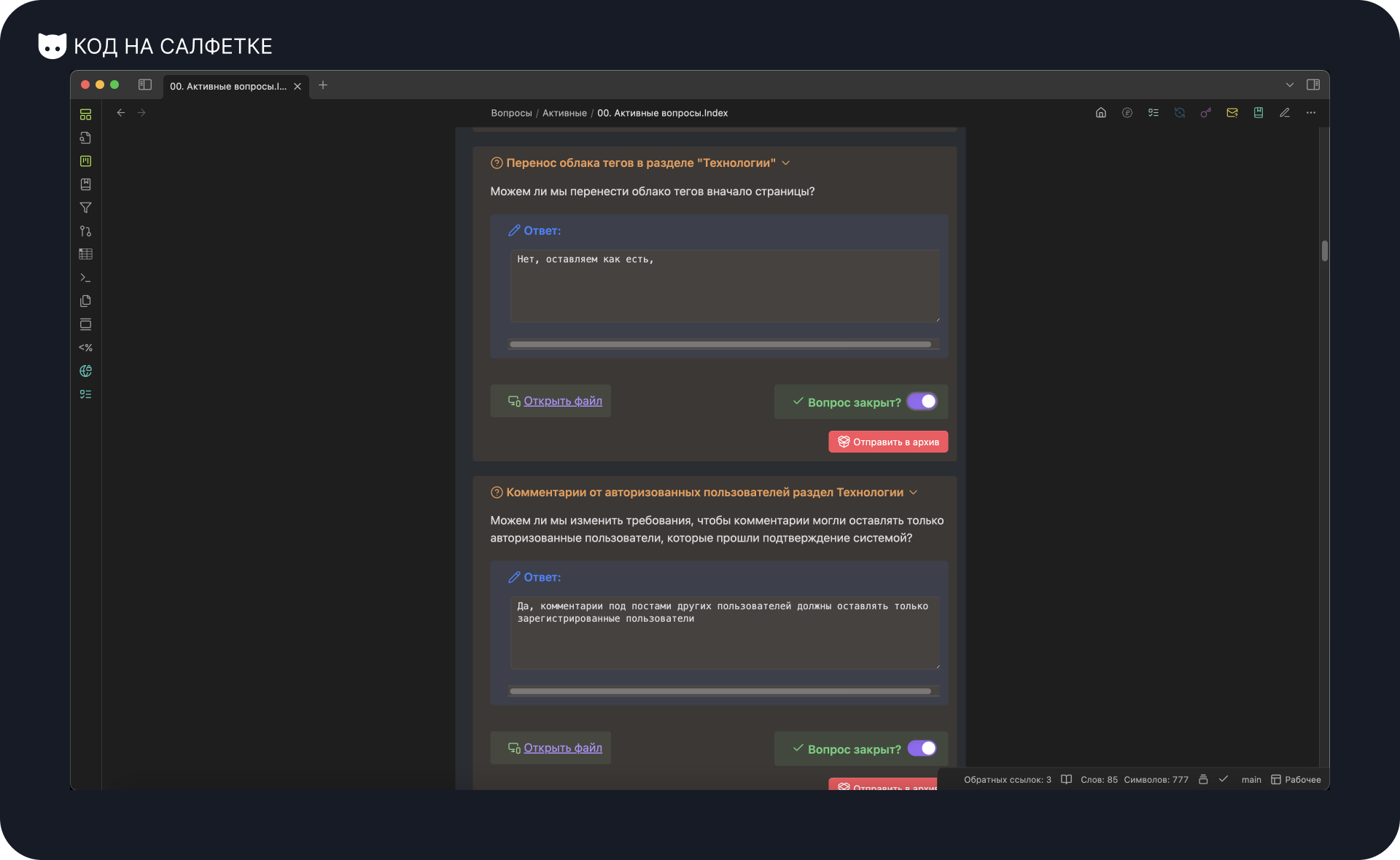
Когда я работал над большим проектом и мне нужно было согласовывать разные вещи (своего рода issue), то я не придумал ничего лучше, чем создать свою тикет систему, в которой можно "Добавить вопрос", получить на него "Ответ" и изменить его статус на "Завершенный", чтобы отправить в "Архив".

Благодаря тому, что мы работали в хранилище, которое синхронизировалось (гайд по способу синхронизации можете прочитать тут), нам удалось сократить время на обсуждение разного рода вопросов, а также получать уведомления о том, что кто-то оставил вопрос или ответ в Telegram (с помощью утилиты по отправке сообщений, которую я написал) - да, такое тоже можно сделать, если есть желание и необходимость.

Пример 8. Хранилище знаний при обучении
Не стоит забывать, что одна из самых важных задач, с которой Obsidian справляется "на ура" - это хранение информации и возможность перемещаться внутри нее.
Существует множество споров о том, как стоит вести заметки (где и в каком виде сохранять), стоит ли распределять это по множеству папок или лучше создать единую папку и наладить навигацию исключительно через Граф и многое многое другое, о чем непременно хотелось бы поговорить при случае.
Я натыкался на множество статей на форумах, разные видео, обсуждения в чатах о том кто и как использует Obsidian для систематизации полученных знаний и вот что понял:
- Мы можем использовать систему ссылок (прямых и обратных, об этом подробнее ниже в статье) между нашими заметками;
- Удобнее организовать систему словарей, используя, например плагин
Note Definitions, который позволяет присвоить значение слову и в тексте это слово и его алиасы будут подсвечиваться волнистой линией, выбранного пользователем цвета, а при наведении - будет открываться предпросмотр заметки с пояснением; - В больших заметках, где много текста и нужно понимать контекст будет правильным использовать аннотации, которые доступны в
Obsidianиз коробки (ПКМ > Вставка > Footnote); - Составленные заметки, можно располагать на холсте, группируя и выстраивая связи. При необходимости внутри холста также можно запустить презентацию, суть которой в переключении между "группами", используя стрелочки на клавиатуре. Об организации работы на холстах мне тоже хотелось бы поговорить отдельно, потому что я заметил, что у многих есть запрос, как минимум, на "прямые стрелочки" без использования плагина
Excalidraw, который, как мне кажется, на любителя из-за своего оформления и лично у меня вызвал невероятное отторжение. Я потратил достаточно много времени на изучение всех существующих способов улучшение холста (Canvas) и мне, поверьте, есть что рассказать :) - Мы должны использовать некие общие поля во
Frontmatterдля того, чтобы "группировать" наши знания, чтобы в последствии можно было получить доступ:- По тегам в поиске (Obsidian уж очень хорош в быстром поиске);
- Визуально на Графе;
- Мы можем использовать систему DataView запросов, чтобы выводить:
- Аналитику;
- Какое-то количество последних открытых заметок;
- Заметки, которые соответствуют определенным критериям (если у нас что-то комплексное и мы хотим получить выборку, в которой будет только то, что касается нужного запроса);
- и др.
И это далеко не все возможности
Я постарался собрать в этом подразделе примеры, доказывающие, что текстовые заметки это не только про то, что мы выставляем заголовки и создаем нумерованные списки, но а также и по-факту, безграничные возможности, упирающиеся в задачу и желание.
Если вам интересно попробовать решить какую-то свою задачу, но сейчас не можете придумать как это сделать - пожалуйста, свяжитесь со мной, возможно вместе у нас получится.
Глава 1. Хранилище
Не будем вдаваться в подробности о том как устроен Obsidian, но нам достаточно знать, что он позволяет создавать некую изолированную среду, в которой хранятся любые наши данные и называется это: Хранилищем (Vaults).
Что значит изолированная среда?
Это значит, что мы можем настроить каждый экземпляр хранилища по-разному начиная от интерфейса и плагинами, заканчивая горячими клавишами.
Зачем и когда это может быть полезно?
Предположим я работаю над личным проектом Умные мысли и командным проектом Код на салфетке.
Предположим, что с командой Код на салфетке мы договорились использовать только светлую тему (потому что на ней лучше выглядят Callout-ы) или какую-нибудь кастомную тему по-типу Al Dente из каталога тем или вообще, может мы разработали свою тему, в которой у нас определенным образом отображаются отступы от заголовков, в маркированных списках в режиме просмотра вместо кружочков, наконец-то выводятся тире и т.д. Мы также можем настроить синхронизацию данных и бекап в git репозиторий нашей команды.
А для работы над личным проектом Умные мысли мне хочется использовать темную тему по умолчанию, синхронизацию только между своими устройствами (т.е. другие настройки) и делать бекап в свой личный git репозиторий.
У каждого хранилища свои настройки рабочего пространства по умолчанию, свои активированные плагины и соответственно, настройки этих плагинов тоже уникальные для каждого хранилища.
Получается, что в зависимости от задачи мы можем создавать новые хранилища, чтобы получить рабочее пространство, которое можно настроить под конкретную задачу и это никак не помешает работе другого хранилища. Удобно и, вроде даже, не сложно, правда?
Глава 2. Первая заметка
Допустим, мы создали хранилище и теперь нам нужно понять как что-то записать и потом поделиться этим при необходимости?
Предлагаю разобраться с тем, как, в целом, мы можем взаимодействовать с заметками?
Режимы
В Obsidian, да и практически в любой программе, которая работает с Markdown файлами есть возможность отображать заметку в следующих режимах:
- Просмотра;
- Просмотра исходного кода/редактора;
- Динамического просмотра;
Зачем это нужно?
Это удобно, т.к. мы можем настроить отображение текста так, как нам нужно;
В режиме просмотра мы не можем поломать файл, т.к. он защищен от редактирования (например, если мы переключаемся между окнами и случайно нажали не ту клавишу);
В режиме динамического просмотра мы видим "исходный код", только для выделенного фрагмента, а остальной отображается в "готовом виде";
Как переключаться между режимами?
По умолчанию, в Obsidian наши заметки открываются в режиме "просмотра исходного кода/редактора", что позволяет при создании сразу ввести текст. Но это можно исправить, перейдя в "Настройки" > "Редактор" > "Режим открытия новых табов".
Для ручного переключения между режимами можно воспользоваться следующими способами:
- нажать сочетание клавиш
Ctrl/Cmd + E; - вызвать палитру команд сочетанием клавиш
Ctrl/Cmd + Pи там ввести "Переключиться между режимами редактирования и просмотра"; - нажать соответствующую кнопку в правом верхнем углу (книжечка или перо, в зависимости от текущего режима);
- нажать соответствующую кнопку в правом нижнем углу, левее счетчика слов;
Мой совет:
Установите "Режим открытия новых табов" в режим "Просмотр";
Установите "Режим редактора по умолчанию" в режим "Просмотр исходного кода"
Установите "Свойства в документе" в режим "Исходный"
Установите "Отображать номера строк"
Остальные селекторы по умолчанию будут активны, но на всякий случай проверьте, чтобы у вас были активны также следующие настройки в режиме "Редактора":
- "Фокусировать новые вкладки";
- "Статус редактора";
- "Ограничить максимальную длину строки";
- "Сворачивать заголовки";
- "Сворачивать отступы";
- "Отображать направляющие в списках";
- "Проверять орфографию";
- "Закрывать скобки";
- "Закрывать теги Markdown"
- "Отступ для списков";
- "Использовать табуляцию";
"Конвертировать HTML"
Глава 3. Основные типы данных
В Obsidian используется несколько основных типов данных, которые можно встретить в заметках и настройках. Вот их основные категории:
Текстовые данные
Основными данными являются текстовые файлы с расширением .md. Эти файлы могут содержать:
- Обычный текст –
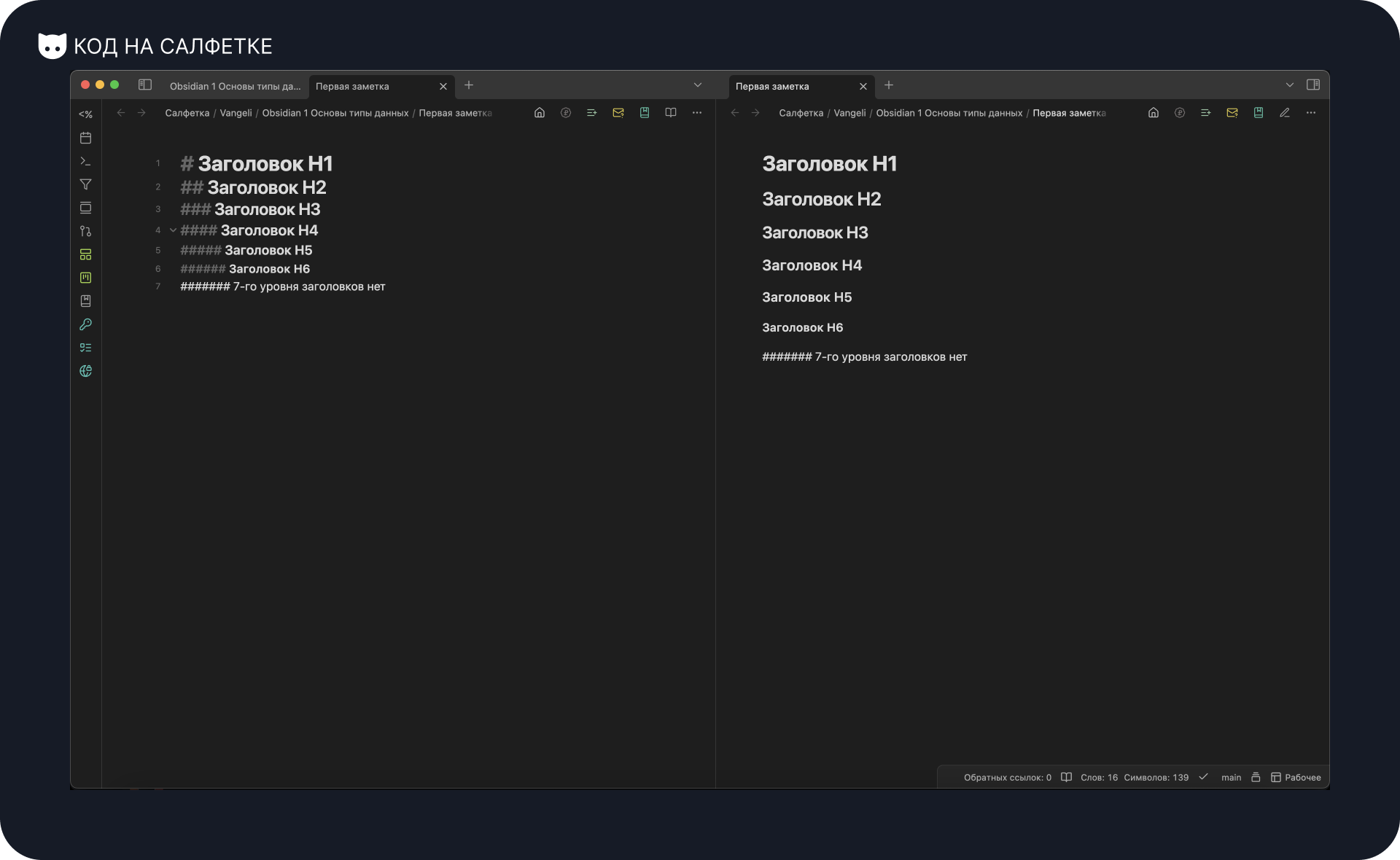
основной контент заметок. - Заголовки – от h1 до h6:
#,##,###и так далее где каждому уровню заголовка соответствует идентичное количество#.

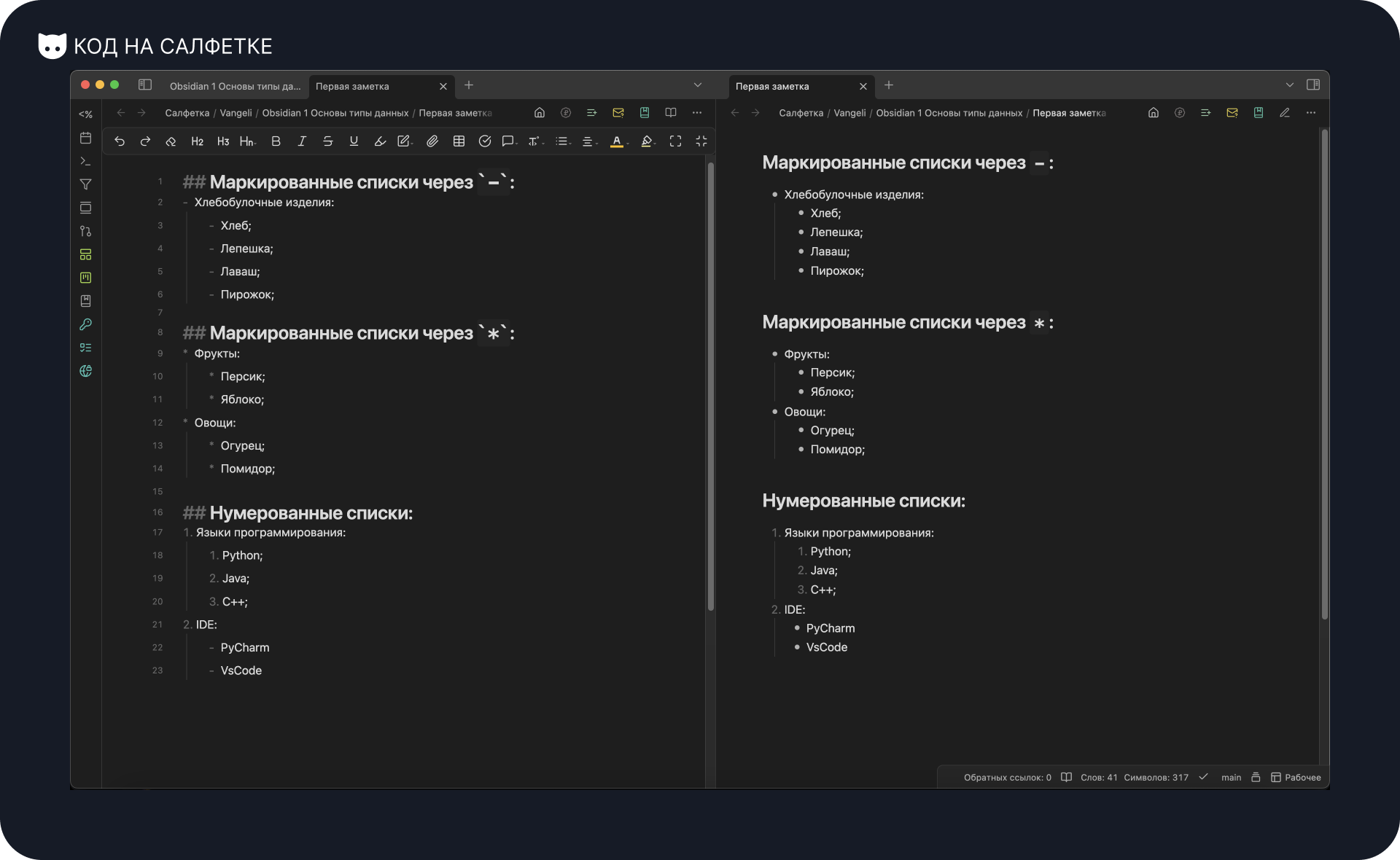
- Списки –
-,*или1.для маркированных и нумерованных списков.

Вообще списки заслуживают отдельной статьи, с разбором встречающихся багов и особенностями, которые нужно учитывать при работе с ними. Когда я опубликовал подробный обзор Changelog 1.8.3, то был удивлен, что со мной связались люди и поделились своим опытом и проблемами. Я постарался помочь каждому, подготовив в том числе видео-ответы с презентацией проблемы и объяснением, почему произошло именно так.
Если вам интересно, то я мог бы выпустить небольшой материал о списках, в котором рассмотрел бы все известные мне проблемы и способы их решения.
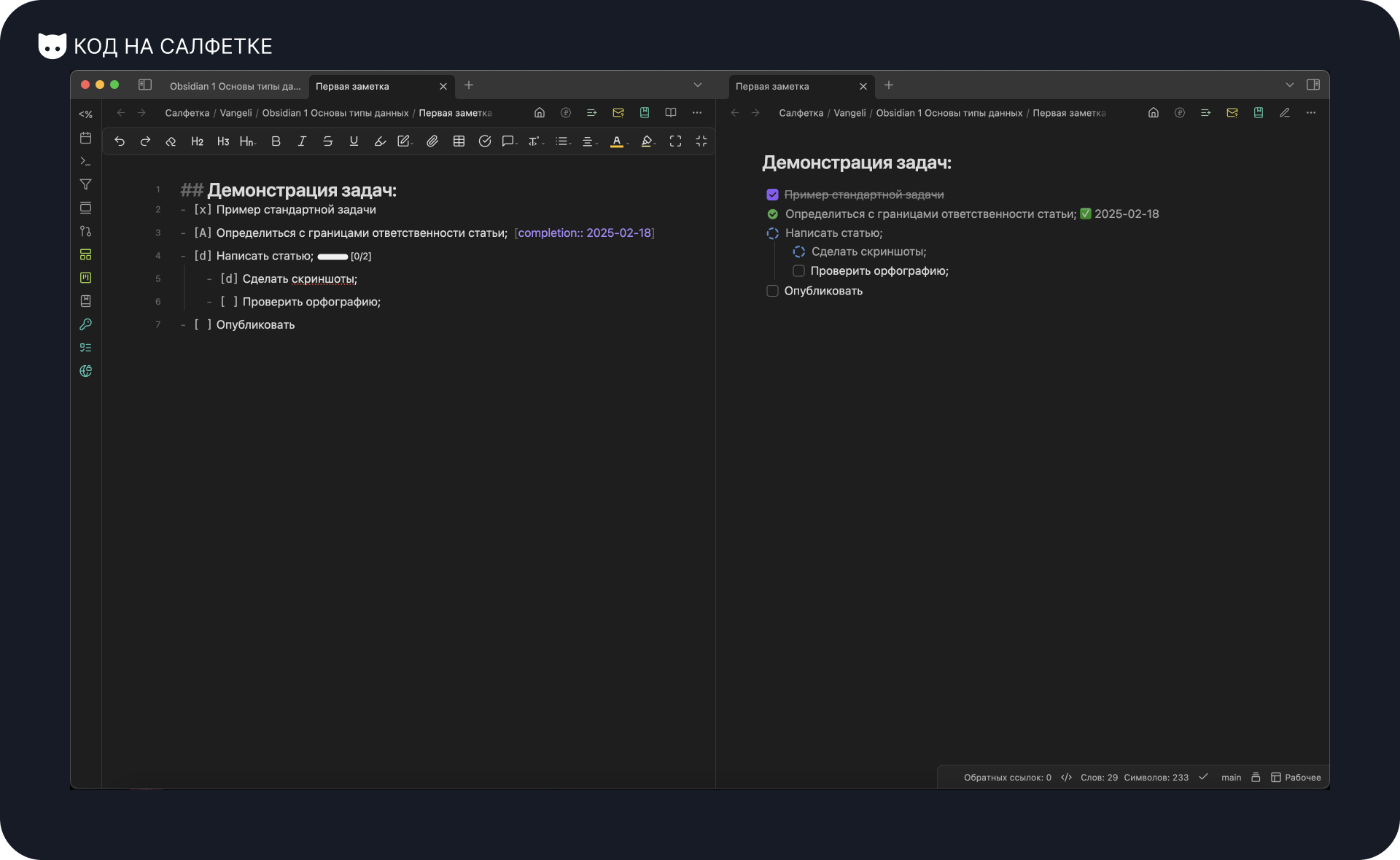
- Задачи и чек-листы

• [ ] – пустая задача.
• [x] – выполненная задача.
• [>] – отложенная задача.
• [-] – отменённая задача.С плагином Tasks можно добавлять даты и фильтровать задачи по времени. Я бы хотел рассказать о возможностях, которые открываются, при использовании этого плагина отдельно в будущих статьях.
Также хочу обратить ваше внимание на то, что по умолчанию у нас не так много статусов доступны для задач, но используя Tasks можно сделать свои пользовательские статусы и использу еще дополнительный CSS сниппет, можно привязать к статусам выбранные вами иконки для каждого статуса
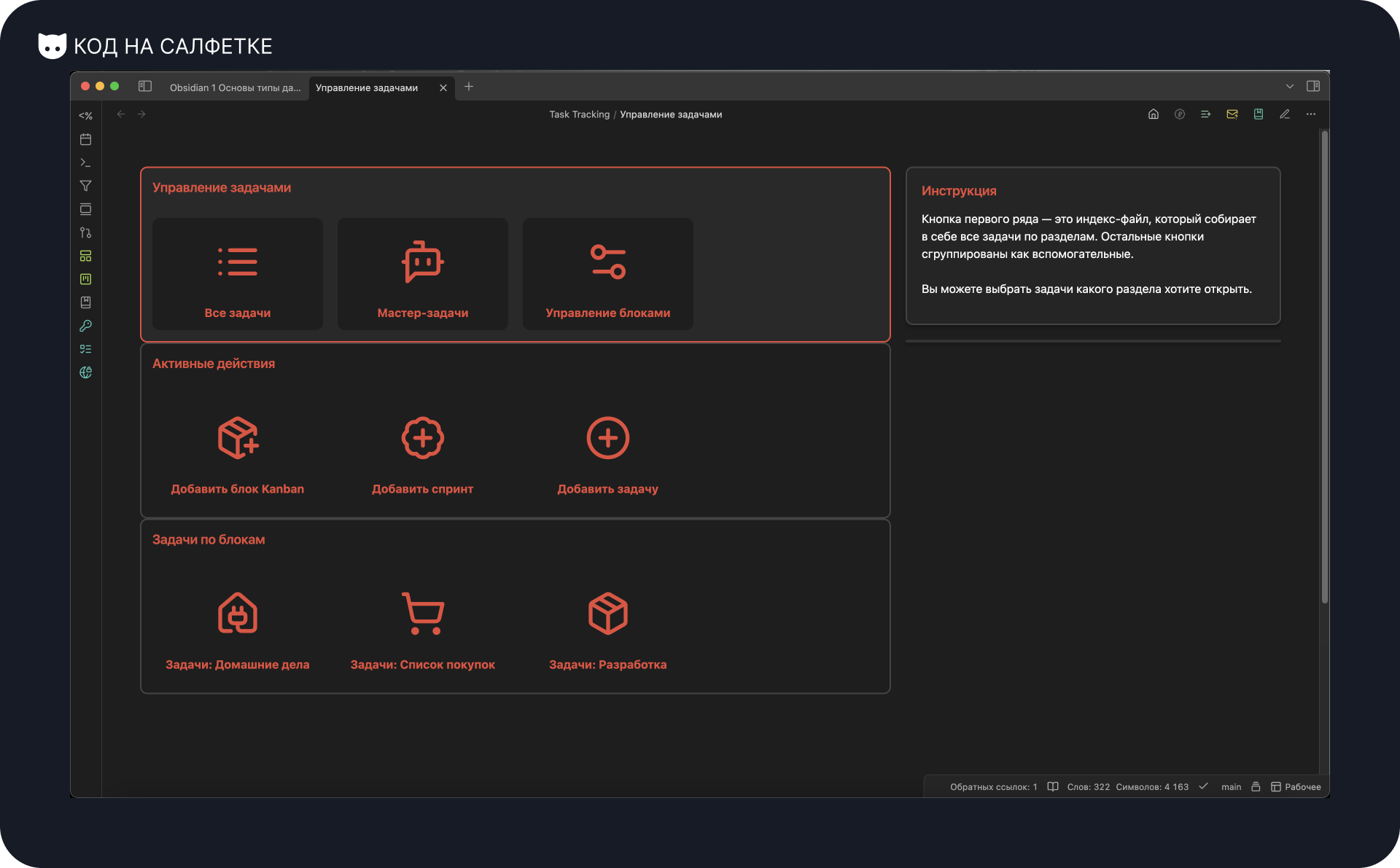
Мой подход к работе с задачами сводится к следующему:
- Нам необходимо динамически генерировать страницы с панельками:

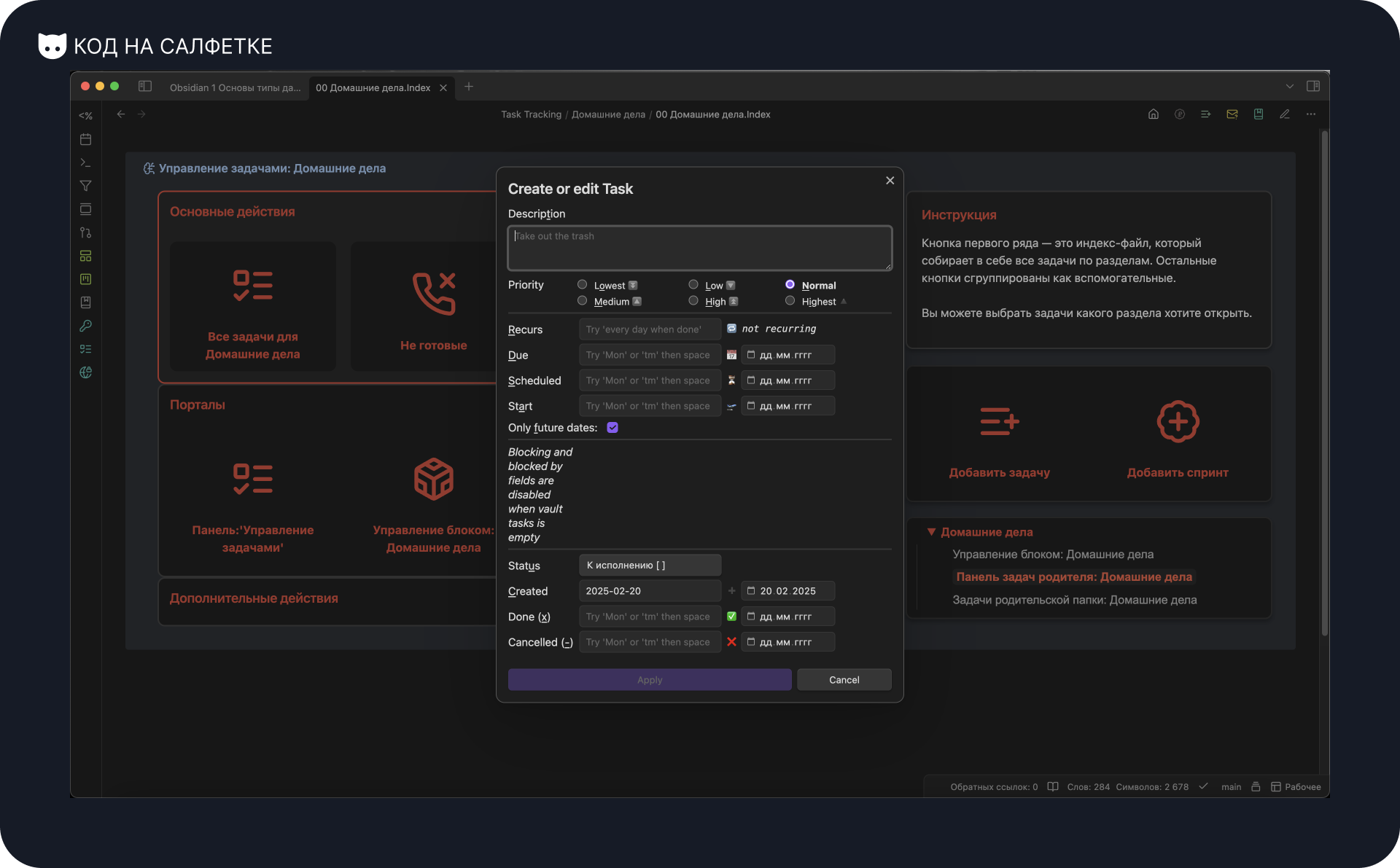
- Нам необходимо иметь возможность создавать задачи/спринты через модальное окно

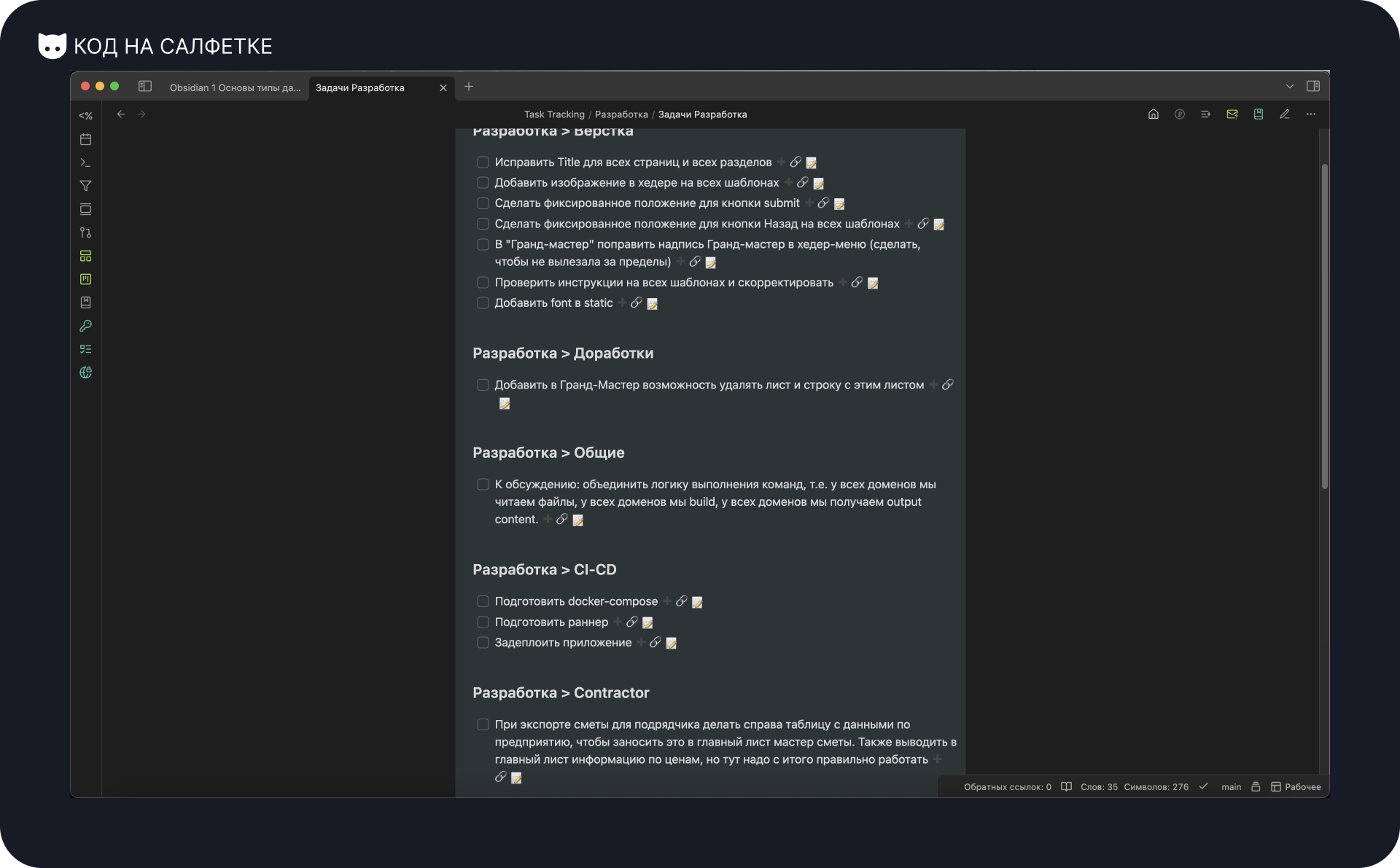
- Нам необходимо иметь возможность получать все задачи по блоку/спринту с указанием к какой пользовательской истории относится перечень задач

- Ну и от себя, мне бы хотелось иметь возможность взаимодействовать с задачами
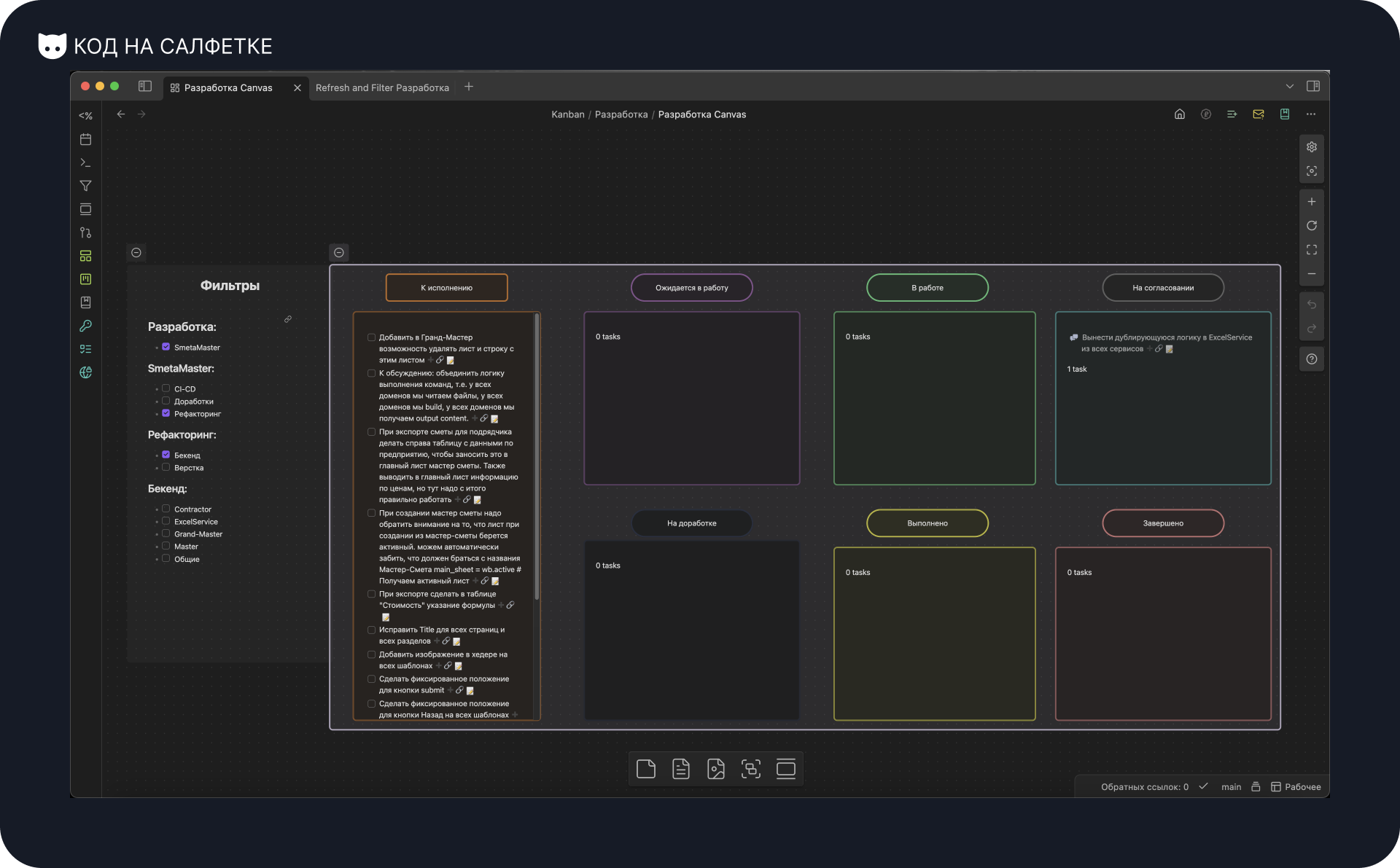
Tasksна канбан доске, используя динамические фильтры. Скажем так, это совершенно не обязательно, но я потратил много времени, чтобы разобраться как это можно реализовать.
Это самое базовое, что мне нужно при работе с задачами (не говорю о том, что я реализовал сервис, отправляющий уведомления в Telegram о статусе изменнных задач, поскольку над проектом могу работать не только я). Если вам интересно узнать больше о моем взаимодействии с задачами - дайте знать об этом в комментариях.
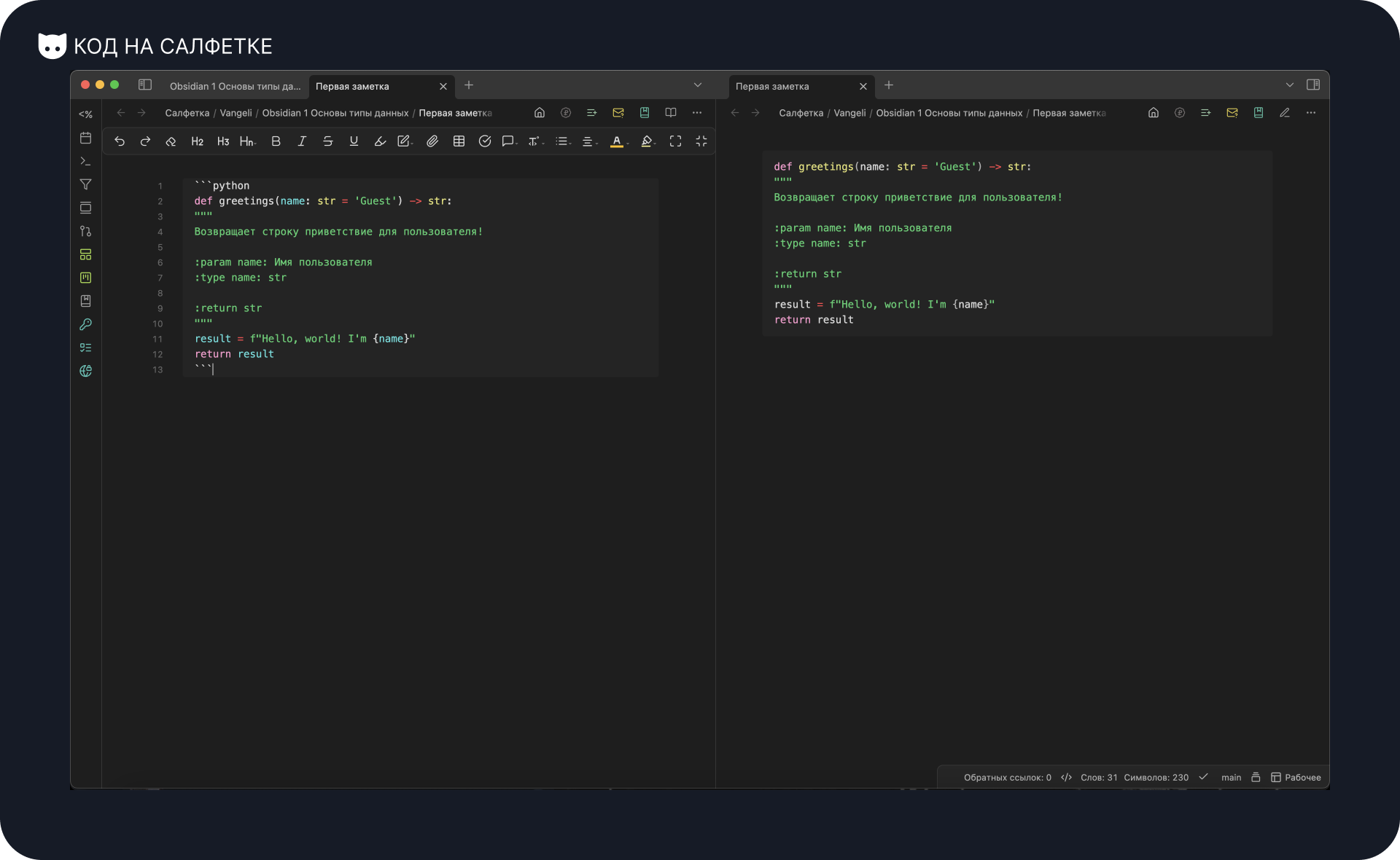
- Кодовые блоки:
Helo, world!
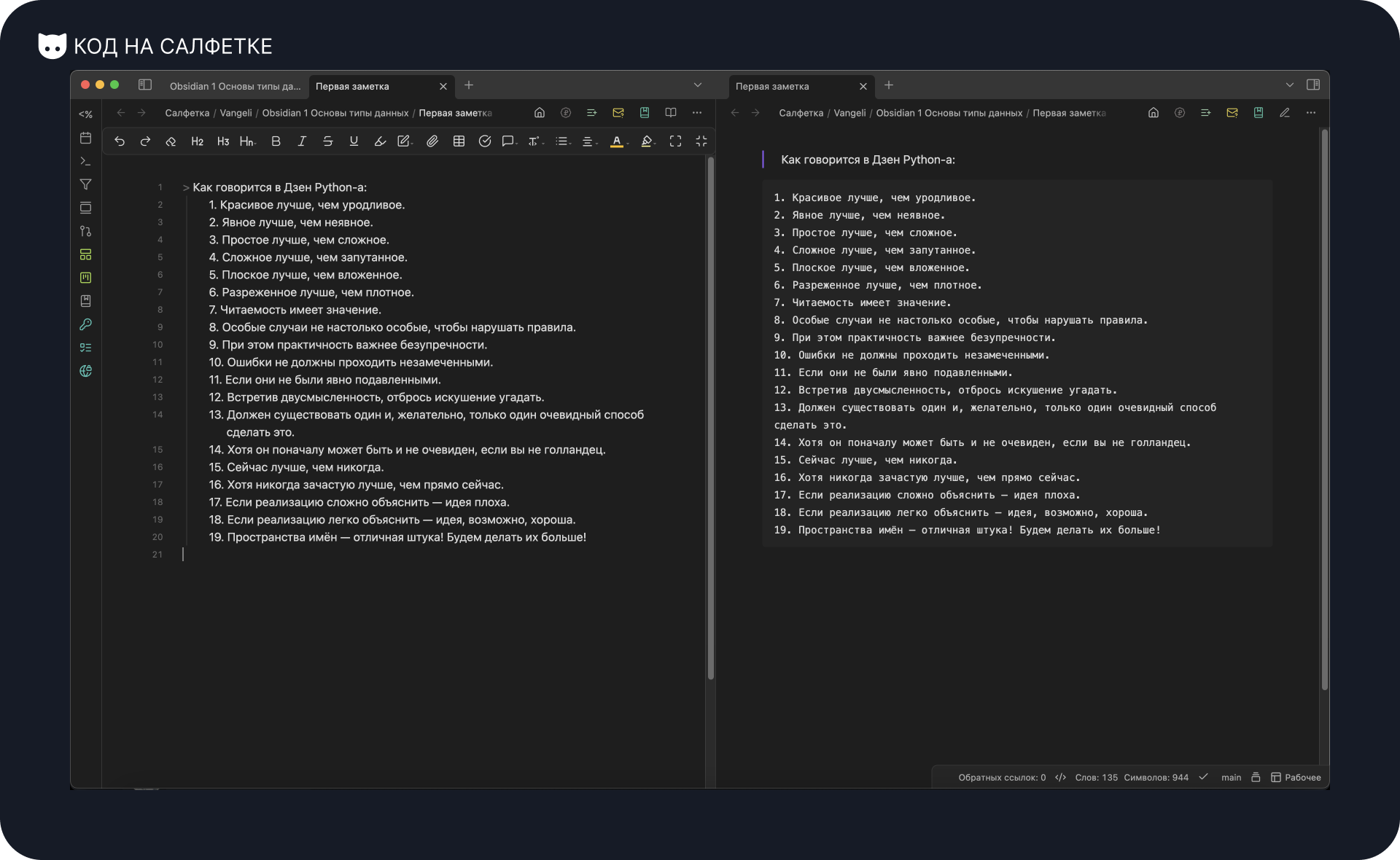
- Цитаты:
> Текст цитаты.
- Таблицы – с использованием
|и-:

| ----- | ---------- |
| ----- | ---------- |
| Номер | Позиция |
| 1 | Молоко |
| 2 | Хлеб |Мне хочется отметить, что существует ряд инструментов, облегчающих работу с таблицами, в том числе позволяющих работать с excel файлами с аналогичным Excel интерфейсом, но работа с таблицами в Obsidian остается все такой же топорной и не поворотливой, как хотелось бы.
Я также пробовал работать с таблицами и мне есть чем поделиться, поэтому непременно это сделаю в последующих статьях.
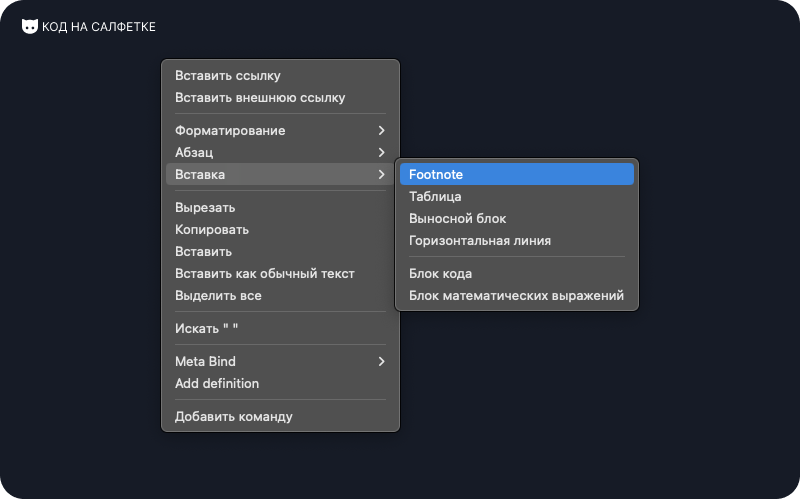
- Аннотации: Доступна через вызов команды
Insert footnote(вставить сноску), которая позволяет добавлять дополнительную информацию в виде всем знакомых сносок.

По аналогии вызов команды доступен через Палитру команд (Ctrl + P/Cmd + P), а также через нажатие правой кнопки мыши (ПКМ) в режиме редактирования. После чего необходимо выбрать раздел Вставка > Footnote.

Вы также можете добавить горячую клавишу для вызова этой функции или использовать кастомный Templaters шаблон или же назначить команду в QuickAdd или Commander.
В сноске вы можете указать нужную информацию и при наведении на сноску - она будет во встроенном окне в режиме предпросмотра отображать ее содержимое. Также "тело" сноски находиться в самом низу заметки.
Связи и метаданные
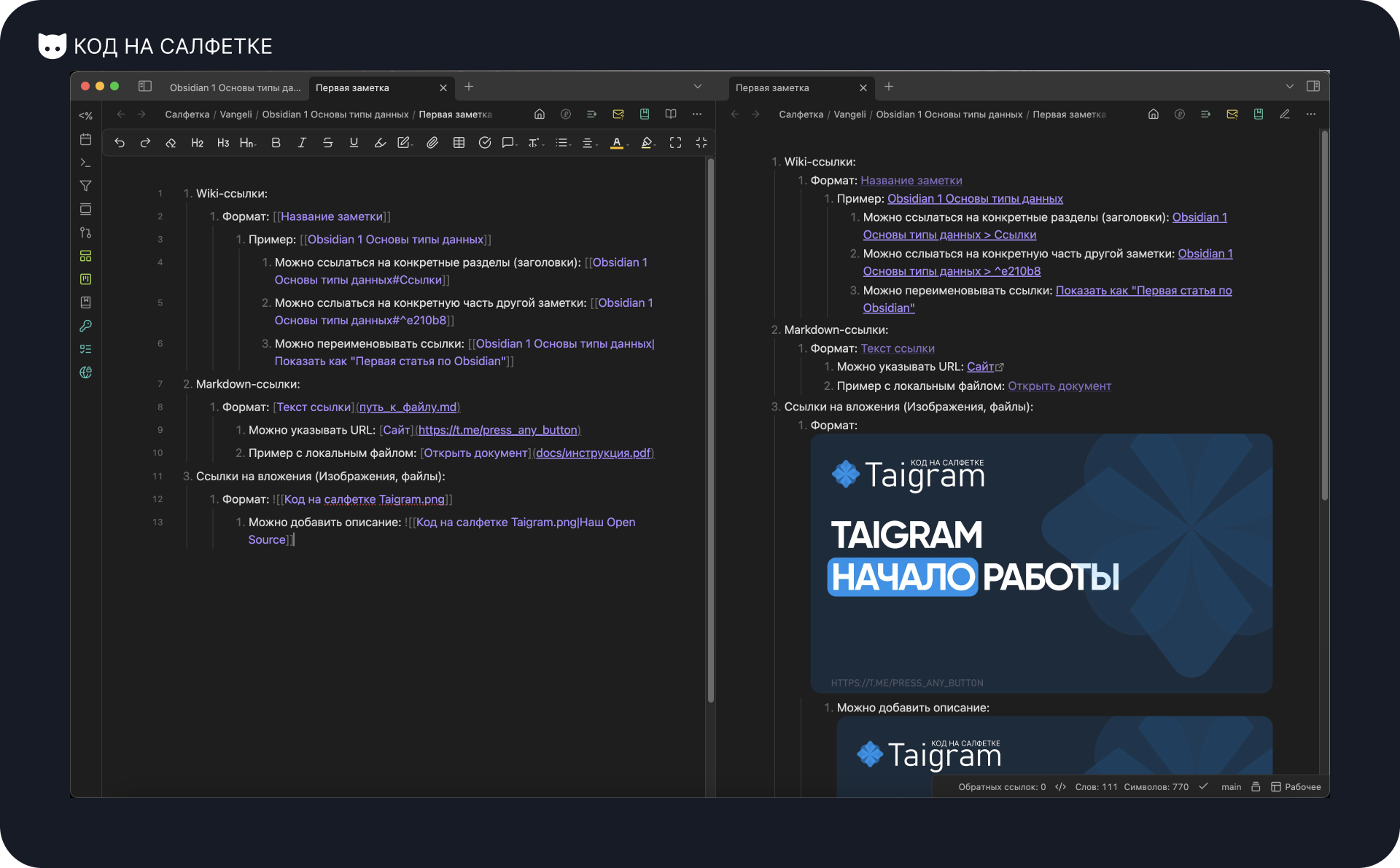
Ссылки:
Про ссылки также можно подготовить отдельный материал, но поскольку в этой статье мы даем общую, обзорную характеристику основным типам данным и синтаксису, то следует оговориться, что ссылки могут быть:
- Wiki-ссылки:
- Формат:
Название заметки - Пример:
Моя заметка - Можно ссылаться на конкретные разделы (заголовки):
Моя заметка#Раздел - Можно сслыаться на конкретную часть другой заметки:
Моя заметка# - Можно переименовывать ссылки:
Моя заметка|Показать как "Заметка дня"
- Формат:
- Markdown-ссылки:
- Формат:
[Текст ссылки](путь_к_файлу.md) - Можно указывать URL:
[Сайт](https://example.com) - Пример с локальным файлом:
[Открыть документ](docs/инструкция.pdf)
- Формат:
- Ссылки на вложения (Изображения, файлы):
- Формат:
!Изображение.png - Можно добавить описание:
!Изображение.png|Описание
- Формат:
Хотелось бы обратить ваше внимание, что мы несколько раз использовали ! перед ссылкой - это позволяет нам получить предпросмотр вложенного (не так важно, что это будет: картинка или же заметка или ссылка на сайт). Поскольку Obsidian, в первую очередь - редактор Markdown заметок, то основных способов взаимодействия у пользователя с файлами не так много и все возможные "расширения и усложнения" - есть результат планомерного совмещения того малого количества доступных инструментов.

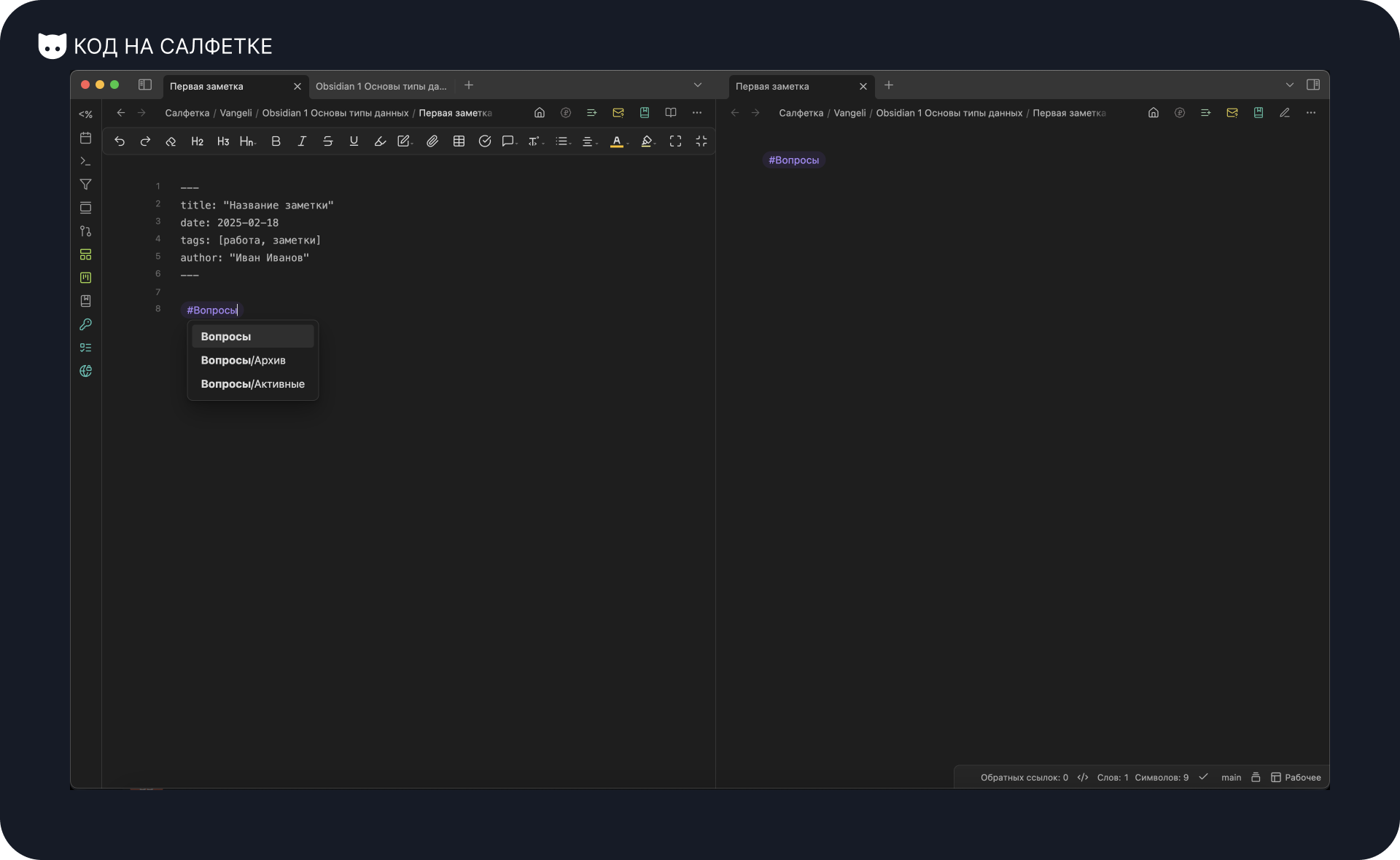
Теги
• #тег – используется для категоризации и быстрого поиска заметок.
Frontmatter (Метаданные в YAML)
Обсидиан поддерживает метаданные в YAML, записываемые в начале файла:
---
title: "Название заметки"
date: 2025-02-18
tags: [работа, заметки]
author: "Иван Иванов"
---Они помогают при поиске, фильтрации и интеграции с плагинами.

Графовые данные
• Граф связей (Graph View) – визуализация связей между заметками.
• Обратные ссылки (Backlinks) – показывает, какие заметки ссылаются на текущую.
• Связанные упоминания (Linked Mentions) и Непрямые упоминания (Unlinked Mentions) – поиск косвенно связанных заметок.
Медиафайлы
• Изображения (.png, .jpg, .gif, .svg) – можно вставлять с помощью !image.png.
• Аудио (.mp3, .wav) – !audio.mp3 встраивает аудиоплеер.
• Видео (.mp4, .webm) – !video.mp4 встраивает видео.
• PDF-файлы – !document.pdf позволяет просматривать PDF прямо в заметке.
Таблицы данных (Dataview )

С помощью плагинов можно работать со структурированными данными:
• Dataview позволяет создавать динамические списки на основе метаданных:
TABLE title, date
FROM "Заметки"
WHERE tags CONTAINS "работа"
SORT date DESCГлава 4. Перспективы
В последующих статьях, я хотел бы показать:
- как настроить свою систему
callout-ов таким образом, чтобы это выглядело визуально приятно для вас и окружающих; - как изменить оформление вашего хранилища, создавая или используя уже готовые css сниппеты;
- как получить максимум удовольствия и эффективности при работе с холстами (canvas) при составлении схем;
- какие существуют подходы к организации хранилища и ведению заметок;
- как получить больше пользы и увеличить скорость работы, используя Frontmatter;
- как оптимизировать свою работу с заметками, используя не сложные Templater шаблоны:
- добавление/удаление
callout; - добавление/удаление блока кода, вокруг выделенного текста;
- исправление нарушенной нумерации в заметке;
- добавление/удаление
- какие возможности открывает использование плагина
Meta Bind; - какие возможности открывают плагины
Quick Add,Commanderи некоторые другие; - как получить полный контроль над управлением задачами используя плагин
Tasks; - как создать автоматизированное внутреннее хранилище паролей и доступов в используя
Templater; - как эффективно использовать
Obsidianпри работе схолстами(canvas); - как систематизировать хранилище, используя
DataViewзапросы; - и многое другое
Мое пожелание
Я был бы рад, если бы вы в комментариях описывали практические задачки, которые вам хотелось бы решать с помощью Obsidian или делились опытом, о том, что вы смогли реализовать или как вы это смогли реализовать.
Мне также было бы приятно, если бы вы положительно оценили эту статью и ознакомились с другими материалами моей команды и участвовали в обсуждениях в нашем канале.

Комментарии